1. 实例演示:<iframe>标签的使用
1.1:iframe标签实例1新窗口
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>iframe标签使用</title> </head> <body> <h1>iframe标签实例1:</h1> <h3><a href="https://www.baidu.com" target="_blank">php中文网</a></h3> <p> <iframe src="https://baidu.com" frameborder="1" name="baidu"></iframe> </p> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
1.2:iframe标签实例当前窗口
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>iframe标签使用</title> </head> <body> <h1>iframe标签实例2:</h1> <h3><a href="https://www.baidu.com" target="baidu">php中文网</a></h3> <p> <iframe frameborder="1" name="baidu"></iframe> </p> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
2. 实例演示: css样式设置的优先级
2.1:内联样式实例
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>css样式设置的优先级</title> </head> <body> <h1>CSS优先级实例</h1> <p style="color: red">超级漂亮的美女</p> </body> </html> <!--内联样式> 内部样式> 外部样式--> <!--<style=""> <style> .css文档-->
运行实例 »
点击 "运行实例" 按钮查看在线实例
2.2:内部样式实例
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css样式设置的优先级</title>
<style>
p {
color: blue;
}
</style>
</head>
<body>
<h1>CSS优先级实例</h1>
<p>超级漂亮的美女</p>
</body>
</html>
<!--内联样式> 内部样式> 外部样式-->
<!--<style=""> <style> .css文档-->运行实例 »
点击 "运行实例" 按钮查看在线实例
2.3:内部样式实例(本地没法发实例我就截图了)
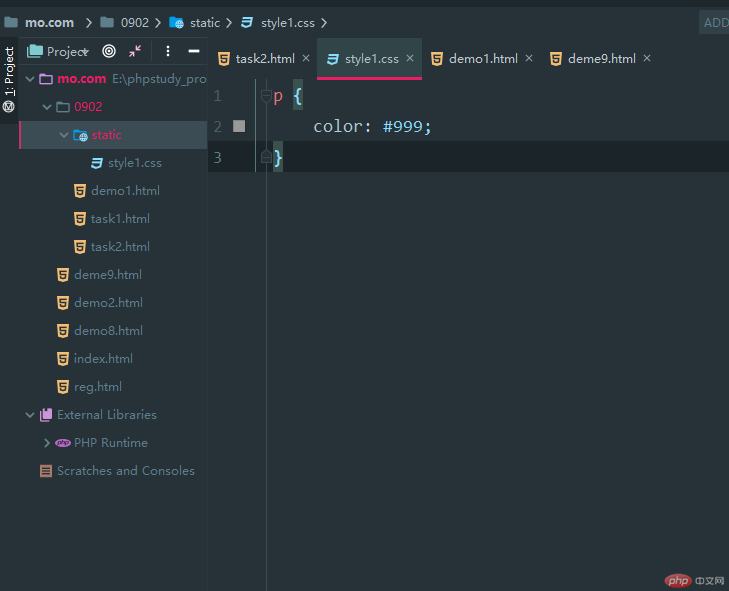
2.3.1:新建一个 style1.css ,并给对应的html中的p标签样式一个颜色。
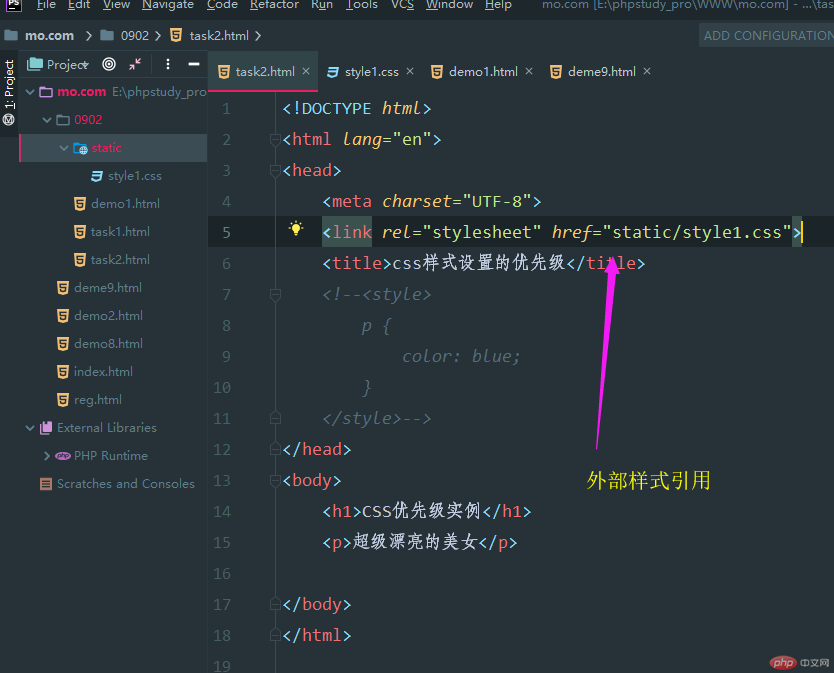
2.3.2::<link rel="stylesheet" href="static/style1.css">引用过来。
如下图步骤一

