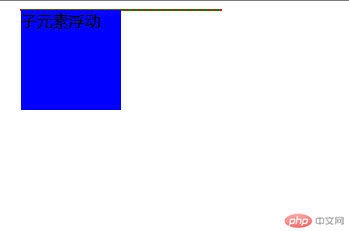
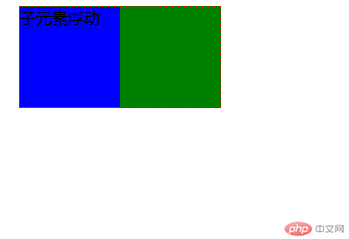
1. 实例演示如何消除子元素浮动造成父元素高度折叠的影响(解决高度折叠的方法给父元素加上overflow: hidden;)

实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>子元素浮动</title>
<style>
.box {
width: 200px;
background-color: green;
border: 1px dashed #ff0000;
}
.box1 {
width: 100px;
height: 100px;
background-color: blue;
float: left;
}
</style>
</head>
<body>
<div class="box">
<div class="box1">子元素浮动</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>子元素浮动</title>
<style>
.box {
width: 200px;
background-color: green;
border: 1px dashed #ff0000;
overflow: hidden;
}
.box1 {
width: 100px;
height: 100px;
background-color: blue;
float: left;
}
</style>
</head>
<body>
<div class="box">
<div class="box1">子元素浮动</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
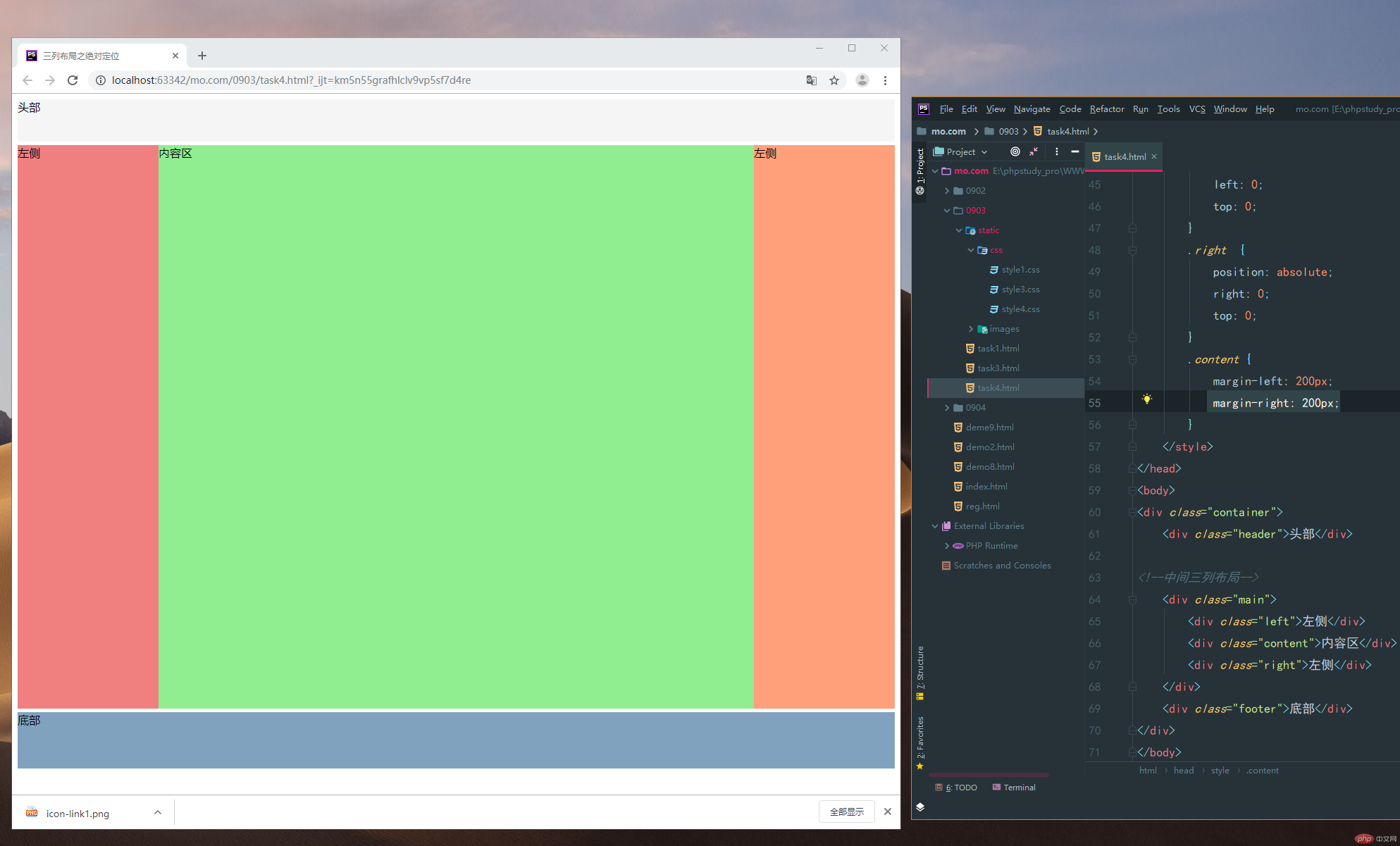
2. 实例演示三列布局的实现原理( 绝对定位实现, 浮动定位实现)
2.1.绝对定位实现

