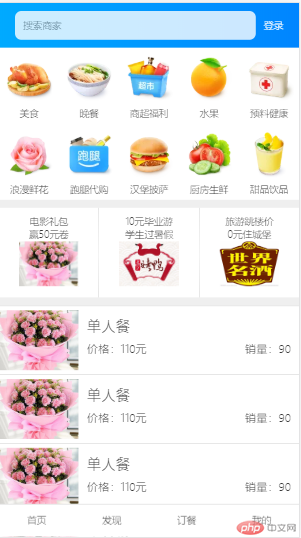
一、仿饿了么首页布局
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no, minimal-ui">
<meta name="screen-orientation" content="portrait"/>
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="format-detection" content="telephone=no">
<meta name="full-screen" content="yes">
<meta name="x5-fullscreen" content="true">
<title>饿了么</title>
<style>
body, div, span, header, footer, nav, section, aside, article, ul, dl, dt, dd, li, a, p, h1, h2, h3, h4,h5, i, b, textarea, button, input, select {
padding: 0; margin: 0; list-style: none; font-style: normal; text-decoration: none; border: none;
color: #313131; box-sizing: border-box; font-weight: lighter; font-family: 'Microsoft YaHei'; -webkit-tap-highlight-color:transparent;
outline: none; font-size: 12px;}
body{background: #efefef;}
.header{display: flex; padding:10px 20px;background-image: linear-gradient(90deg,#0af,#0085ff);}
.header input{flex: 1; line-height: 36px; padding: 0 10px; border-radius: 8px; background: #fff; opacity: 0.8;}
.header span{padding-left: 10px; line-height: 36px; color: #fff;}
.typeList{clear: both; overflow: hidden; text-align: center; background: #fff;}
.typeList li{ width: 20%; float: left; box-sizing: border-box; padding: 5px; }
.typeList li img{width: 100%;}
.typeList li span{display: block;}
.ad{margin: 10px 0;}
.ad ul{display: flex; text-align: center; background: #fff;}
.ad li{flex: 1; border-right:1px solid #ddd; padding: 10px 0;}
.ad li:last-child{border-right:none;}
.ad img{width: 60%;}
.list-box{ display: flex; border-top: 1px solid #ddd; padding: 5px 0; background: #fff; }
.list-box img{width: 100px;}
.list-r{flex: 1; padding: 0 10px;}
.list-r h3{font-size: 18px; line-height: 40px;}
.list-r p{clear: both; overflow: hidden;}
.list-r span:first-child{float: left; font-size: 14px;}
.list-r span:last-child{float: right; font-size: 14px;}
.footer{ position: fixed; left: 0; right: 0; bottom: 0; background: #fff; border-top: 1px solid #ddd;}
.footer ul{ display: flex; justify-content:center }
.footer ul li{flex: 1; line-height: 40px; text-align: center;}
</style>
</head>
<body>
<div class="header">
<input type="text" name="" id="" value="" placeholder="搜索商家"/>
<span>登录</span>
</div>
<div class="type">
<ul class="typeList">
<li><img src="https://cube.elemecdn.com/7/d8/a867c870b22bc74c87c348b75528djpeg.jpeg?x-oss-process=image/format,webp/resize,w_90,h_90,m_fixed" alt=""><span>美食</span></li>
<li><img src="https://cube.elemecdn.com/e/89/185f7259ebda19e16123884a60ef2jpeg.jpeg?x-oss-process=image/format,webp/resize,w_90,h_90,m_fixed" alt=""><span>晚餐</span></li>
<li><img src="https://cube.elemecdn.com/c/7e/76a23eb90dada42528bc41499d6f8jpeg.jpeg?x-oss-process=image/format,webp/resize,w_90,h_90,m_fixed" alt=""><span>商超福利</span></li>
<li><img src="https://cube.elemecdn.com/0/d0/dd7c960f08cdc756b1d3ad54978fdjpeg.jpeg?x-oss-process=image/format,webp/resize,w_90,h_90,m_fixed" alt=""><span>水果</span></li>
