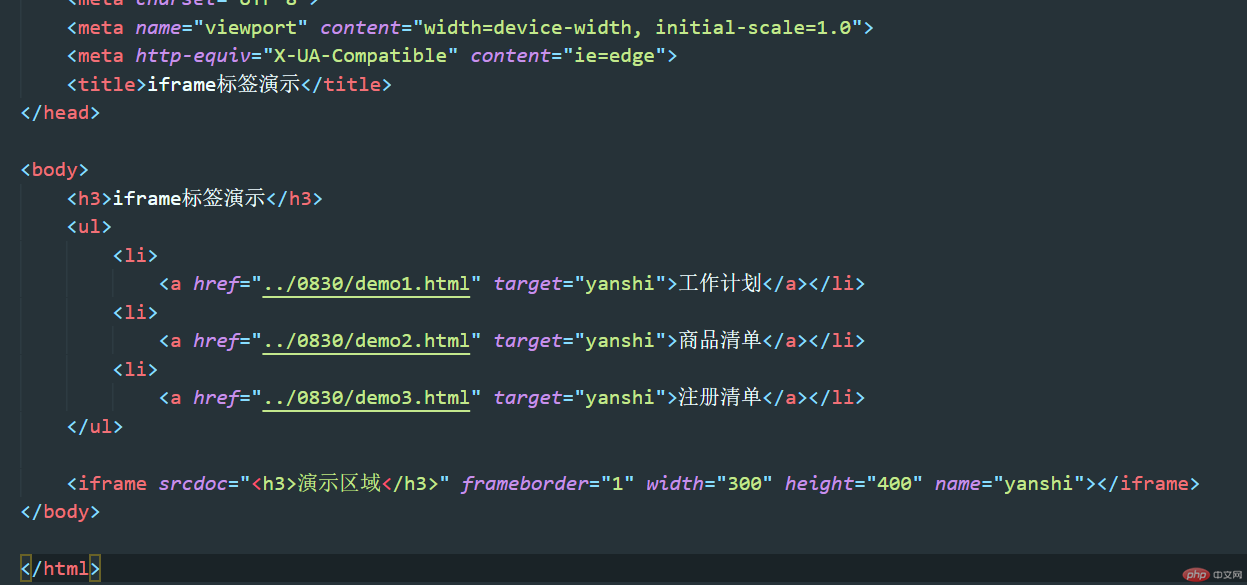
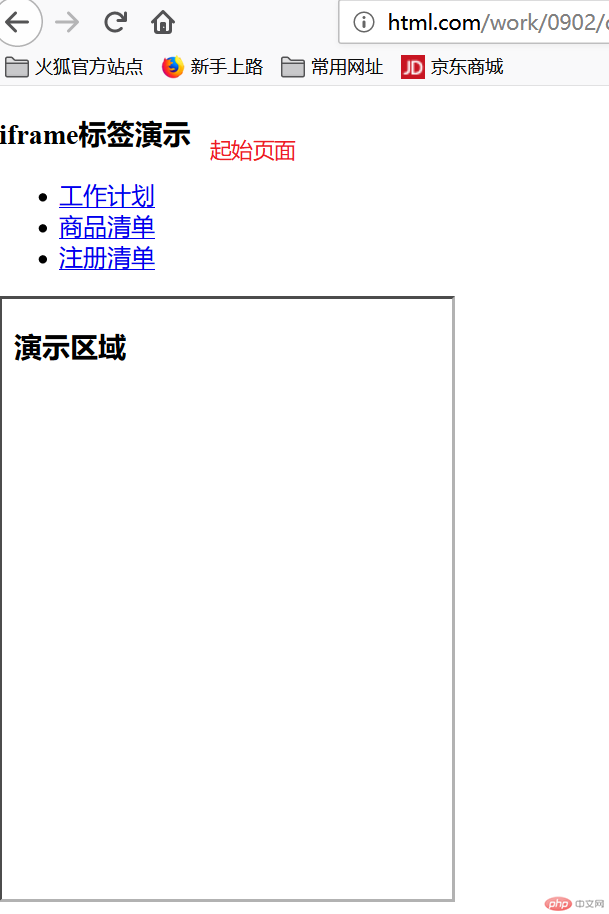
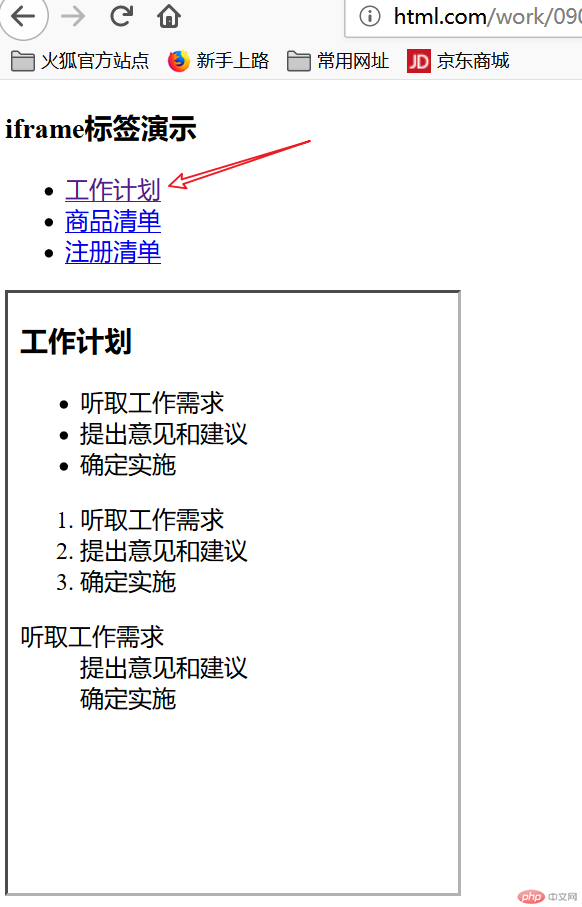
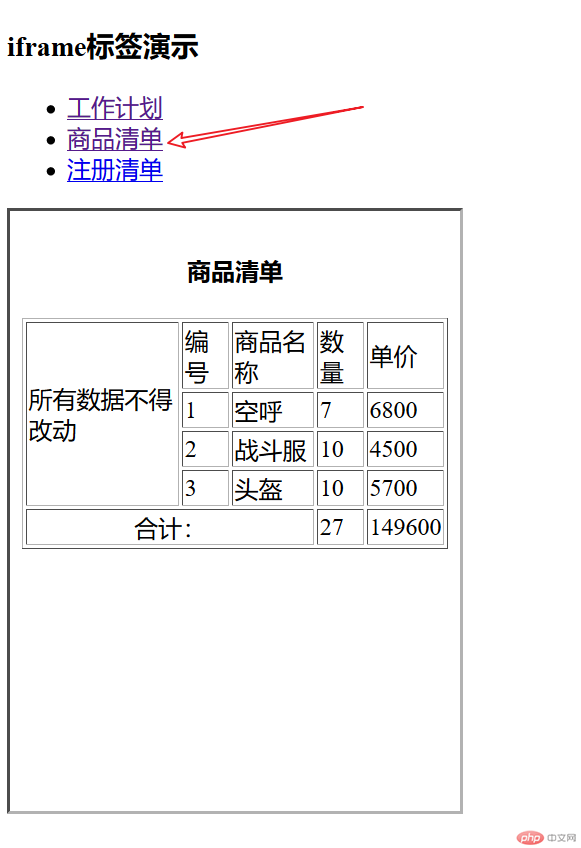
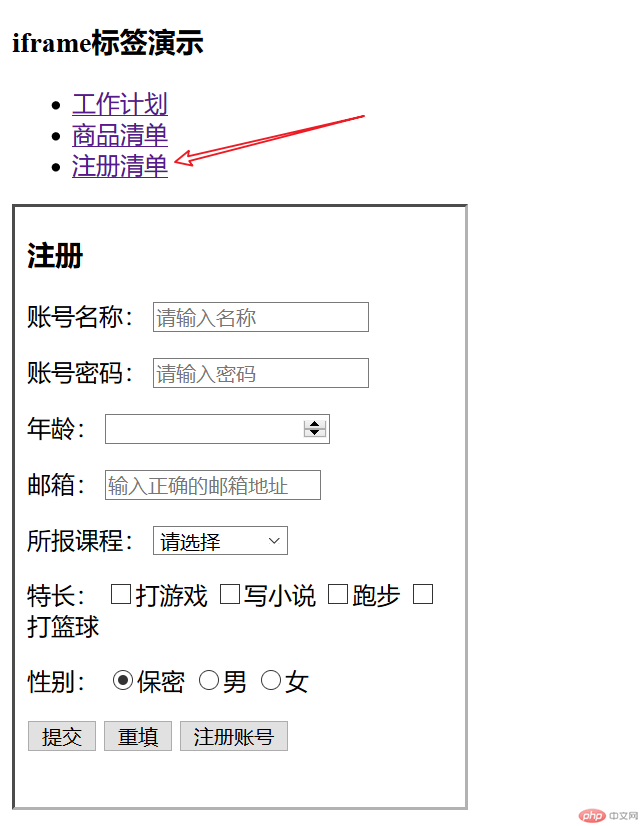
