1. 谈谈对HTML标签、属性与元素的理解。
1.1 标签
标签分为双标签和单标签。
双标签:
<h1></h1> ..... <h6></h6> 标题标签,从h1到h6字体逐级变小
<p></p> 段落标签 ,会自动切换到下一行
<ul></ul> 、<ol></ol> 、<dl></dl> 列表标签
<a href=""></a> 链接标签
<b></b> 字体加粗标签
.........
单标签:
<input> 文本框标签
<img> 图片标签
<hr> 在浏览器上显示为一条分割线
......
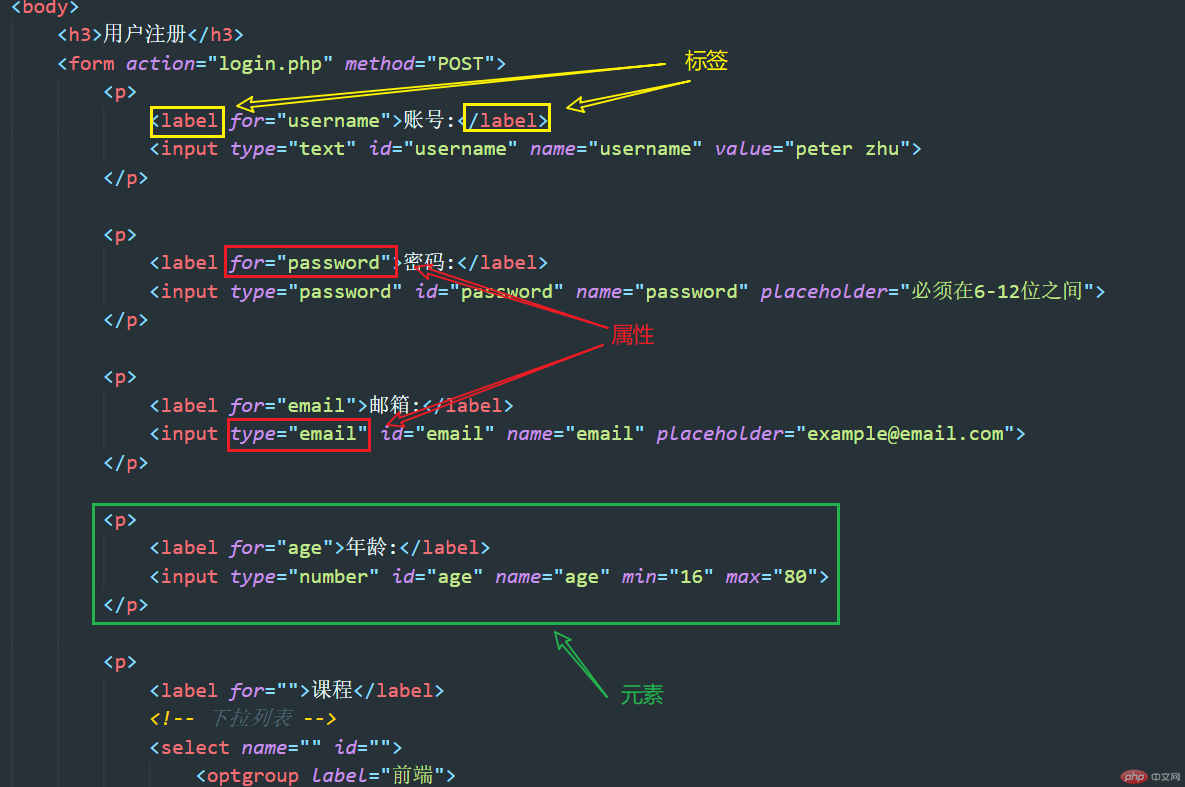
1.2 对HTML标签、属性与元素的理解
HTML标签、属性与元素的解释在官方文档里有详细的介绍,在这里我就不再阐述了。我对它们的理解是:标签是根本,属性是修饰,元素和属性共同构成了元素。

2. 列表有几种,如何定义?
有序列表 <ol></ol>
无序列表 <ul></ul>
定义列表 <dl></dl>
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>列表</title> </head> <body> <!-- 1.无序列表 --> <h3>无序列表</h3> <ul> <li>这是无序列表</li> <li>这是无序列表</li> <li>这是无序列表</li> </ul> <!-- 2.有序列表 --> <h3>有序列表</h3> <ol> <li>这是有序列表</li> <li>这是有序列表</li> <li>这是有序列表</li> </ol> <!-- 3. 定义列表 --> <dl> <dt>定义列表</dt> <dd>这是定义列表</dd> <dt>dt可以有多个</dt> <dt>dd也可以有多个</dt> <dd>dt和dd没有硬性要求要有多少个</dd> <dt>dt可以有多个</dt> <dd>dd也可以有多个</dd> <dd>dt和dd没有硬性要求要有多少个</dd> </dl> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
3. 列表与表格的区别与联系?什么时候用列表,什么时候用表格, 为什么?
