实例演示:<iframe>标签的使用
实例演示: css样式设置的优先级
实例演示: css的id, class与标签选择器的使用规则
实例演示盒模型的五大要素: width, height, padding, border, margin(margin可暂忽略)
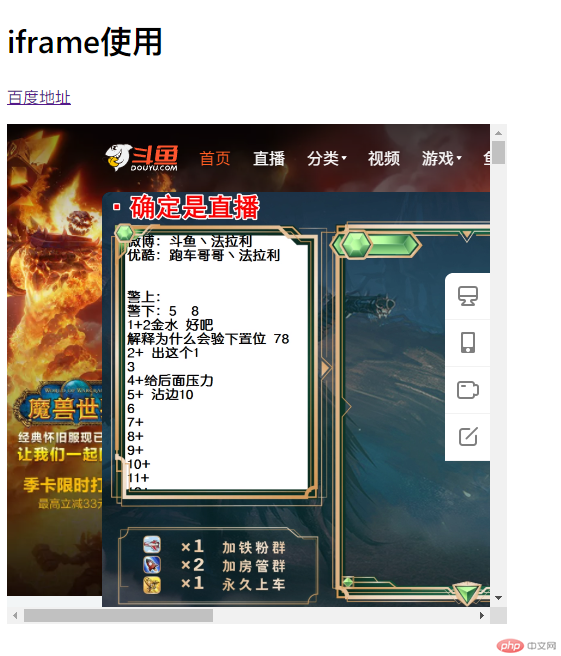
(一)实例演示:<iframe>标签的使用
iframe标签可以让我们在网页中再嵌套一个窗口进去,实现一个页面不同网站的效果。
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>iframe使用</title> </head> <body> <h1>iframe使用</h1> <p> <a href="http://www.baidu.com" target="main">百度地址</a> </p> <iframe src="http://www.douyu.com" frameborder="0" name="main" width="500" height="500"></iframe> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例


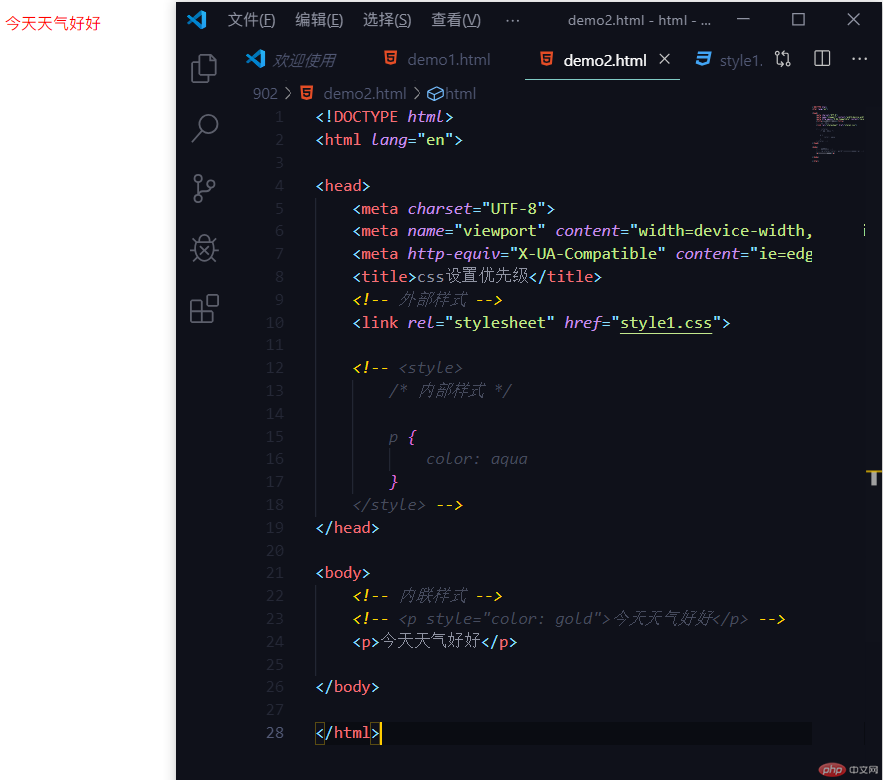
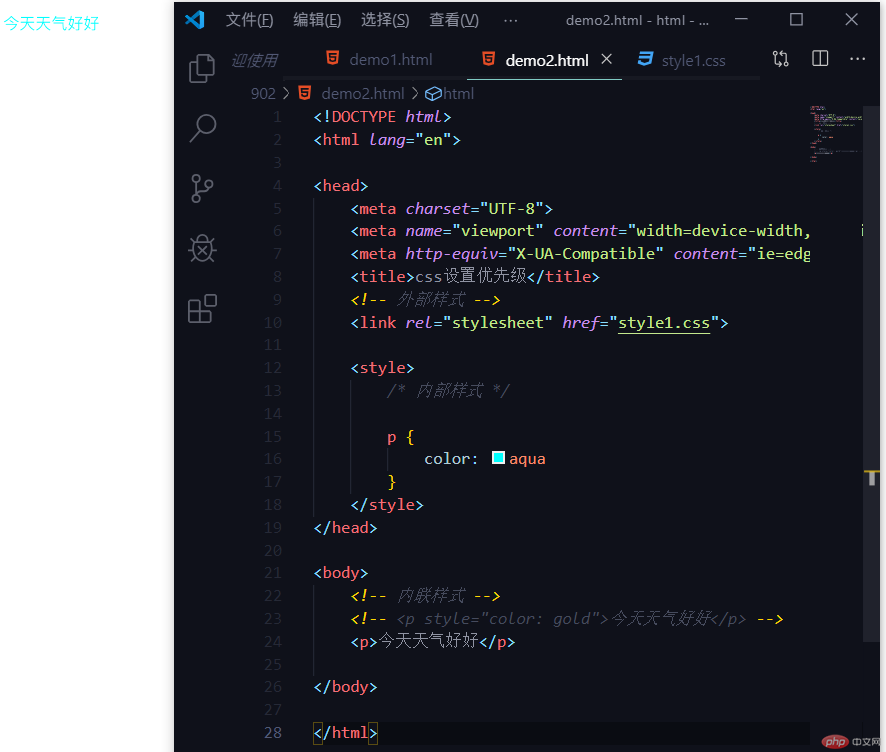
(二)实例演示: css样式设置的优先级
css样式优先级为:内联样式>内部样式>外部样式
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>css设置优先级</title>
<!-- 外部样式 -->
<link rel="stylesheet" href="style1.css">
<style>
/* 内部样式 */
p {
color: aqua
}
</style>
</head>
<body>
<!-- 内联样式 -->
<p style="color: gold">今天天气好好</p>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例




