对前端页面基础布局的学习总结
1、 对于页面布局,无论使用何种方式都需要提前设计样式以及达到视频效果.
2、 在写代码过程,可以充分利手册,不断调试效果,对边距可以综合利用 上下元素之间的内外边距.
3、 内联元素在设计时考虑转为块元素 以设定上下左右边距.,转块元素代码 display:block;
4、 a标签的效果设计 包括原有文本样式设计 text- 及 鼠标 划过设计 伪元素属性 a:hover 也可以设计其它元素如 li:hover 对块元素鼠标划动设计效果, 如 样例中 左边栏 菜单 li标签划动效果. 及 导航栏 a标签划动效果.
5、关于高度及宽度的设计 可以考虑使用 百分比 width:90%,并设计最小值 min-width:50%和最大值 max-widht:100%, 但要注意的基础值来源. 可以反复调试. 如 样例中 左边栏 菜单 高度设计最小为 100% , min-height:100%,可以根据整体高度填充背景.
6、块元素 边线圆角设计:border-radius:10px; 如 样例中 按钮设计效果
7、图片效果的缩放,可以固定高度 以防止图片变形,如 样例中 导航下方的图片 ,设定最小高度后,可以放大,但不会过度缩小.
8、浮动效果 注意宽度设计,以防止 根据页面宽度导致向下溢出, 同时也可以利用此特点,设计无需固定的元素布局,,如 样例中间内容区的设计,可以下向浮动 内容.,并自动调节 页面高度. 也可以固定 需要最少的显示列数,1列min-width: 690px; ,两列 min-width: 940px; 但需要设定最大值 max-width: 1200px; 也可固定显示三列width: 1200px;
9 定位效果 的设计, 嵌套设计时 子元素有绝对定位position: absolute 时,需要注意 子元素要保留 一个有效高度值,以保留父元素高度,基中一个可以用相对定位 position: relative;, 同时父元素也要使用 相对定位 设定.
难点1: 定位设计中,右边绝对定位元素 与可变化宽度的中间元素 保持固定间距设计.
难点2: 浮动设计中,多个浮动块元素的嵌套,内部的浮动元素的整体水平居中显示效果,垂直居中效果设计.
解决方案设想:是否可以考虑多级嵌套方案,即,同一级只保留两个子元素,一个绝对定位,一个相对定位, 或两个浮动层,右边浮动层调节宽度. 考虑到 代码的臃肿程度. 本案例中未展开设计.
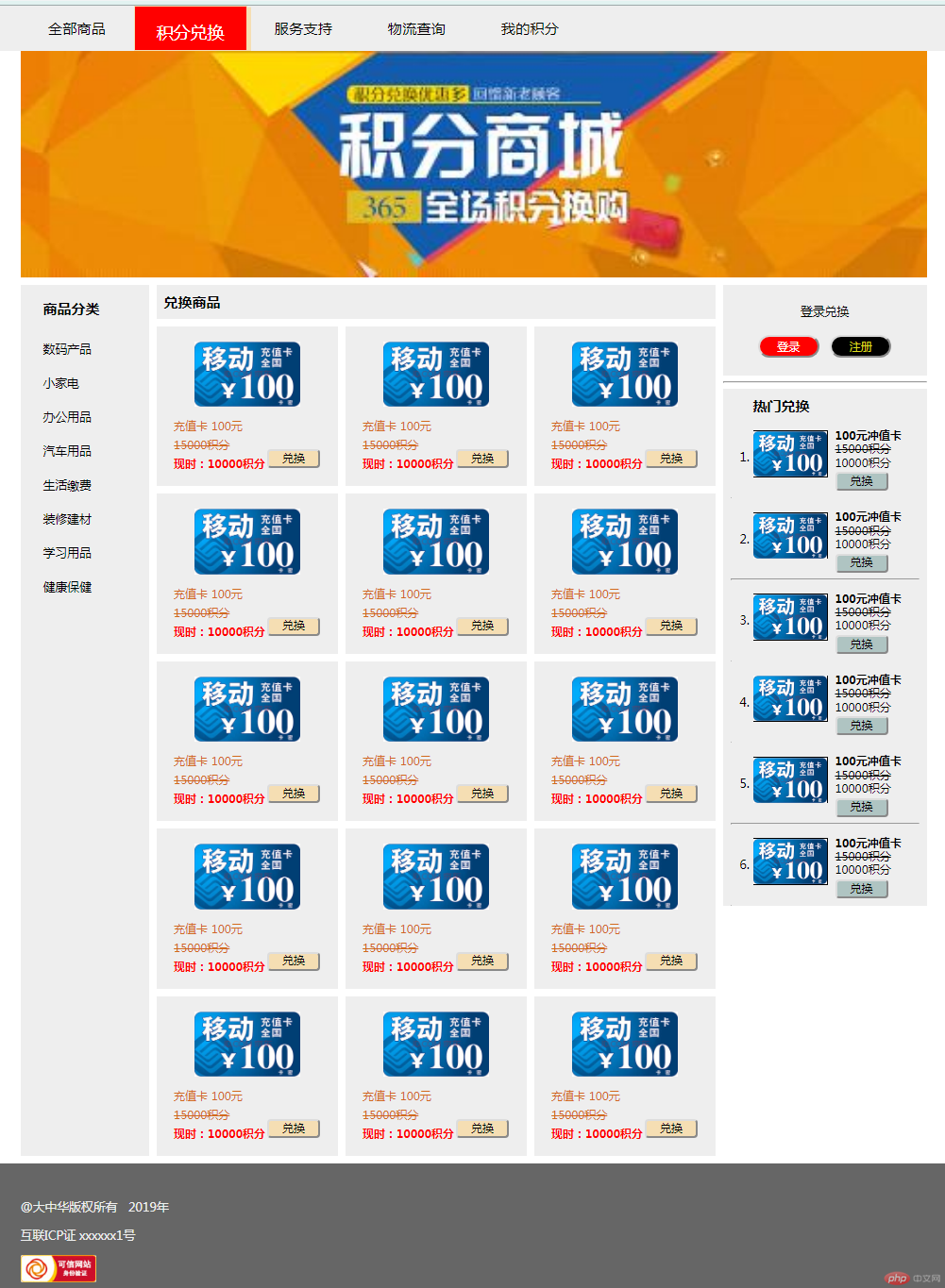
效果图1 内容区三列显示 导航菜单栏效果
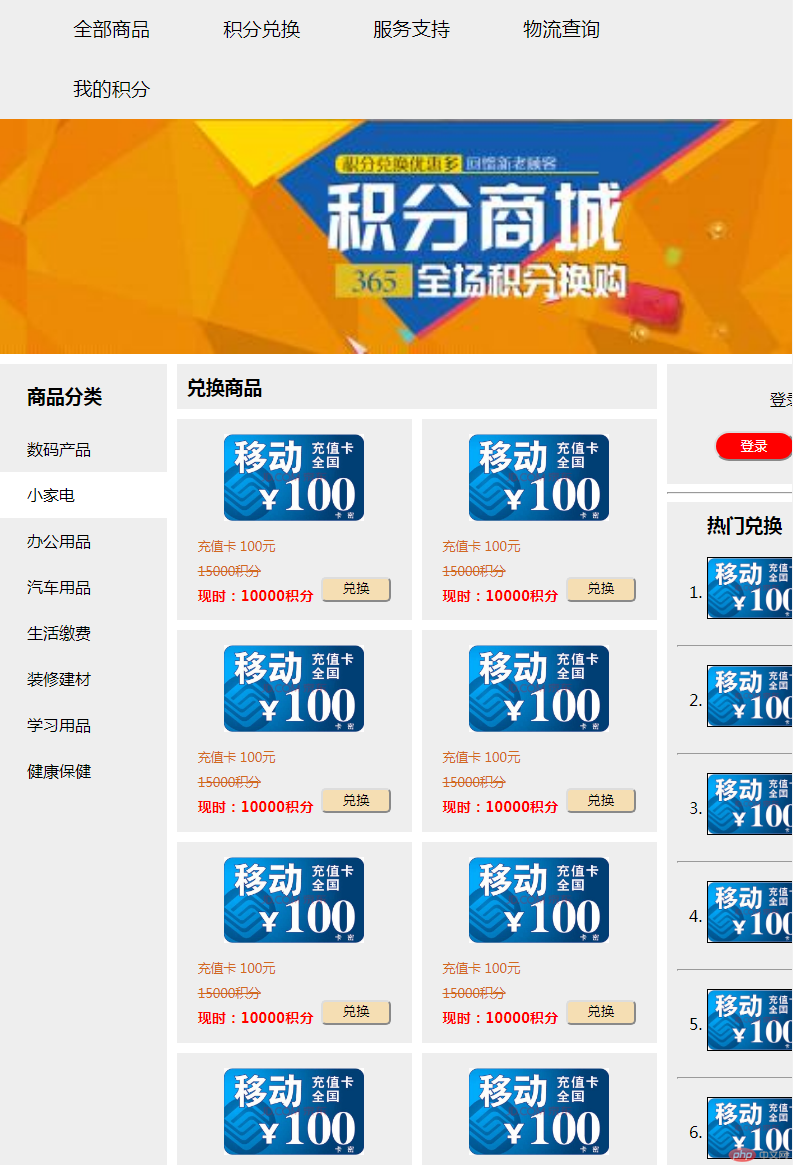
效果图2 内容区两列显示, 广告位不变形,导航条向下溢出. 左边菜单栏效果

实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<meta name="referrer" content="no-referret">
