1. 相邻选择器与兄弟选择器 nth-child 选择器和 nth-of-type 选择器
相邻选择器: 选择器 + * { } ,相邻选择器只选择后面紧挨着的一个同级元素,用 + 号表示,* 是通配符,代表所有元素。
兄弟选择器: 选择器 ~ * { } ,兄弟选择器选择后面的所有同级元素,用 ~ 表示。
nth-child 选择器:nth-child(索引) 代表选中从开头数第几个子元素,这里索引是从1开始的,不是从0开始的。
nth-of-type 选择器:nth-of-type(索引) 代表选中指定元素的第几个元素。
如果关注点是位置,使用nth-child ; 既关注位置,又关注类型,用nth-of-type;
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<style>
ul {
border: 1px dashed red;
}
ul li {
list-style: none;
width: 150px;
height: 30px;
background-color: bisque;
text-align: center;
line-height: 30px;
border: 1px solid black;
border-radius: 10px;
}
ul p {
width: 250px;
}
/* #zhan + * {
background-color: aqua;
}
#yao ~ * {
background-color: rosybrown;
} */
ul :nth-child(3) {
background-color: aqua;
}
ul p:nth-of-type(3) {
background-color: aqua;
}
</style>
<title>选择器</title>
</head>
<body>
<ul>
<li>1.空呼</li>
<li id="zhan">2.战斗服</li>
<li>3.头盔</li>
<li id="yao">4.***</li>
<li class="ge">5.阻燃面罩</li>
<li>6.照明灯</li>
<li>7.救援绳</li>
<li>8.腰斧</li>
<li class="ge">9.呼救器</li>
<li>10.多功能水***</li>
<p>11.水带</p>
<p>12.分水</p>
<p>13.无齿锯</p>
<p>14.冲杆</p>
<p>15.钛合金腰斧</p>
</ul>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
2. padding对盒子大小的影响和解决方案