1. 案例演示 ifram 标签
代码:

页面效果:




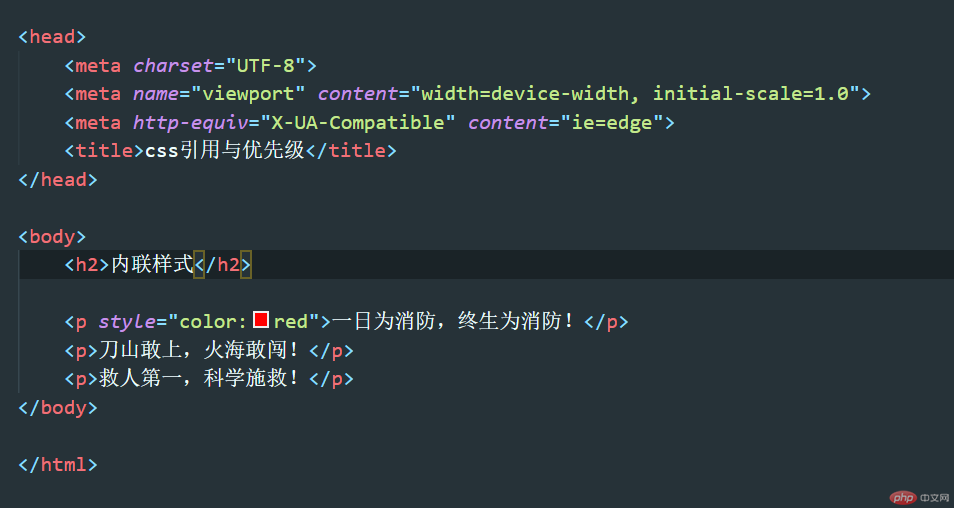
2. 实例演示: css样式设置的优先级
内联样式:


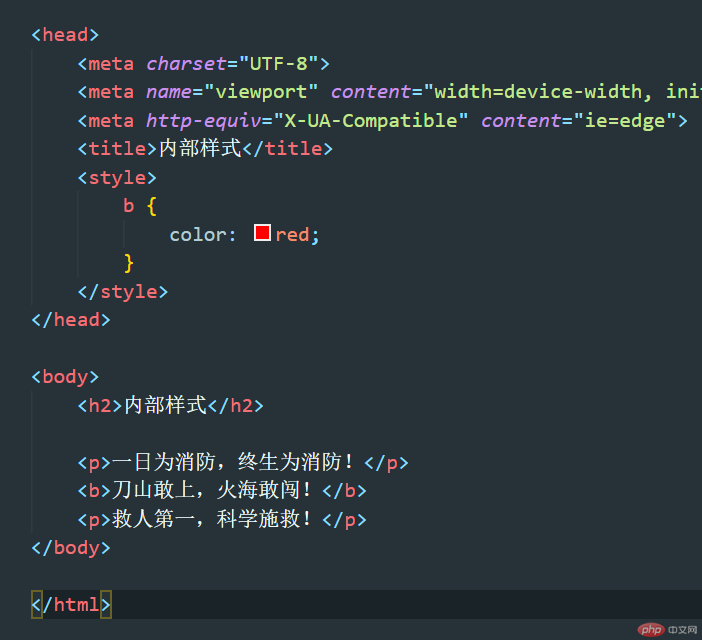
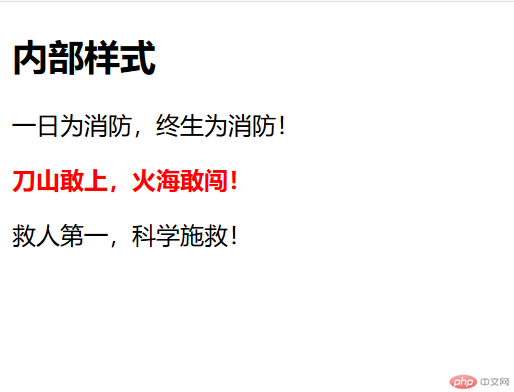
