作业一、如何消除子元素浮动造成父元素高度折叠的影响
1、什么是父元素高度折叠?
(1)这里有个小坑:父元素高度?父元素的哪个高度?
如图所示:
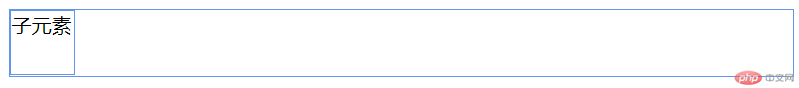
首先:未浮动前
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style>
div {
border: 1px solid cornflowerblue;
}
#zi {
width: 50px;
height: 50px;
}
</style>
<div id="fu">
<div id="zi">子元素</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

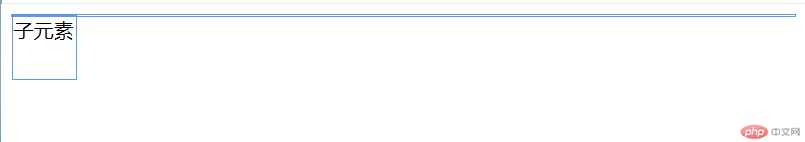
然后:子元素浮动,出现了这样的问题,原本看着有高度的父元素成一条线啦!

这就是常见的父元素高度折叠问题!但是,我感觉这是一个假象!
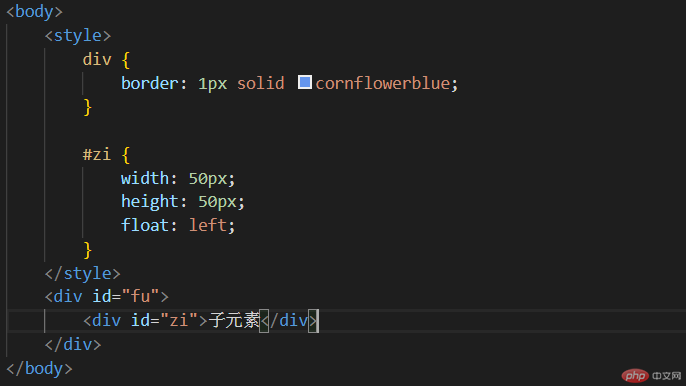
代码如图:

从上图可以看出:
(1)父元素原本是没有设置高度的,只是因为子元素的高度把父元素给撑起来了。
(2)子元素一浮动,父元素就恢复到了原来的高度——没有高度。
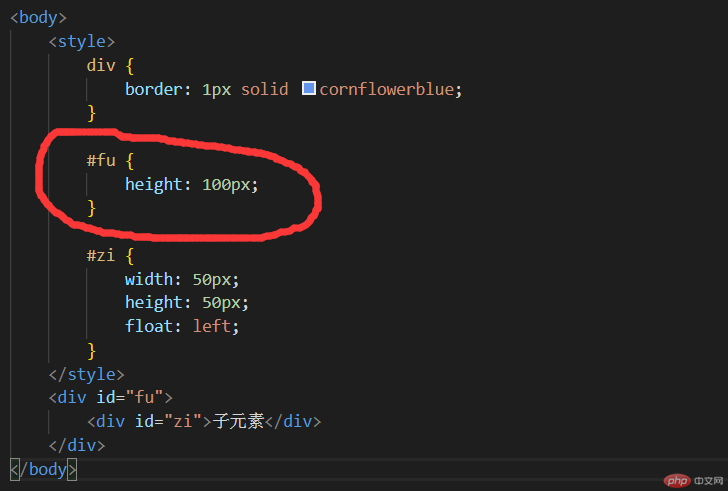
假如,我们给父元素一个高度,比如height=100px;

结果如图:

我们就可以看出来:
【子元素浮动,没有对父元素的高度造成折叠的影响,原来是多少还是多少】
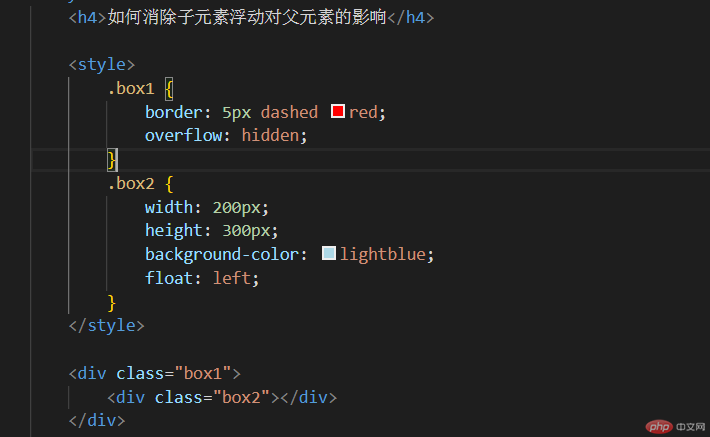
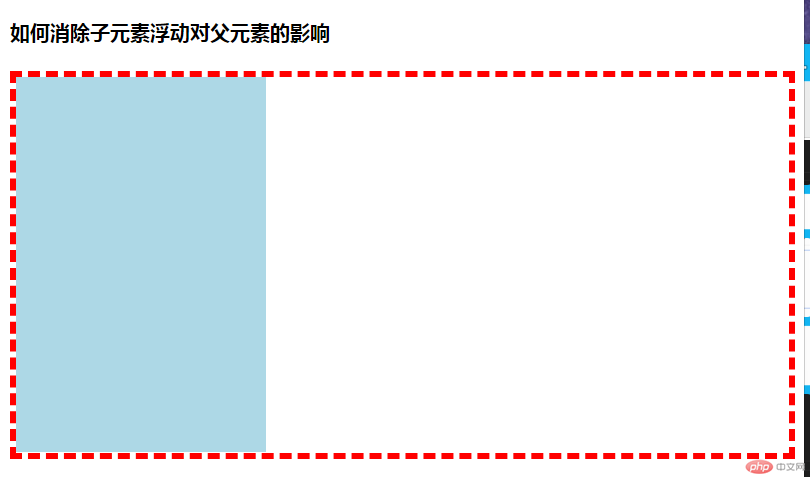
可是,老师给了一个更有意思的思路——overflow=hidden

