1 padding对盒子的影响与消除方案
总结:
在盒子内加入padding 可以对内部子元素进行定位,但会改变盒子的大小
/* 可为内部元素引入一个父级元素,分离两者的直接关系 不改变目标*/
.box1 {
padding: 180px 280px;
}
/* 如果元素本身是一个盒子,也可通过对本身的padding 或 margin 设置达到分离的目的*/
padding: 180px 280px;
margin: 180px 280px;
/* 推荐在元素内通过锁定盒子的尺寸参考标准, 对使其对内容进行挤压,在不改变盒子大小的情况下,对内部元素进行定位 */
box-sizing: border-box;
padding: 180px 280px;
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>padding对盒子的影响</title>
<style>
body {
margin: 0%;
}
.box {
height: 600px;
width: 600px;
background: lightblue;
/* opacity: 0.4; */
background-image: url(./static/images/girl.jpg), url(./static/images/bg.jpg);
background-size: 40%, 90% 20%;
background-repeat: no-repeat;
/* margin: 0 auto; */
background-position: 8% center, center 10px;
position: absolute;
left: 50%;
/* 关于背景图的定位,只需要定义左边位置就可以了,右边可以通过自动挤压获取空间大小 */
/* 透明度对 背景色和前景图同时生效 以及所包含的子元素同时生效*/
/* 多个背景图及设置用 逗号分隔 */
/* padding: 180px 200px; */
/* 问题:在盒子内加入padding 可以对内部子元素进行定位,但会改变盒子的大小, */
/* 方案3 也可以在元素内通过锁定盒子的尺寸 对内部进行挤压,在不改变盒子大小的情况下,对内部元素进行定位 */
box-sizing: border-box;
padding: 180px 280px;
}
/* 方案1 可为内部元素引入一个父级元素,分离两者的直接关系 */
.box1 {
/* background: lightpink;
padding: 180px 280px;
opacity: 0.2; */
}
img:first-of-type {
width: 200px;
/* 方案2 如果元素本身是一个盒子,也可通过对本身padding 或 margin 设置达到分离的目的*/
/* padding: 180px 280px;
margin: 180px 280px;
background: lightcoral;
opacity: 0.4 */
}
</style>
</head>
<body>
<div class="box">
<div class="box1"><img src="./static/images/login.jpg" alt=""></div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
2 margin 的上下层及同层的相互影响
总结:
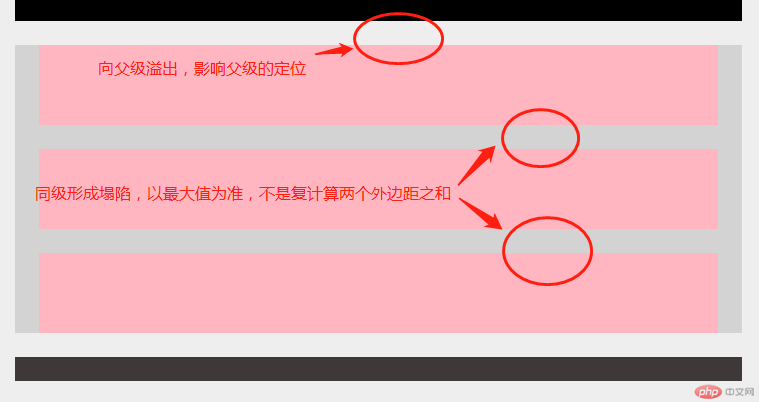
/* 当同级元素设定margin值时,上下margin值会重合,以最大值为准,
同时会对父级的元素产生溢出效应,影响父级元素定位 */
如以下效果图

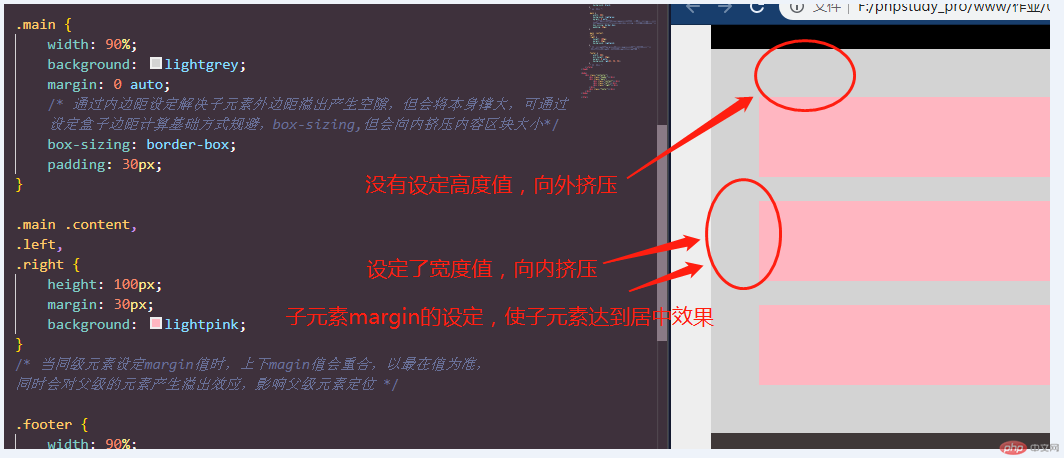
可通过对父级元素的内边距padding设定解决子元素外边距溢出产生空隙,但会将本身撑大,可通过设定盒子边距计算基础方式规避,box-sizing,但会向内挤压内容区块大小
但在同级设定左右margin值时,会向内进行挤压,可以达到居中的效果
如下图所示

实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>三段式布局及浮动 magrin的综合应用</title>
<style>
body {
margin: 0;
}
/* 整体清外边距 */
.contenter {
/* width: 100%; */
min-height: 800px;
background: #eee;
margin: 0 auto;
}
/* 网站主体显示块 有高度才显示宽度*/
.header {
width: 90%;
min-height: 30px;
margin: 0 auto;
background: black;
}
/* 头部设计 */
.main {
width: 90%;
background: lightgrey;
margin: 0 auto;
/* 通过内边距设定解决子元素外边距溢出产生空隙,但会将本身撑大,可通过设定盒子边距计算基础方式规避,box-sizing,但会向内挤压内容区块大小*/