<!-- <link rel="stylesheet" href="css/0905.css"> -->
<!-- <link rel="stylesheet" href="css/09052.css"> -->
<title>Document</title>
<style>
body {
margin: 0;
}
/* 显示要求设计 */
.footer .ftcontent,
.banner,
.content {
/* 显示内容 左右居中 */
width: 90%;
margin: 0 auto;
/* 显示内容最小宽度 940px 最小显示两列, */
min-width: 940px;
/* 内容区最小宽度 690px 最小显示一列*/
/* min-width: 690px; */
max-width: 1200px;
/*内容区三列 固定显示三列 */
/* width: 1200px; */
}
/* 头部设计 */
.header {
/* 头部颜色 */
background: #eee;
}
.header .hdcontent {
/* 导航颜色 */
background: #eee;
width: 90%;
margin: 0 auto;
max-width: 1200px;
}
.header .hdcontent .navul {
/* 导航块清属性,关闭内部浮动后续影响 */
margin: 0;
padding: 0;
overflow: hidden;
}
.header .hdcontent .navul .navulli {
/* 导航浮动清样式 */
float: left;
list-style-type: none;
}
.header .hdcontent .navul .navulli a {
/* 将a标签转为块元素 */
display: block;
/* 定义a标签边界为边框 */
box-sizing: border-box;
padding: 0;
margin: 0;
/* 定义块大小 */
min-width: 150px;
/* 上下居中 */
line-height: 60px;
height: 60px;
/* 文本水平居中 */
text-align: center;
/* 字体大小 颜色 */
font-size: 1.2em;
color: black;
/* 去掉a标签下划线 */
text-decoration: none;
}
.header .hdcontent .navul .navulli a:hover {
/* 鼠标划过样式伪元素:hover */
background: red;
font-size: 1.4em;
color: white;
padding: 3%;
border: 0.5px solid wheat;
/* 增加文本阴影效果 左右 上下 比例 */