效果如图:

好吧,就这样!
作业二:三列布局(绝对定位/浮动定位)
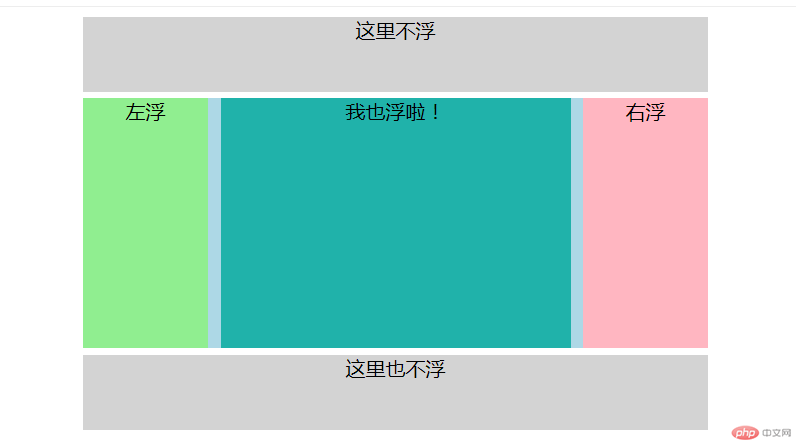
1、浮动式布局

上码:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>浮动定位布局</title>
</head>
<body>
<style>
/*页面容器*/
.container {
width: 500px;
margin: 0 auto;
text-align: center;
}
/*头部与底部共用样式*/
.header,
.footer {
height: 60px;
background-color: lightgrey;
}
/*主体*/
.main {
margin: 5px auto;
background-color: lightblue;
/*消除浮动*/
overflow: hidden;
}
/*主体三部分的基本样式*/
.main div {
min-height: 200px;
}
.left,
.right {
width: 100px;
}
.left {
background-color: lightgreen;
float: left;
}
.content {
background-color: lightseagreen;
float: left;
width: 280px;
margin-left: 10px;
}
.right {
background-color: lightpink;
float: right;
}
</style>
<div class="container">
<div class="header">这里不浮</div>
<div class="main">
<div class="left">左浮</div>
<div class="content">我也浮啦!</div>
<div class="right">右浮</div>
</div>
<div class="footer">这里也不浮</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
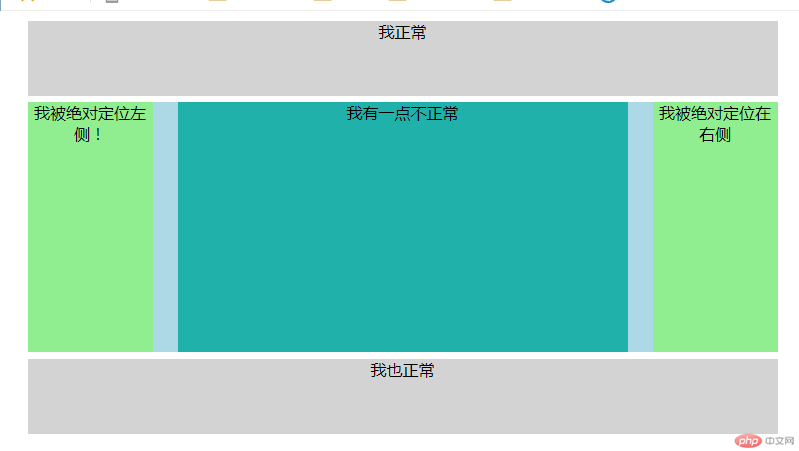
2、绝对式布局

上码:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>绝对定位式布局</title>
</head>
<body>
<style>
/*页面容器*/
.container {
width: 600px;
margin: 0 auto;
text-align: center;
font-size: 0.8em;
}
/*头部与底部共用样式*/
.header,
.footer {
height: 60px;
background-color: lightgrey;
}
/*主体*/
.main {
margin: 5px auto;
background-color: lightblue;
position: relative;
}
/*主体三部分的基本样式*/
.left,
.right {
width: 100px;
min-height: 200px;
background-color: lightgreen;
}
.left {
position: absolute;
left: 0;
top: 0;
}
.content {
/*内容区宽度自适应*/
min-height: 200px;
background-color: lightseagreen;
margin-left: 120px;
margin-right: 120px;
}
.right {
position: absolute;
right: 0;
top: 0;
}
</style>
<div class="container">
<div class="header">我正常</div>
<!-- 主体部分分三列布局-->
<div class="main">
<div class="left">我被绝对定位左侧!</div>
<div class="content">我有一点不正常</div>
<div class="right">我被绝对定位在右侧</div>
</div>
<div class="footer">我也正常</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