如下图步骤二

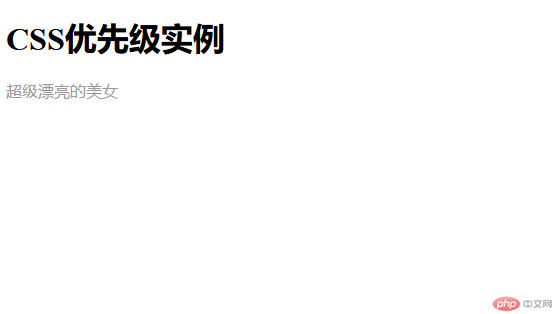
如下图三,运行显示结果

3. 实例演示: css的id, class与标签选择器的使用规则
3.1:ID选择器实例
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css基本选择器id</title>
<style>
/*id选择器*/
#red {
color: red;
}
/* 类选择器*/
.green {
/*color: green;*/
}
/*标签选择器*/
p {
/*color: aqua;*/
}
</style>
</head>
<body>
<p id="red">好漂亮</p>
<p class="green">真的好漂亮</p>
<p class="green">超级漂亮</p>
</body>
</html>
<!--优先级:标签 < class < id < js-->运行实例 »
点击 "运行实例" 按钮查看在线实例
3.2:类选择器实例,选择一批,多个
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css基本选择器id</title>
<style>
/*id选择器*/
#red {
/*color: red;*/
}
/* 类选择器*/
.green {
color: green;
}
/*标签选择器*/
p {
/*color: #8abeb7;*/
}
</style>
</head>
<body>
<p id="red">好漂亮</p>
<p class="green">真的好漂亮</p>
<p class="green">超级漂亮</p>
</body>
</html>
<!--优先级:标签 < class < id < js-->运行实例 »
点击 "运行实例" 按钮查看在线实例
3.2:没有类标签,则以P标签来显示
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css基本选择器id</title>
<style>
/*id选择器*/
#red {
/*color: red;*/
}
/* 类选择器*/
.green {
/*color: green;*/
}
/*标签选择器*/
p {
color: #8abeb7;
}
</style>
</head>
<body>
<p id="red">好漂亮</p>
<p class="green">真的好漂亮</p>
<p class="green">超级漂亮</p>
</body>
</html>
<!--优先级:标签 < class < id < js-->运行实例 »
点击 "运行实例" 按钮查看在线实例
4. 实例演示盒模型的五大要素: width, height, padding, border, margin(margin可暂忽略)
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
.box1 {
width: 200px;
height: 200px;
background-color: coral;
padding: 10px 15px 15px 30px;
border-top: 10px solid blue;
border-right: 10px solid rosybrown;
border-bottom: 10px solid green;
border-left: 10px dashed yellow;
}
.box2 {
height: inherit;
background-color: chartreuse;
}
</style>
<title>盒模型实例演示</title>
</head>
<body>
<h1>盒模型演示实例:</h1>
<div class="box1">
<div class="box2"></div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