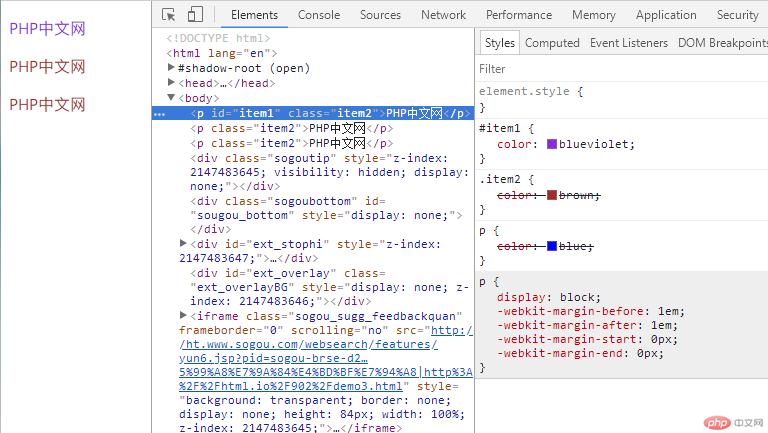
(三)实例演示: css的id, class与标签选择器的使用规则
选择器的优先级为:id>class>普通标签
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>选择器的使用</title>
<style>
p {
color: blue;
}
.item2 {
color: brown;
}
#item1 {
color: blueviolet;
}
</style>
</head>
<body>
<p id=item1 class="item2">PHP中文网</p>
<p class=item2>PHP中文网</p>
<p class=item2>PHP中文网</p>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

从上图可以看到,id的样式优先级大于class优先级,然后才到普通标签。
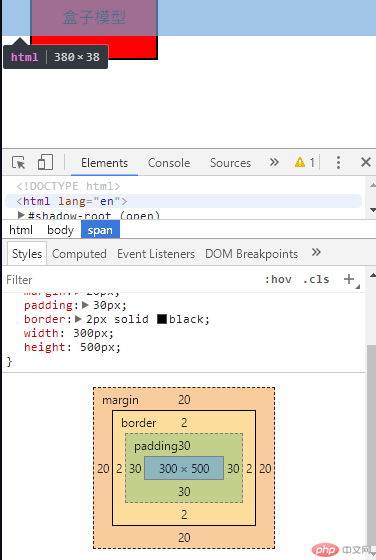
(四)实例演示盒模型的五大要素: width, height, padding, border, margin(margin可暂忽略)
width是宽度,height是高度,padding是内边距,margin是外边距,border是边框。透明看不见的只能设置宽度。比如padding,margin,能看得见的出了能设置宽度外,还能设置样式和颜色,比如说border。
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>盒子模型</title>
<style>
span {
color: black;
background-color: red;
margin: 20px;
padding: 30px;
border: 2px solid black;
width: 300px;
height: 500px;
}
</style>
</head>
<body>
<span>
盒子模型
</span>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

由图中可以看出一个盒子模型的结构。最外面是margin,然后到border,然后是padding,再到content。

