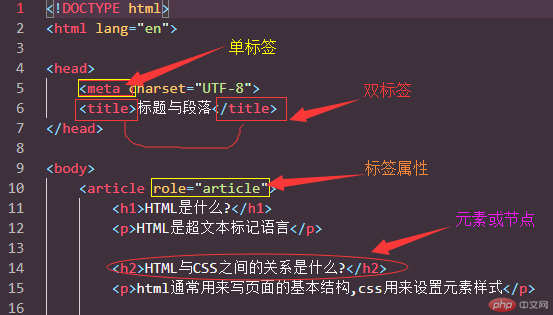
一. html 标签 属性 元素
html是一种编写超文本的标记语言,通过http协议与服务器进行通信。
html 标签,是由来标示超文本内容的符号,通过不是标签来表示不同的内容。包括:
标示文本内部内容格式的双标签,如用<h1></h1>标签 标示这是一个标题,用<p> </p>标签来标示这是 一个段落等。
标示外部内容格式的单标签,如用<a >标签标示这是一个外部超链接,用<img >标签标示这是一个外部图像链接等。
同时也用其它的一些特殊用法,如用<hr>标签 标示插入一条分隔线。
html 属性,HTML的属性是指对标签形态的描述,写在开始标签中。
html 元素,html元素是指经过属性描述过的标签,通常也称之为节点,通过上下的节点来标示元素之间的关系。
具体如图1所示

图1
二. TML 列表标签
html列表标签是最基础的一类标签,包括:无序列表标签,有充列表标签,定义列表标签
1. 无序列表标签,ul+li标签配合使用,通常用在 导航 设计 及 单列 信息中
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <ul> <li>无序列表</li> <li>有序列表</li> <li>定义列表</li> </ul> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
2. 有序列表标签,ol+li 标签配合使用,通常用在内部列表使用
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <ol> <li>无序列表</li> <li>有序列表</li> <li>定义列表</li> </ol> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实
3. 定义列表标签 dl+dt+dd 标签配合使用
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <dl> <dt>列表标签种类</dt> <dd>无序列表</dd> <dd>有序列表</dd> <dd>定义列表</dd> </dl> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
三. HTML中的列表与表格
在html中 通常单列或单行结构 使用列表标签,如 导航 使用 无序列表设计。列表标签通过属性设计可以根据页面调节导航条的前后位置和不同内容的大小,而表格需要统一大小位置,并且不能根据页面调节宽度。
在多行多列结构统一宽度的设计中,通常使用表格标签,如整体的页面排列,内容列表等。表格标签通过定义统一宽度,不随页面内容调节高度及宽度,可以使用页面整洁美观。
列表标签和表格标签可以相互嵌套使用, 但不推荐。
四. 使用列表标签的设计工作计划
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <dl> <dt><h3>2019年9月学习工作计划</h3></dt> <dd>学习时间安排</dd> <ol> <li>2019年8月30日-2019年9月3日,学习html设计</li> <li>2019年9月3日-10日,学习css设计</li> <li>2019年9月10日-30日,javascript设计</li> </ol> <dd>学习成果</dd> <ul> <li>了解前端软件设计思想</li> <li>熟悉、熟练软件的使用</li> <li>可以阅读并修改案例</li> </ul> </dl> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
五. 使用 HTML 表格标签设计商品清单
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <dl> <dt><h3>办公用品采购清单</h3></dt> </dl> <table border="1" width="400" cellspacing="0" cellpadding="3"> <thead> <tr> <th>编号</th> <th>名称</th> <th>规格</th> <th>数量</th> <th>单价</th> <th>合计</th> </tr> </thead> <tr> <td rowspan="2">1</td> <td rowspan="2">打印纸</td> <td>a4</td> <td>3</td> <td>22</td> <td>66</td> </tr> <tr> <!-- <td>2</td> --> <!-- <td></td> --> <td>b5</td> <td>20</td> <td>1</td> <td>20</td> </tr> <tr> <td rowspan="2">2</td> <td rowspan="2">u盘</td> <td>32g</dr> <td>5</td> <td>60</td> <td>300</td> </tr> <tr> <!-- <td>4</td> --> <!-- <td></td> --> <td>16g</td> <td>3</td> <td>35</td> <td>105</td> </tr> <tr> <td colspan="5">共计:</td> <!-- <td></td> --> <!-- <td></td> --> <!-- <td></td> --> <!-- <td></td> --> <td>491</td> </tr> </table> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
六、使用html 设计一张注册表单
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <h3>用户注册</h3> <form action="login.php" method="post"> <p> <label for="username">用户名</label> <input type="text" id="username" name="username" placeholder="只能使用数字和英文组合注册"> </p> <p> <label for="password">密码</label> <input type="password" id="password" name="password" placeholder="必须在6-12位之间"> </p> <p> <label for="email">邮箱</label> <input type="email" id="email" name="email" placeholder="xxxx@email.com"> </p> <p> <label for="mobile">手机</label> <input type="text" id="mobile" name="mobile" placeholder="请输入11位手机号"> </p> <p> <label for="age">年龄</label> <input type="number" id="age" name="age" min="18" max="60"> </p> <p> <label for="">课程</label> <select name="" id=""> <optgroup label="前端" > <option value="">HTML</option> <option value="">CSS</option> <option value="">JAVASctipt</option> </optgroup> <optgroup label="后端"> <option value="">PHP</option> <option value="">MYSQL</option> </optgroup> </select> </p> <p> <label for="">爱好</label> <input type="checkbox" id="game" name="hobby[]" value="game"><label for="game">玩游戏</label> <input type="checkbox" id="internet" name="hobby[]" value="internet"><label for="internet">上网</label> <input type="checkbox" id="sport" name="hobby[]" value="sport"><label for="sport">运动</label> <input type="checkbox" id="program" name="hobby[]" value="program"><label for="program">编程</label> </p> <p> <label for="male">性别</label> <input type="radio" id="male" name="gender" checked><label for="male">男生</label> <input type="radio" id="famale" name="gender"><label for="famale">女生</label> <input type="radio" id="secrecy" name="gender"><label for="secrecy">不告诉你</label> </p> <p> <input type="submit" name="submit" value="登录"> <input type="reset" name="reset" value="重填"> <input type="button" name="butoon" value="注册"> </p> </form> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
七. 总结
html 是一个基础的布局,只有布局清晰,才能用css和javascrtipt来丰富。
对于标签的使用还要进一步的熟悉。

