常见布局作业
要求:
自适应
一行3列,中间列与左右间隔20px
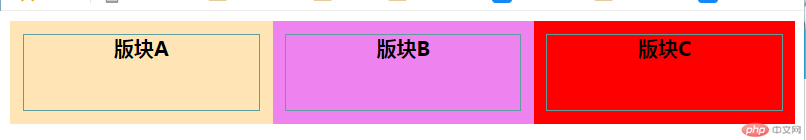
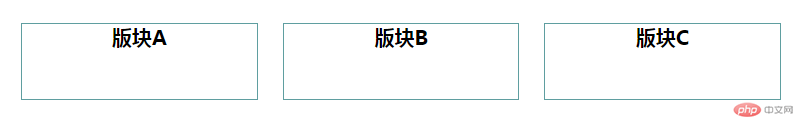
结果上图:
彩图:

黑白:

实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>课外题</title>
</head>
<style>
.flex-container {
display: flex;
flex-flow: row wrap;
font-weight: bold;
text-align: center;
}
.flex-container>* {
padding: 10px;/*这里设置间隔*/
flex: 1 100%;
}
.aside {
flex: 1 auto;
}
.aside div {
height: 60px;
border: 1px solid cadetblue;
}
</style>
</head>
<body>
<div class="flex-container">
<aside class="aside aside1">
<div>版块A</div>
</aside>
<aside class="aside aside2">
<div>版块B</div>
</aside>
<aside class="aside aside3">
<div>版块C</div>
</aside>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