text-shadow: 0.1px -0.1px 0.1px wheat;
/* 增加块阴影效果 */
box-shadow: 5px 2px wheat;
}
/* 页尾设计 */
.footer {
/* 尾部颜色 */
background: #666
}
.footer .ftcontent {
/* 页脚边距 */
padding: 30px;
}
.footer p {
/* 页脚元素宽度 */
width: 300px;
}
.footer a {
/* 页脚a标签样式 */
text-decoration: none;
color: #eee;
}
/* 广告图片设计 */
.banner {
/* 有内联元素的父级块有字符格式,需要设置字符格式为0,或将内联元素转为块元素*/
font-size: 0px;
}
.banner img {
/*1.图片自适应 宽度100% ,2.锁定高度,宽度自适应,3,锁定宽度,高度100%或锁定高度 拉伸页面会有隐藏*/
/* height: 60px; */
/* height: 100%; */
/* width: 1200px; */
width: 100%;
}
/* 内容区设计 */
.content {
/* 内容区定位 */
position: relative;
margin-bottom: 10px;
margin-top: 10px;
/* 最小空间 */
max-height: 100%;
}
/* 主内容区设计 */
.content .main {
/* 内容中心区 左右内边距留白 */
/* padding: 0 270px 0 180px; */
margin: 0 270px 0 180px;
/* float: left; */
/* 定义最小高度 */
min-height: 800px;
/* box-sizing: border-box; */
overflow: hidden;
}
.content .main .ctcontent {
/* 中心区域居中 并去除内部浮动 */
float: left;
/* margin: 0 auto; */
overflow: hidden;
}
.content .main h3 {
/* 标题设计 */
padding: 10px;
background: #eee;
margin: 0 10px 0px 0;
}
.content .main .ctcontent .solo {
/* 中心区块属性 */
min-width: 225px;
float: left;
background: #eee;
margin: 10px 10px 0 0;
padding: 2% 1%;
}
.content .main .ctcontent .solo img {
/* 中心区块图片设置 */
display: block;
width: 140px;
margin: 5px auto;
}