列表分为有序列表、无序列表、定义列表,表格只是一种单一的模式,无非是行与列的多少。列表一般用来记录内容不规则,比较单一的数据,比如主持人在台上拿在手里的稿子,里面记录的是各个节点的重要提问问题或者是词语,这些数据无法有效的用表格来表达。而对于多列且每一列之间有关联的数据则适合用表格进行记录,比如现在正值大学生军训期间,大学生入校报到的时候会提交一些诸如姓名、年龄、性别、名族、籍贯、***号码之类的信息,这些信息就很适合用表格来统计。
4. 用三种列表实现工作计划
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>工作计划</title> </head> <body> <h3>工作计划</h3> <ul> <li>听取工作需求</li> <li>提出意见和建议</li> <li>确定实施</li> </ul> <ol> <li>听取工作需求</li> <li>提出意见和建议</li> <li>确定实施</li> </ol> <dl> <dt>听取工作需求</dt> <dd>提出意见和建议</dd> <dd>确定实施</dd> </dl> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
5. 用表格实现一张商品清单,要求有行与列的合并,用到colspan, rowspan
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>商品清单</title> </head> <body> <table border="1"> <caption> <h4>商品清单</h4> </caption> <tr> <td rowspan="4">所有数据不得改动</td> <td>编号</td> <td>商品名称</td> <td>数量</td> <td>单价</td> </tr> <tr> <td>1</td> <td>空呼</td> <td>7</td> <td>6800</td> </tr> <tr> <td>2</td> <td>战斗服</td> <td>10</td> <td>4500</td> </tr> <tr> <td>3</td> <td>头盔</td> <td>10</td> <td>5700</td> </tr> <tr> <td colspan="3" align="center">合计:</td> <td>27</td> <td>149600</td> </tr> </table> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
6. 实现一张注册表单, 要使用到课堂上讲到的全部控件
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>注册清单</title> </head> <body> <h3>注册</h3> <form action="" method="POST"> <p> <label for="name">账号名称:</label> <input type="text" id="name" name="name" placeholder="请输入名称"> </p> <p> <label for="password">账号密码:</label> <input type="password" id="password" name="password" placeholder="请输入密码"> </p> <p> <label for="nianling">年龄:</label> <input type="number" id="nianling" name="nianling" min="15" max="60"> </p> <p> <label for="email">邮箱:</label> <input type="email" id="email" name="email" placeholder="输入正确的邮箱地址"> </p> <p> <label for="">所报课程:</label> <select name="" id=""> <optgroup label="前端"> <option value="">请选择</option> <option value="">html</option> <option value="">css</option> <option value="">js</option> </optgroup> <optgroup label="后端"> <option value="">thinkphp</option> <option value="">laravel</option> <option value="">mysql</option> </optgroup> </select> </p> <p> <label for="">特长:</label> <input type="checkbox" id="youxi" name="hobby[]" value="youxi"><label for="youxi">打游戏</label> <input type="checkbox" id="xiaoshuo" name="hobby[]" value="xiaoshuo"><label for="xiaoshuo">写小说</label> <input type="checkbox" id="paobu" name="hobby[]" value="paobu"><label for="paobu">跑步</label> <input type="checkbox" id="lanqiu" name="hobby[]" value="lanqiu"><label for="lanqiu">打篮球</label> </p> <p> <label for="nan">性别:</label> <input type="radio" name="xingbie" id="baomi" checked><label for="baomi">保密</label> <input type="radio" name="xingbie" id="nan"><label for="nan">男</label> <input type="radio" name="xingbie" id="nv"><label for="nv">女</label> </p> <p> <input type="submit" name="submit" value="提交"> <input type="reset" name="reset" value="重填"> <button type="button">注册账号</button> </p> </form> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
7. 总结
<h1><h1> 标题标签,用于书写标题
<p></p> 段落标签,可以自动换行
<a></a> 链接标签,用于需要跳转页面的时候 可以在当前页面跳转,也可以在副窗口打开
<img> 用于需要加载图片的时候
<ul></ul> <ol></ol> <dl></dl> 用于记录不规则单一的数据
<table></table> 做表格的时候使用
<tr></tr> 表格中的行
<td></td> 表格中的列
<form></form> 做表单时使用
<select></select> 下拉菜单,在多选项中选择一个是使用
<input> 每个表单中必须用到的标签,它的type属性的属性值有30多种