内部样式:


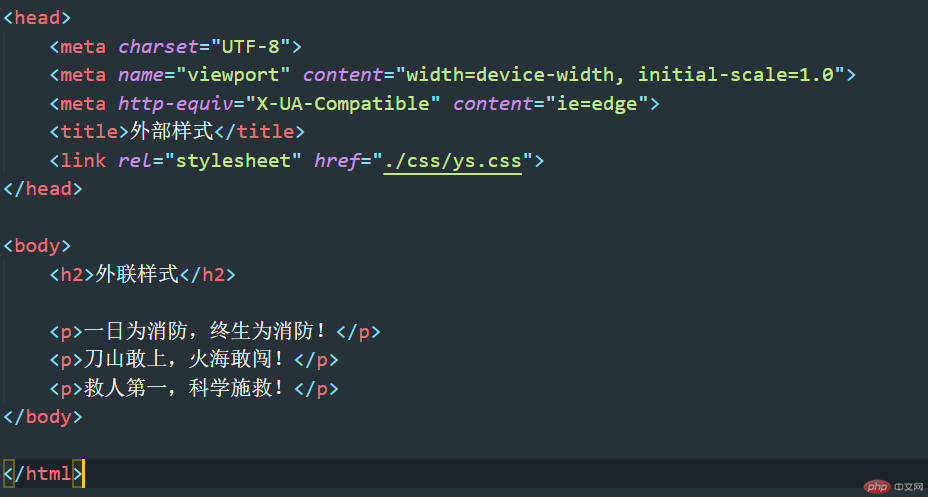
外部样式:



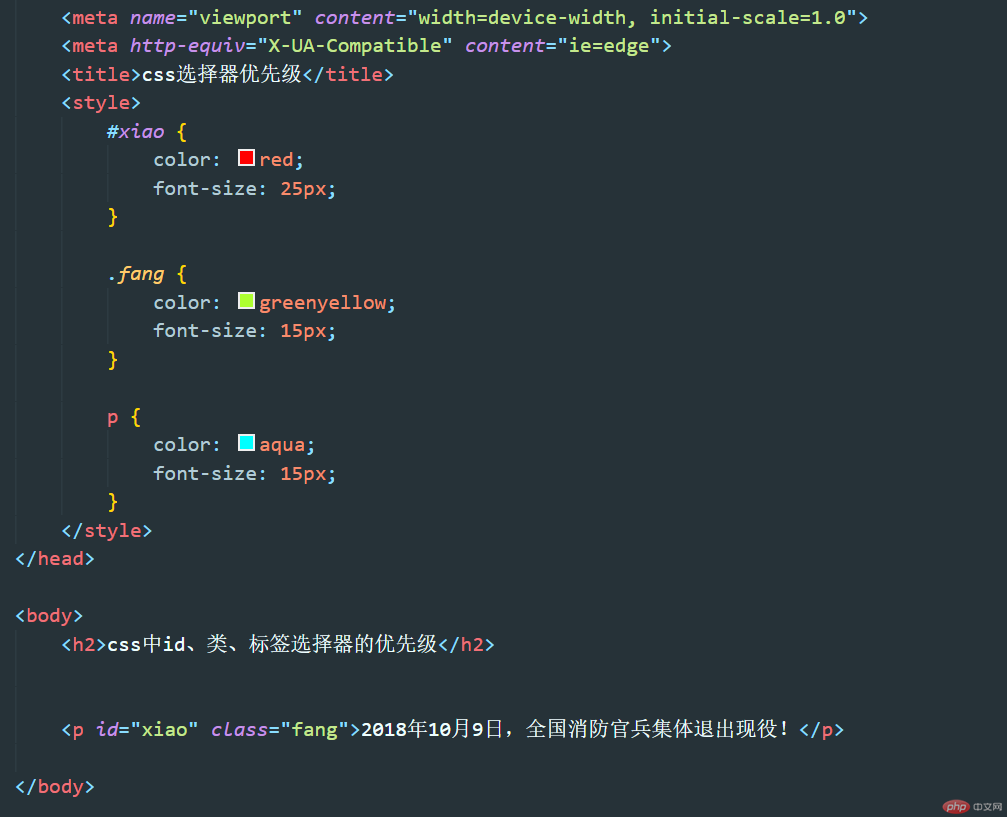
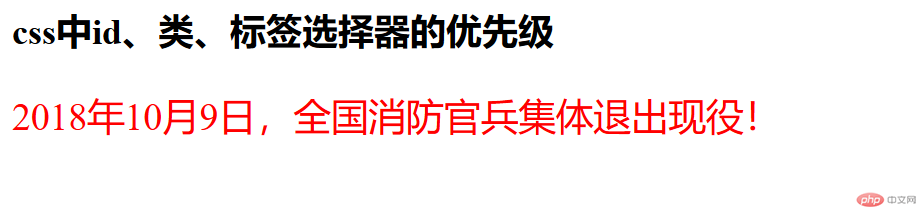
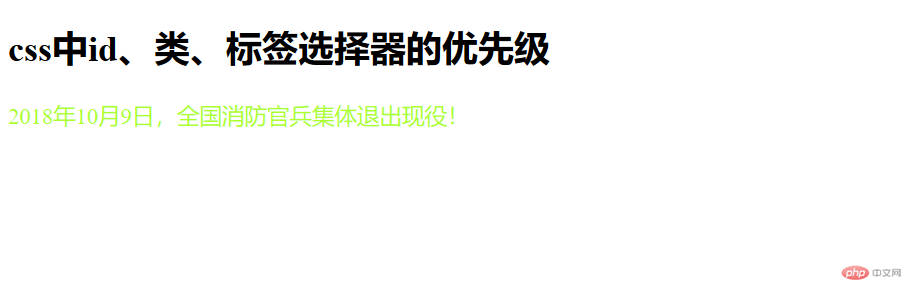
