作业:
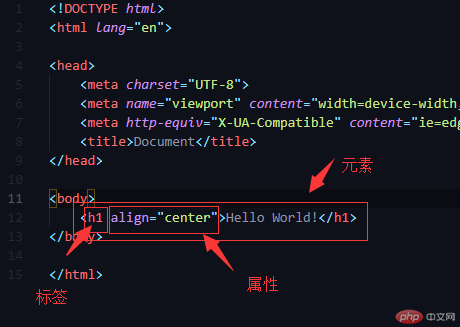
1. 谈谈你对html标签, 元素与属性的理解, 并举例说明
2. 列表有几种, 如何定义?
3. 列表与表格的区别与联系?什么时候用列表,什么时候用表格, 为什么?
4. 编程实现,用列表制作你的工作计划,要求使用三种类型全部实现一次: <ul><ol><dl>
5. 编程实现一张商品清单, 使用表格实现,要求有行与列的合并,用到colspan, rowspan
6. 编程实一张注册表单, 要求使用到课堂上讲到全部控件,并掌握所有属性的使用场景与意义
7. 写出总结, 对于这些常用标签的应用场景进行分析
(一)谈谈你对html标签, 元素与属性的理解, 并举例说明
HTML是超文本标记语言,通过标签将我们需要展示的内容包裹起来,才能让浏览器能够正确的识别和展示我们的内容。标签分为单标签和双标签。单标签一般是功能性标签,用来实现某些功能的,不太需要文本消息,所以不需要双标签那样包裹文本在里面。双标签一般是要填充内容的,需要去区分这些标签。下面我来总结下单标签和双标签:
单标签:<br>,<img>,<label>,<input>,<hr>,<meta>....
双标签:<div>,<p>,<h1-h6>,<video>,<audio>,<a>,<ul>,<li>.....
属性是标签里面的功能,能够改变标签里面的内容的样式,或者功能。
所以按照我的理解:标签相当于是标记,本身并没有什么内容,有了标签,浏览器才能知道你的页面有些什么框架。然后属性是给标签添加一些样式和功能,让标签产生不同的效果。我们给标签里面添加了内容之后,在页面上能够看到的内容,成为属性。

(二)列表有几种, 如何定义?
列表有三种类型。分为有序列表、无需列表和定义列表。有序列表通过<ol>来定义,无需列表通过<ul>来定义,定义列表通过<dt>来定义,下面是代码:
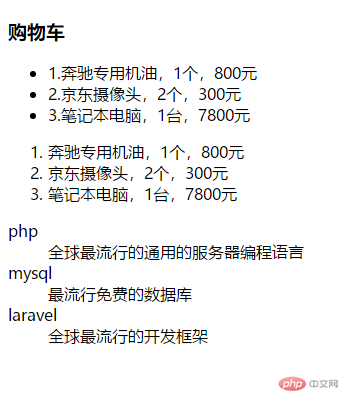
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <!-- 1.无序列表 --> <h3>购物车</h3> <ul> <li>1.奔驰专用机油,1个,800元</li> <li>2.京东摄像头,2个,300元</li> <li>3.笔记本电脑,1台,7800元</li> </ul> <!-- 2.有序列表 --> <ol> <li>奔驰专用机油,1个,800元</li> <li>京东摄像头,2个,300元</li> <li>笔记本电脑,1台,7800元</li> </ol> <!-- 3.定义列表 --> <dl> <dt>php</dt> <dd>全球最流行的通用的服务器编程语言</dd> <dt>mysql</dt> <dd>最流行免费的数据库</dd> <dt>laravel</dt> <dd>全球最流行的开发框架</dd> </dl> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例

(三)列表与表格的区别与联系?什么时候用列表,什么时候用表格, 为什么?
列表只有一列,而表格有多行多列。用来排列信息内容的时候,是用列表,比如说做新闻列表,或者是导航栏的时候,就会用列表。如果是展示数据的话,因为需要多维度多角度去展示数据,所以一列往往不够,用表格会更直观方便。
(四)编程实现,用列表制作你的工作计划,要求使用三种类型全部实现一次: <ul><ol><dl>
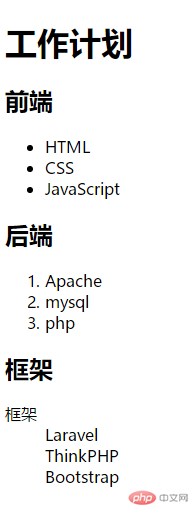
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="widdh=device-widdh, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <h1>工作计划</h1> <h2>前端</h2> <ul> <li>HTML</li> <li>CSS</li> <li>JavaScript</li> </ul> <h2>后端</h2> <ol> <li>Apache</li> <li>mysql</li> <li>php</li> </ol> <h2>框架</h2> <dl> <dt>框架</dt> <dd>Laravel</dd> <dd>ThinkPHP</dd> <dd>Bootstrap</dd> </dl> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例