实例
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>三列布局之绝对定位</title>
<style>
.container {
width: 1000px;
margin: 0 auto;
}
.header {
height: 60px;
background-color: #f5f5f5;
}
.main {
background-color: #8abeb7;
margin: 5px auto;
}
.left {
width: 200px;
min-height: 800px;
background-color: lightcoral;
}
.content {
min-height: 800px;
background-color: lightgreen;
}
.right {
width: 200px;
min-height: 800px;
background-color: lightsalmon;
}
.footer {
background-color: #81a2be;
height: 80px;
}
.main {
position: relative;
}
.left {
position: absolute;
left: 0;
top: 0;
}
.right {
position: absolute;
right: 0;
top: 0;
}
.content {
margin-left: 200px;
margin-right: 200px;
}
</style>
</head>
<body>
<div class="container">
<div class="header">头部</div>
<!--中间三列布局-->
<div class="main">
<div class="left">左侧</div>
<div class="content">内容区</div>
<div class="right">左侧</div>
</div>
<div class="footer">底部</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
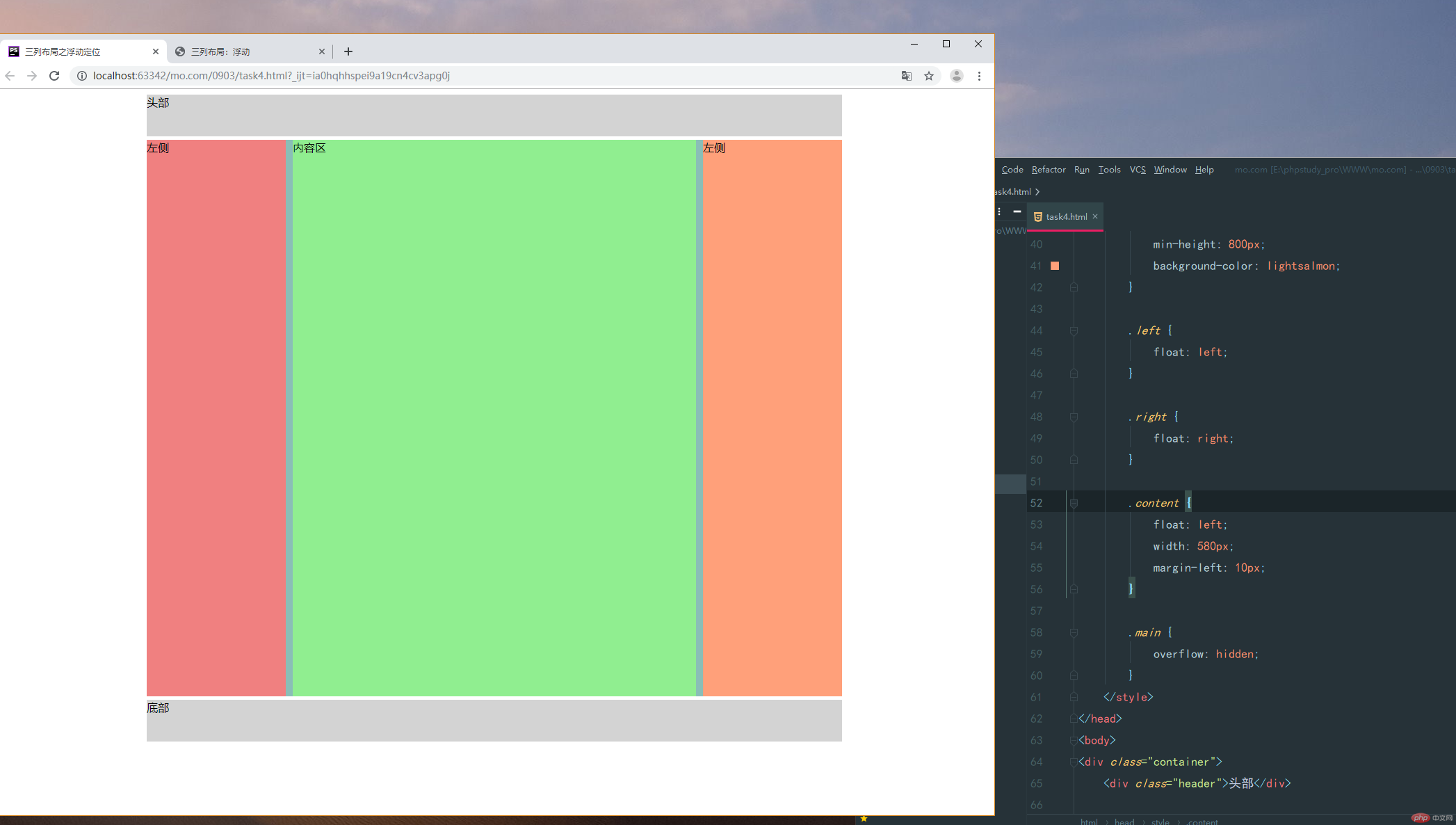
2.2.浮动定位实现

实例
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>三列布局之浮动定位</title>
<style>
.container {
width: 1000px;
margin: 0 auto;
}
.header, .footer {
height: 60px;
background-color: lightgrey;
}
.main {
margin: 5px auto;
background-color: #8abeb7;
}
.left {
width: 200px;
min-height: 800px;
background-color: lightcoral;
}
.content {
min-height: 800px;
background-color: lightgreen;
}
.right {
width: 200px;
min-height: 800px;
background-color: lightsalmon;
}
.left {
float: left;
}
.right {
float: right;
}
.content {
float: left;
width: 580px;
margin-left: 10px;
}
.main {
overflow: hidden;
}
</style>
</head>
<body>
<div class="container">
<div class="header">头部</div>
<!--中间三列布局-->
<div class="main">
<div class="left">左侧</div>
<div class="content">内容区</div>
<div class="right">左侧</div>
</div>
<div class="footer">底部</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