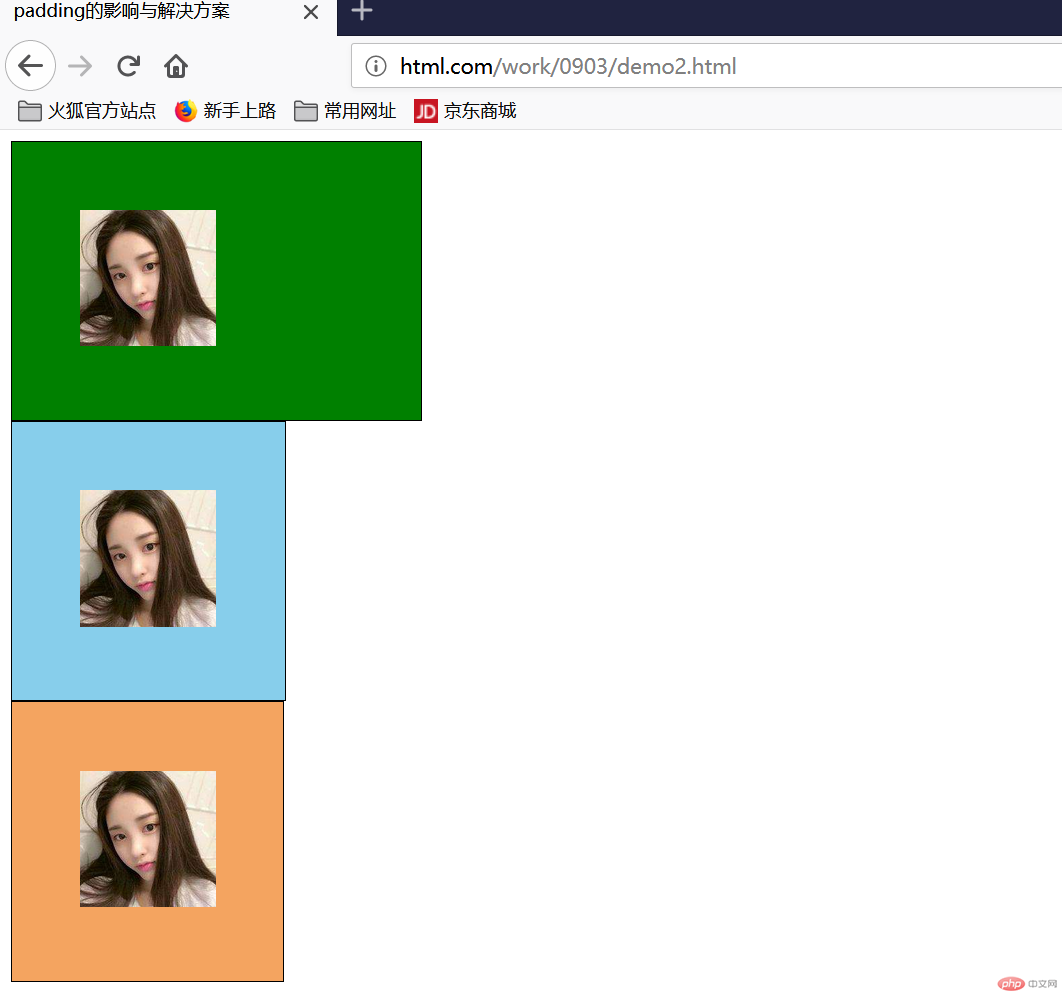
内边距padding会撑开盒子
1. 手动修改盒子大小:css文件中,重新给盒子定义一个大小。
2. 使用宽度分离:添加中间层。
3. 使用box-sizing:将box-sizing定位在边框(border-box)。这样大小就包括了内容区,padding和边框。外面的盒子大小就不会受到里面盒子的padding影响。
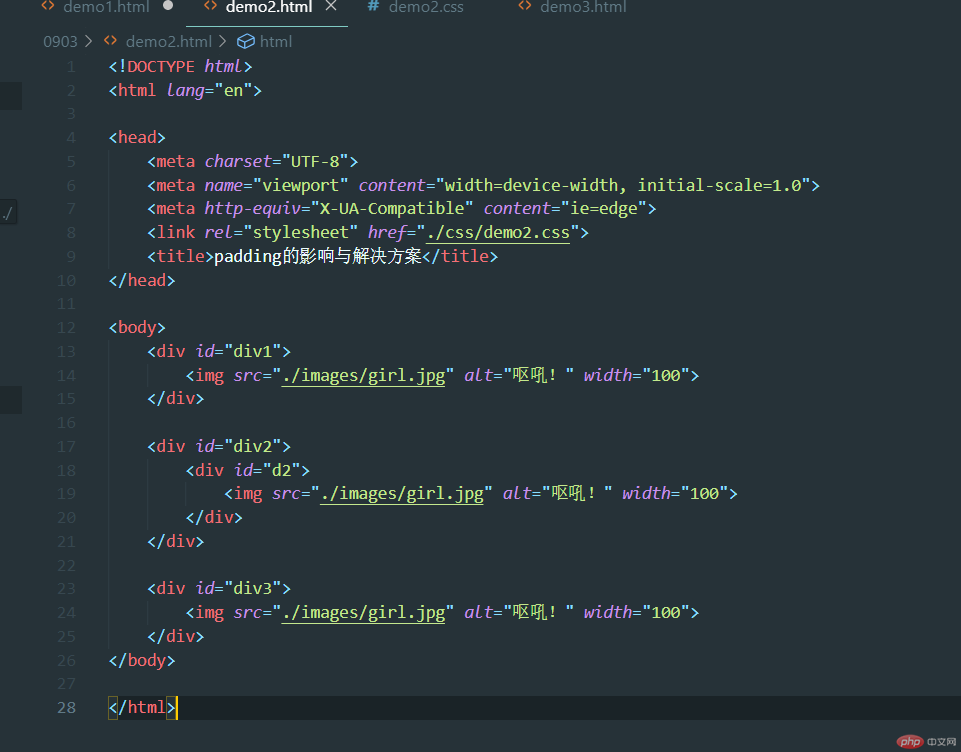
HTML代码:

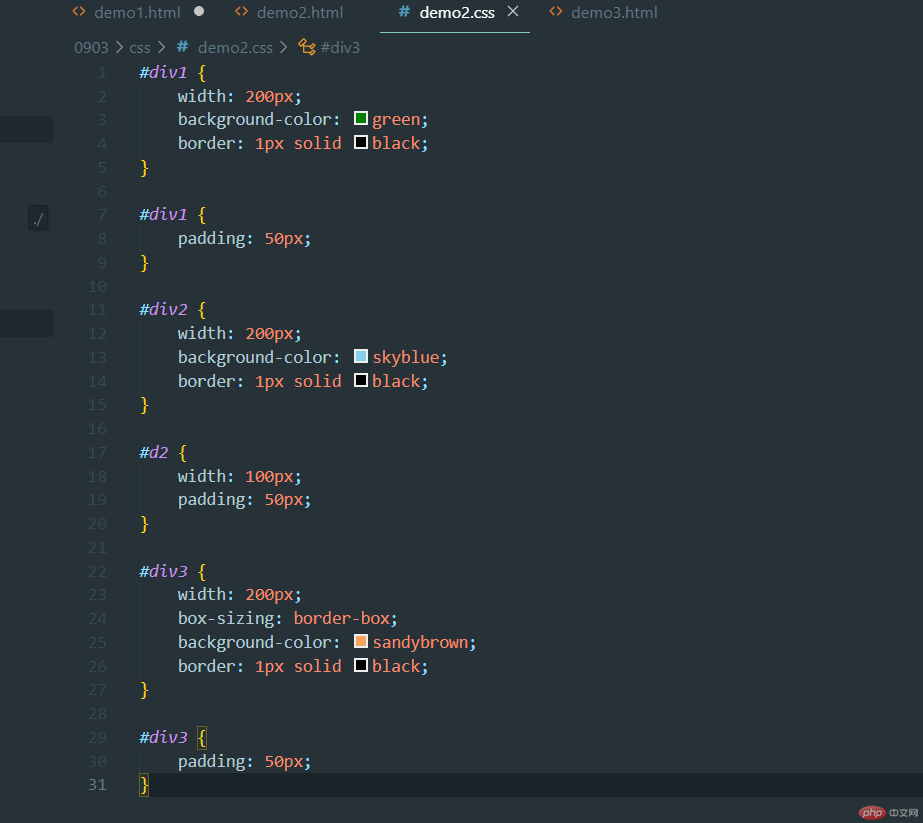
CSS代码:

效果图:

3. margin中的同级塌陷、嵌套传递、自动挤压 以及解决方案
1. 同级塌陷:在垂直方向上,小的外边距会被大的外边距吞噬,谁大以谁为准。
2. 嵌套传递:如果两个元素是父子关系,或者说是嵌套关系,那么子元素的margin值会传递到父元素上去。 解决方案:子元素的margin值对于父元素来说,就是父元素的padding值,我们反过来给父元素设置padding值,重新定义父元素的高就可以了,或者在开始的时候就在父元素定义border-box。再或者给父元素加一个边框。
3. 自动挤压:如果一个盒子设置了左外边距,但没有给具体的值,那么浏览器会把把左边的区域尽可能留给它,这种现象就叫做自动挤压。解决方案:给margin设置一个具体的值就可以了。
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<style>
.div1 {
width: 150px;
height: 150px;
background-color: green;
margin-bottom: 30px;
}
.div2 {
width: 150px;
height: 150px;
background-color: aqua;
margin-top: 20px;
}
.div3 {
width: 200px;
height: 200px;
background-color: green;
}
.div4 {
width: 100px;
height: 100px;
background-color: brown;
margin-top: 50px;
}
/* .div3 {
width: 200px;
height: 200px;
background-color: green;
padding-top: 50px;
height: 150px;
}
.div4 {
width: 100px;
height: 100px;
background-color: brown;
} */
/* .div3 {
width: 200px;
height: 200px;