box-sizing: border-box;
padding: 30px;
}
.main .content,
.left,
.right {
height: 100px;
margin: 30px;
background: lightpink;
}
/* 当同级元素设定margin值时,上下magin值会重合,以最在值为准,
同时会对父级的元素产生溢出效应,影响父级元素定位 */
.footer {
width: 90%;
min-height: 30px;
margin: 0 auto;
background: rgb(63, 56, 56);
}
/* 底部设计 */
</style>
</head>
<body>
<div class="contenter">
<div class="header"></div>
<div class="main">
<div class="content"></div>
<div class="left"></div>
<div class="right"></div>
</div>
<div class="footer"></div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
3 浮动效果的 三段式布局 及思考
总结与思考:
/* 在浮动效果中,要注意宽度的计算,父级宽度的变化影响子级的浮动效果,父级宽度小于子级最小宽度会产生向下浮动效果 ,
同时当子级的宽度计算大于父级的宽度设定时,也会产生向下浮动效果* 是否可以应用于 自适应不同宽度设备以达到内容全部显示的效果 */
注意:
/* 网站主体显示块 有内部及子元素有高度属性设定宽度值才有效*/
/* 关于注释 注意对{ 及 }的包含,否则会影响效果*/
/* 子元素的浮动对父级元素的占位产生直接影响,需要清除浮动效果,避免对后续元素的占位影响 */
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>三段式布局及浮动 magrin的综合应用</title>
<style>
body {
margin: 0;
}
/* 整体清外边距 */
.contenter {
/* width: 1000px; */
/* 指定父级宽度,同时打开下面content的宽度*/
background: #eee;
margin: 0 auto;
/* 在浮动效果中,要注意宽度的计算,父级宽度的变化影响子级的浮动效果,父级宽度小于子级最小宽度会产生向下浮动效果 ,
同时当子级的宽度计算大于父级的宽度设定时,也会产生向下浮动效果* 是否可以应用于 自适应不同宽度设备以达到内容全部显示的效果 */
/* 网站主体显示块 有内部及子元素有高度属性设定宽度值才有效*/
}
.header {
width: 90%;
margin: 0 auto;
background: black;
overflow: hidden;
padding-left: 10px;
box-sizing: border-box;
/* 通过内边距设定解决子元素外边距溢出产生空隙,但会将本身撑大,
可通过设定盒子边距计算基础方式规避,box-sizing,但会向内挤压内容区块大小*/
}
/* 头部设计 */
.nav {
margin: 10px 20px;
float: left;
color: white;
/* 此段是根据之前的总结新与的独立代码,在浮动效果中 不指定 子级及父级的宽度及高度,产生向下浮动效果,以达到自适应设备宽度的菜单效果,
但内容区的设计效果还没有想到合适的方法 */
/* 当同级元素设定margin值时,上下magin值会重合,产生同级塌陷,以最大值为准,同时会对父级的元素产生溢出效应,影响父级元素定位。
左右magrgin值会叠加计算
*/
}
.main {
width: 90%;
background: lightgrey;
margin: 5px auto;
}
.content,
.left,
.right {
margin-left: 10px;
background: lightpink;
}
/* 关于注释 注意对{ 及 }的包含,否则会影响效果*/
.left,
.right {
min-width: 200px;
/* height: 800px; */
/* 指定高度 */
float: left;
}
.content {
width: 54%;
float: left;
/* width: 470px; */
/* 指定宽度不产生向下浮动效果,同时打开contenter的宽度 */
}
.main {
overflow: hidden;
/* 子元素的浮动对父级元素的占位产生直接影响,需要清除浮动效果,避免对后续元素的占位影响 */
}
.footer {
width: 90%;
min-height: 30px;
margin: 0 auto;
background: rgb(63, 56, 56);
}
/* 底部设计 */
</style>
</head>
<body>
<div class="contenter">
<div class="header">
<div class="nav">
职位查询
</div>
<div class="nav">