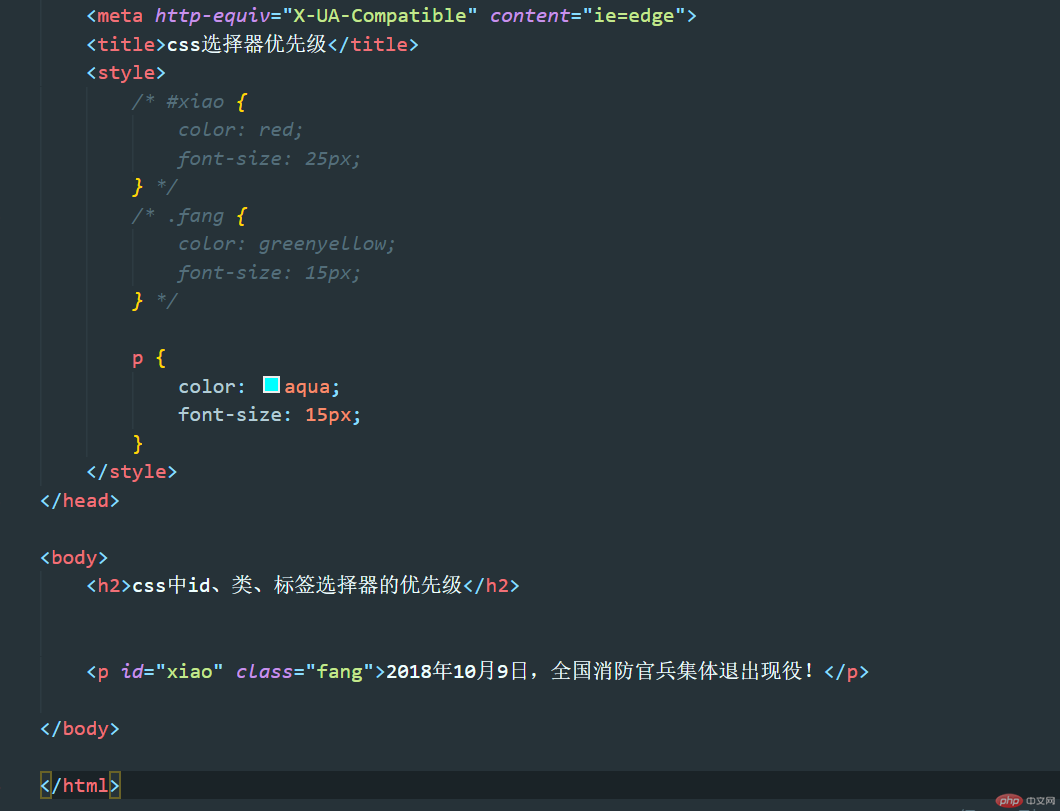
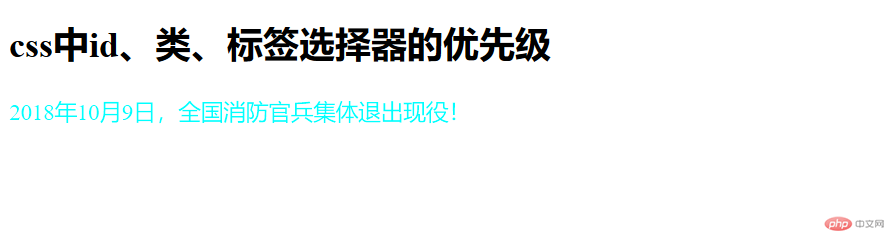
3. 实例演示: css的id, class与标签选择器的使用规则
选择器:id选择器 #id{ }
类选择器 .class名{ }
标签选择器 标签名{ }