background-color: green;
border: 1px solid black;
}
.div4 {
width: 100px;
height: 100px;
background-color: brown;
margin-top: 50px;
} */
.div5 {
width: 200px;
height: 200px;
background-color: green;
/* margin-left: auto; */
margin-left: 100px;
}
</style>
<title>margin的同级塌陷、嵌套传递、自动挤压</title>
</head>
<body>
<!-- 同级塌陷 -->
<div class="div1"></div>
<div class="div2"></div>
<hr>
<!-- 嵌套传递 -->
<div class="div3">
<div class="div4"></div>
</div>
<hr>
<!-- 自动挤压 -->
<div class="div5"></div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
总结:
1. 选择器
list-style: none; 把无序列表前的小黑点去掉,也可以用 list-style-type: none;
text-align: center; 设置单行文本水平居中。
line-height: **px; 设置单行文本垂直居中,给文本设置一个高度就可以了。
border-radius: **%; 设置边框的圆角,百分比可以让圆角自适应边框的宽高。
display:inline-block; 将块级元素转为内联元素;
box-shadow:*px *px *px #888; 设置阴影,前两个像素代表沿着左右偏移的像素,第三个像素代表扩散的像素,颜色代表阴影的颜色;
属性选择器:标签[属性=“属性值”]
群组选择器:多个地位平等选择器写在一块,中间用英文逗号隔开。
相邻选择器:选择器 + * { } 相邻选择器只选择后面紧挨着的一个同级元素,用 + 号表示,*是通配符,代表所有元素。
兄弟选择器:选择器 ~ * { } 兄弟选择器选择后面的所有同级元素,用 ~ 表示。
伪类: 子元素选择器, first-child 代表选中第一个子元素,last-child代表选中最后一个子元素。nth-child(索引) 代表选中从开头数第几个子元素,这里索引是从1开始的,不是从0开始的。nth-last-child(索引) 代表选中倒数第几个子元素。