公司查询
</div>
<div class="nav">
人员查询
</div>
<div class="nav">
中介机构
</div>
<div class="nav">
***
</div>
<div class="nav">
联系客服
</div>
</div>
<div class="main">
<div class="left">
<h1>左边栏</h1>
</div>
<div class="content">
<h1>内容区我是内容区区区区区区区区区区区区区区区区区区区区区区区区区区区区区区区区区</h1>
</div>
<div class="right">
<h1>右边栏</h1>
</div>
</div>
<div class="footer"></div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
4 绝对定位的 三段式布局
总结:
/* 相对定位,写0与不写0的效果一致 */
/* 绝对定位,默认的参数是父级的左上角? */
/* 绝对定位是以外边距为准, */
/* 当所有子元素都进行绝对定位 也会导致父元素的高度无效, 同时overflow:hidden无效,寻找解决方式*/
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>绝对定位的三段式布局</title>
<style>
body {
margin: 0;
}
/* 整体清外边距 */
.contenter {
width: 1000px;
/* 指定父级宽度,同时打开下面content的宽度*/
background: #eee;
margin: 0 auto;
}
.header {
width: 90%;
margin: 0 auto;
background: black;
overflow: hidden;
padding-left: 10px;
box-sizing: border-box;
}
/* 头部设计 */
.nav {
margin: 10px 20px;
float: left;
color: white;
}
/* 导航设计 */
.main {
width: 90%;
background: lightgrey;
margin: 5px auto;
position: relative;
/* left: 0;
top: 0; */
/* 相对定位,写0与不写0的效果一致 */
}
.content,
.left,
.right {
margin-left: 10px;
background: lightpink;
min-height: 800px;
}
.left,
.right {
width: 200px;
/* min-width: 200px; */
/* 问题:为何此处min-width的设定没有效果; 用width就有效果*/
}
.left {
position: absolute;
/* 绝对定位,默认的参数是父级的左上角? */
}
.right {
position: absolute;
right: 0px;
top: 0;
margin-right: 10px;
/* margin-top: 10px; */
/* 绝对定位是以外边距为准, */
}
.content {
margin-right: 220px;
margin-left: 220px;
}
.content {
/* position: absolute;
left: 220px;
widows: 54%; */
}
.main {
/* overflow: hidden; */
/* 当所有子元素都进行绝对定位 也会导致父元素的高度无效, 同时overflow:hidden无效*/
}
.footer {
width: 90%;
min-height: 30px;
margin: 0 auto;
background: rgb(63, 56, 56);
}
/* 底部设计 */
</style>
</head>
<body>
<div class="contenter">
<div class="header">
<div class="nav">
职位查询
</div>
<div class="nav">
公司查询
</div>
<div class="nav">
人员查询
</div>
<div class="nav">
中介机构
</div>
<div class="nav">
***
</div>
<div class="nav">
联系客服
</div>
</div>
<div class="main">
<div class="left">
<h1>左边栏</h1>
</div>
<div class="content">
<h1>内容区我是内容区区区区区区区区区区区区区区区区区区区区区区区区区区区区区区区区区</h1>
</div>
<div class="right">
<h1>右边栏</h1>
</div>
</div>
<div class="footer"></div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