(五)编程实现一张商品清单, 使用表格实现,要求有行与列的合并,用到colspan, rowspan
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>表格</title> </head> <body> <table border="1" width="500" cellspacing="0" cellpadding="5"> <!-- 表头 --> <thead> <caption>购物车</caption> </thead> <!-- 主体 --> <tbody style="text-align: center"> <tr> <td rowspan="5">购物车</td> <th>编号</th> <th>商品名</th> <th>单价</th> <th>数量</th> <th>价格</th> </tr> <tr> <td>1</td> <td>英特尔I7-8700</td> <td>2299</td> <td>1</td> <td>2299</td> </tr> <tr> <td>2</td> <td>影驰 rtx2060 骁将6G</td> <td>2350</td> <td>1</td> <td>2350</td> </tr> <tr> <td>3</td> <td>技嘉B36M ELITE</td> <td>599</td> <td>1</td> <td>599</td> </tr> <tr> <td colspan="4">合计</td> <td>5248</td> </tr> </tbody> </table> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例

问题总结分析:表格如果用thead,tbody和tfoot隔开的话,那么rowspan和colspan属性也会被隔开,所以我的代码里面只有一个tbody标签,因为我的购物车和合计要一起在表格里面。
(六)编程实一张注册表单, 要求使用到课堂上讲到全部控件,并掌握所有属性的使用场景与意义
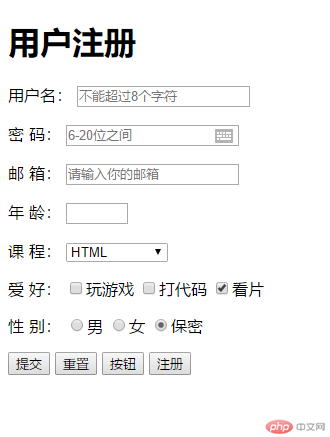
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>表单</title> </head> <body> <h1>用户注册</h1> <form action="getpost.php" method="POST"> <p> <label for="username">用户名:</label> <input type="text" id="username" name="username" placeholder="不能超过8个字符"> </p> <p> <label for="password">密 码:</label> <input type="password" id="password" name="password" placeholder="6-20位之间"> </p> <p> <label for="email">邮 箱:</label> <input type="email" id="email" name="email" placeholder="请输入你的邮箱"> </p> <p> <label for="age">年 龄:</label> <input type="number" id="age" name="age" min="16" max="80"> </p> <p> <label for="course">课 程:</label> <select name="course" id="course"> <optgroup label="前端"> <option value="" selected>HTML</option> <option value="" >CSS</option> <option value="" >JavaScript</option> </optgroup> <optgroup label="后端"> <option value="">PHP</option> <option value="">MySQL</option> <option value="">Laravel</option> </optgroup> </select> </p> <p> <label for="">爱 好:</label> <input type="checkbox" name="hobby[]" value="game" id="game"><label for="game">玩游戏</label> <input type="checkbox" name="hobby[]" value="programe" id="programe"><label for="programe">打代码</label> <input type="checkbox" name="hobby[]" value="movies" id="movies" checked><label for="movies">看片</label> </p> <p> <label for="">性 别:</label> <input type="radio" name="sex" id="male"><label for="male">男</label> <input type="radio" name="sex" id="female"><label for="female">女</label> <input type="radio" name="sex" id="secret" checked><label for="secret">保密</label> </p> <p> <input type="submit" name="submit" value="提交"> <input type="reset" name="" id="" value="重置"> <input type="button" name="" id="" value="按钮"> <button>注册</button> </p> </form> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例

总结:text输入适合输入一些可见的文本信息。password输入适合输入密码。number输入用于填写数字类的信息。select下拉框可以将让输入固定,更安全和方便后端去处理。checkbox适合多选信息。radio输入适合单选输入。
(七) 写出总结, 对于这些常用标签的应用场景进行分析
页面中大部分文字基本都是用<span>,<p>,<h1-6>这些标签去包裹。如果是要做超链接的,则用<a>标签。如果是要放一张图片,则用<img>标签。如果是要做信息流,导航栏或者是列表的,就用<ul>列表标签。如果是展示数据,则用<table>表格标签。如果是要发送数据到服务器,由服务器后端进行数据处理和响应的,就用<form>表单标签。