伪类:类型选择器, 只要前面指定元素的,一定要用带有type的选择器! first-of-type 代表选中指定元素的第一个元素。 last-of-type 代表选中指定元素的最后一个元素。nth-of-type(索引) 代表选中指定元素的第几个元素。
注意: 如果关注点是位置,使用nth-child ; 既关注位置,又关注类型,用nth-of-type;
2. 背景
background-color: 背景色。
background-image: 背景图片。用 url(" ") 导入
background-repeat: 重复方向。no-repeat 不重复,repeat-x 水平方向重复,repeat-y 垂直方向重复。
background-positon: 背景定位。第一个值为水平方向位置,第二个值为垂直方向位置。
background-attachment: 滚动方式。scroll 固定,随着滚动条移动而移动,fixed 不会随着滚动条移动而移动。
简写顺序:背景色 背景图片 重复方向 背景定位 滚动方式
3. padding对盒子大小的影响与解决方案
内边距padding会撑开盒子
手动修改盒子大小:css文件中,重新给盒子定义一个大小。
使用宽度分离:添加中间层。
使用box-sizing:将box-sizing定位在边框(border-box)。这样大小就包括了内容区,padding和边框。外面的盒子大小就不会受到里面盒子的padding影响。
4. 关于margin中的同级塌陷、嵌套传递、自动挤压,解决方案和应用场景
同级塌陷:在垂直方向上,小的外边距会被大的外边距吞噬,谁大以谁为准。
嵌套传递:如果两个元素是父子关系,或者说是嵌套关系,那么子元素的margin值会传递到父元素上去。 解决方案:子元素的margin值对于父元素来说,就是父元素的padding值,我们反过来给父元素设置padding值,重新定义父元素的高就可以了,或者在开始的时候就在父元素定义border-box。再或者给父元素加一个边框。
自动挤压:如果一个盒子设置了左外边距,但没有给具体的值,那么浏览器会把把左边的区域尽可能留给它,这种现象就叫做自动挤压。解决方案:给margin设置一个具体的值就可以了。
扩展:
1. 在选择器内,在属性值的前面加上一个减号,就会使它变成非法值,作用等同于注释。
2. 在伪类:子元素选择器中,标签后面会加一个空格,这个空格代表的是层级关系。
3. 如果一个ul中有10个li,如何选中除了第一个li ,剩下的9个li全部选中。可以使用 ul li+li{ },如果是伪类,用ul li+li:hover{ }。
疑问:
老师,在关于margin的嵌套传递这个问题中,我使用给父元素设置上内边距解决了,也使用了给父元素加一个边框,但是上课时老师您讲到的使用box-sizing这个方法我一直没有试验出来,老师您能不能给解答一下?