优先级:id选择器 > 类选择器 > 标签选择器






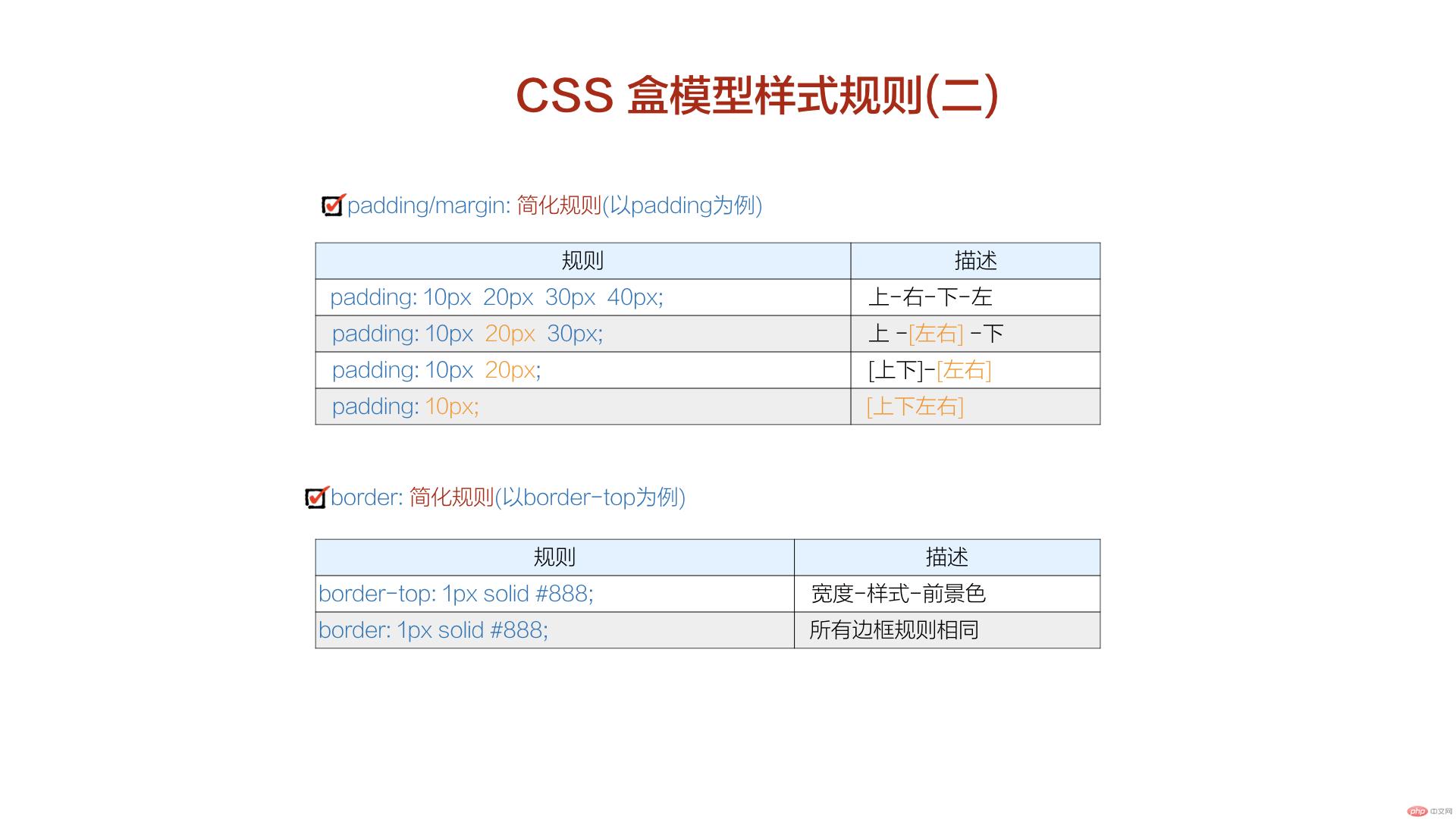
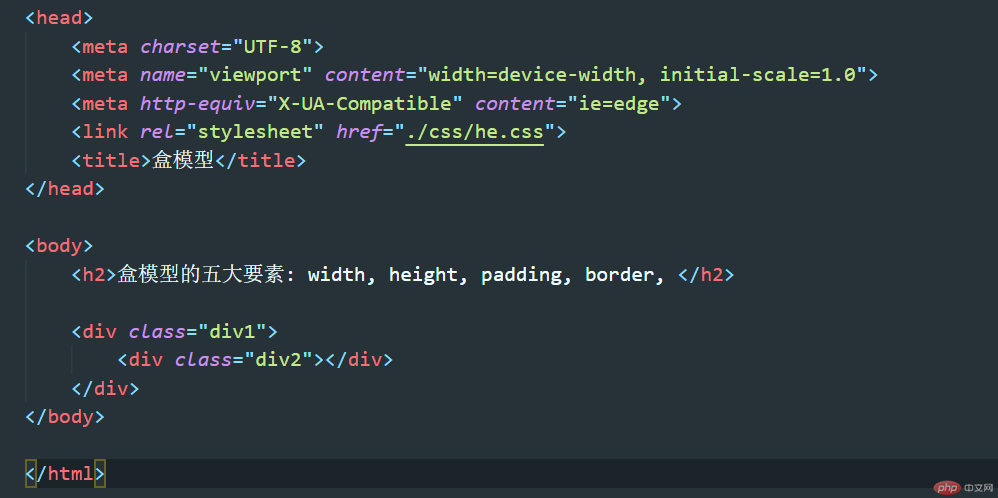
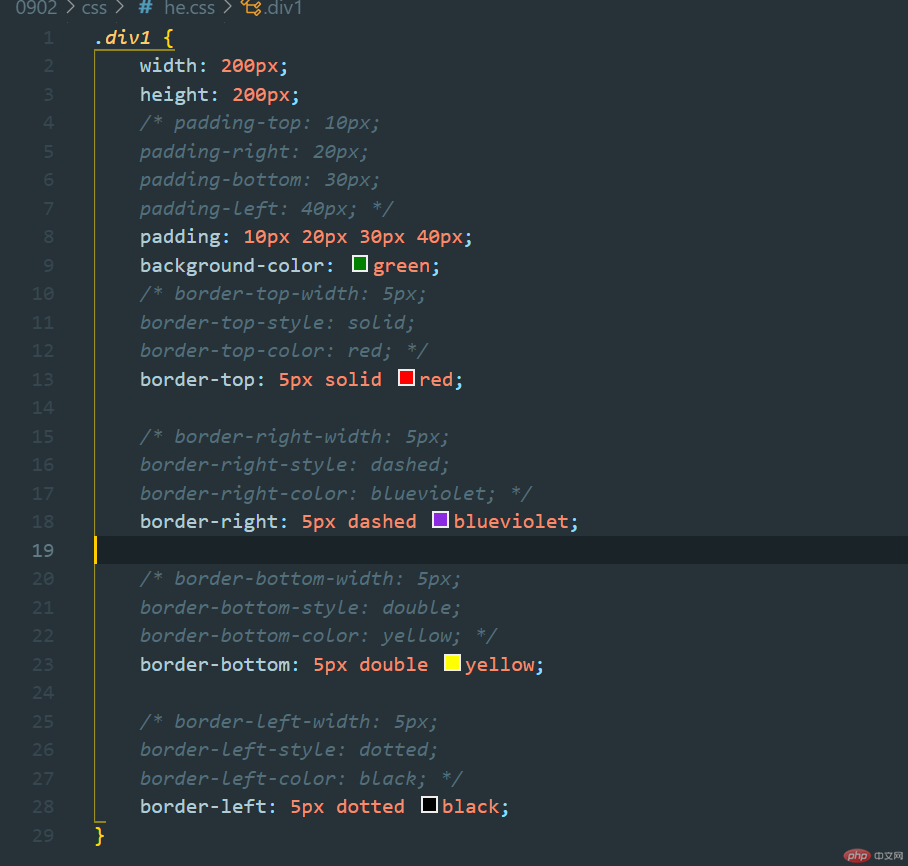
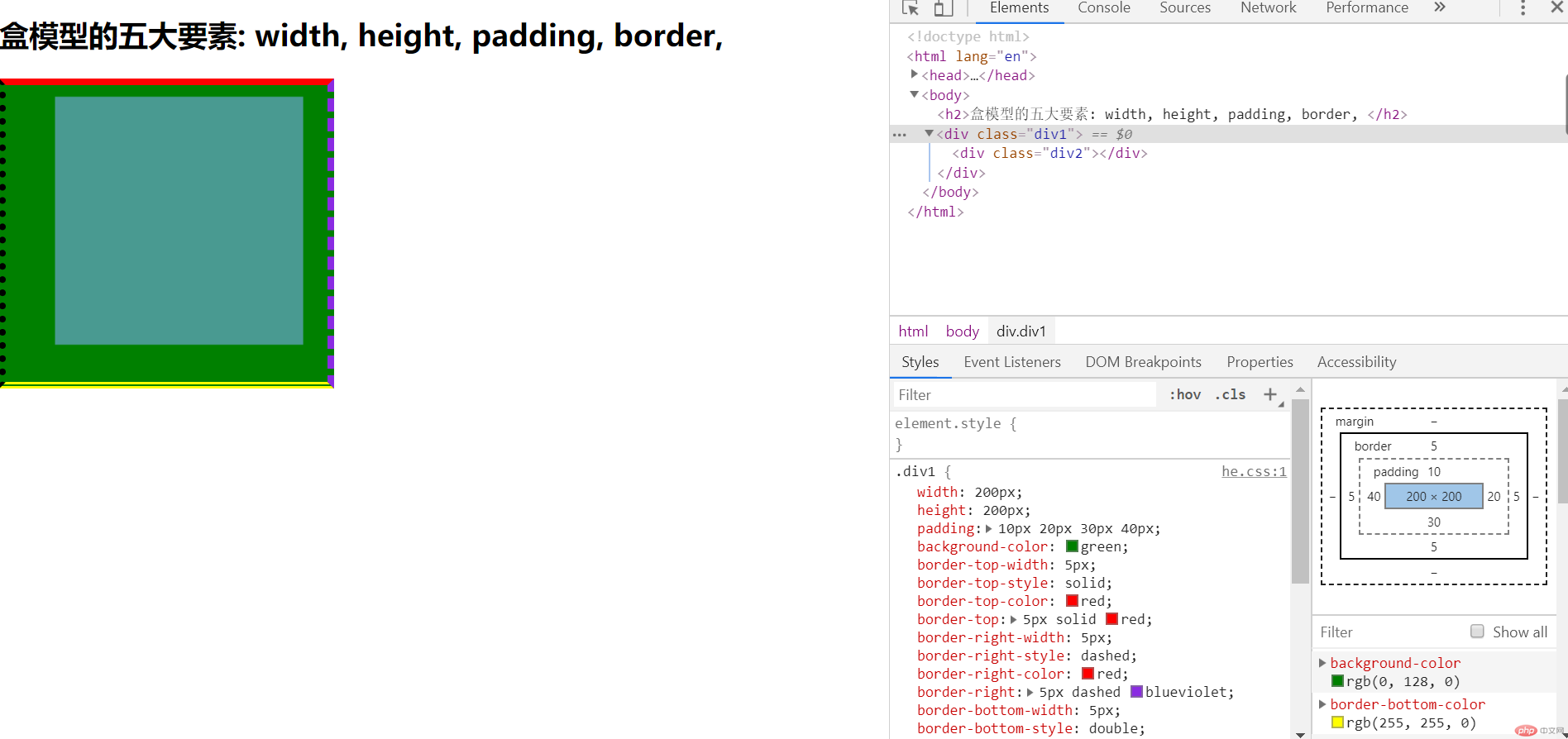
4. 实例演示盒模型的五大要素: width, height, padding, border, margin(暂时忽略)



5. 总结
内联框架:在当前页面中加载另一个页面,用<ifram name=""></ifram>标签,name属性很重要
css是层叠样式表,用来设置html元素在浏览器页面中的布局与显示方式。
css引入方式:内联样式(用style属性,仅作用到当前元素)、内部样式(用<style></style>标签,仅作用到当前文档)、外部样式(引入.css文件,可作用在引入.css文件的多个文档中)
css引入方式优先级:内联样式 > 内部样式 > 外部样式 作用的位置越精确,优先级越高
css选择器:id选择器( 用#id{ } 定义 )、类选择器( 用.class名{ } 定义 )、标签选择器( 用 标签名{ } 定义 ),在{}内可书写多种样式规则。
css选择器优先级:id选择器 > 类选择器 > 标签选择器
盒模型:模型可以套模型,用css修饰
盒模型的五大元素:width宽度、height高度、padding内边距、margin外边距、border边框
padding/margin 默认透明,只有宽度属性
border : 默认黑色,除宽度外,还可设置样式和前景色