<li><img src="https://cube.elemecdn.com/7/0a/af108e256ebc9f02db599592ae655jpeg.jpeg?x-oss-process=image/format,webp/resize,w_90,h_90,m_fixed" alt=""><span>预料健康</span></li>
<li><img src="https://cube.elemecdn.com/3/01/c888acb2c8ba9e0c813f36ec9e90ajpeg.jpeg?x-oss-process=image/format,webp/resize,w_90,h_90,m_fixed" alt=""><span>浪漫鲜花</span></li>
<li><img src="https://cube.elemecdn.com/e/58/bceb19258e3264e64fb856722c3c1jpeg.jpeg?x-oss-process=image/format,webp/resize,w_90,h_90,m_fixed" alt=""><span>跑腿***</span></li>
<li><img src="https://cube.elemecdn.com/b/7f/432619fb21a40b05cd25d11eca02djpeg.jpeg?x-oss-process=image/format,webp/resize,w_90,h_90,m_fixed" alt=""><span>汉堡披萨</span></li>
<li><img src="https://cube.elemecdn.com/c/21/e42997b86b232161a5a16ab813ae8jpeg.jpeg?x-oss-process=image/format,webp/resize,w_90,h_90,m_fixed" alt=""><span>厨房生鲜</span></li>
<li><img src="https://cube.elemecdn.com/2/35/696aa5cf9820adada9b11a3d14bf5jpeg.jpeg?x-oss-process=image/format,webp/resize,w_90,h_90,m_fixed" alt=""><span>甜品饮品</span></li>
</ul>
</div>
<div class="ad">
<ul>
<li>
<h4>电影礼包</h4>
<p>赢50元卷</p>
<img src="img/01.jpg" >
</li>
<li>
<h4>10元毕业游</h4>
<p>学生过暑假</p>
<img src="img/02.jpg" >
</li>
<li>
<h4>旅游跳楼价</h4>
<p>0元住城堡</p>
<img src="img/03.jpg" >
</li>
</ul>
</div>
<div class="list">
<div class="list-box">
<img src="img/01.jpg" >
<div class="list-r">
<h3>单人餐</h3>
<p><span>价格:110元</span><span>销量:90</span></p>
</div>
</div>
<div class="list-box">
<img src="img/01.jpg" >
<div class="list-r">
<h3>单人餐</h3>
<p><span>价格:110元</span><span>销量:90</span></p>
</div>
</div>
<div class="list-box">
<img src="img/01.jpg" >
<div class="list-r">
<h3>单人餐</h3>
<p><span>价格:110元</span><span>销量:90</span></p>
</div>
</div>
<div class="list-box">
<img src="img/01.jpg" >
<div class="list-r">
<h3>单人餐</h3>
<p><span>价格:110元</span><span>销量:90</span></p>
</div>
</div>
<div class="list-box">
<img src="img/01.jpg" >
<div class="list-r">
<h3>单人餐</h3>
<p><span>价格:110元</span><span>销量:90</span></p>
</div>
</div>
</div>
<div class="footer">
<ul>
<li>首页</li>
<li>发现</li>
<li>订餐</li>
<li>我的</li>
</ul>
</div>
</body>
</html>
二、flex布局笔记
1,flex-direction 属性决定主轴的方向(即项目的排列方向)
row(默认值):主轴为水平方向,起点在左端。
row-reverse:主轴为水平方向,起点在右端。
column:主轴为垂直方向,起点在上沿。
column-reverse:主轴为垂直方向,起点在下沿。
2,flex-wrap 换行
nowrap(默认):不换行。
wrap:换行,第一行在上方
wrap-reverse:换行,第一行在下方
3,flex-flow 是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
justify-content属性定义了项目在主轴上的对齐方式。
flex-start(默认值):左对齐
flex-end:右对齐
center: 居中
space-between:两端对齐,项目之间的间隔都相等。
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
4,align-items属性定义项目在交叉轴上如何对齐。
flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴的中点对齐。
baseline: 项目的第一行文字的基线对齐。
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
5,align-content 属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴。
总结:flex布局可以很简单实现自适应,平均分配的布局,功能强大,要多加熟练,可提高页面布局效率。