.content .main .ctcontent .solo p {
/* 兑换商品文案调整 加浮动 */
margin: 0 0 0 7%;
height: 25px;
line-height: 20px;
/* width: 90px; */
font-size: 0.8em;
}
.content .main .ctcontent .solo a {
/* list-style-type: none; */
color: chocolate;
text-decoration: none;
}
.content .main .ctcontent .solo p:first-of-type {
/* font-weight: 900; */
margin-top: 15px;
}
.content .main .ctcontent .solo p:nth-of-type(2) {
text-decoration-line: line-through;
}
.content .main .ctcontent .solo p:last-of-type {
color: red;
font-size: 0.9em;
font-weight: 900;
}
.content .main .ctcontent .solo button {
/* 详细商品按钮设计 */
float: right;
margin: -15% 7% 0 10%;
width: 70px;
height: 25px;
border-radius: 5px;
background: wheat;
line-height: 80%;
}
/* 左边区域 商品分类设计 */
.content .ctleft {
/* 内容区左边定位 大小 */
position: absolute;
top: 0;
left: 0;
/* 定义宽度和,最小高度 */
width: 170px;
min-height: 100%;
/* 锁定盒子大小为边框 */
box-sizing: border-box;
/* 背景色 */
background: #eeeeee;
}
.content .ctleft .ctleftul {
/* 去掉不用的默认属性*/
list-style-type: none;
padding-left: 0px;
}
.content .ctleft .ctleftul li {
/* 拉开行高 */
padding: 15px 0;
line-height: 100%;
}
.content .ctleft .ctleftul h3 {
/* 调整标题位置 */
padding-left: 30px;
}
.content .ctleft .ctleftul li a {
/* 调整a标签位置 属性 */
text-decoration: none;
color: black;
padding-left: 30px;
}
.content .ctleft .ctleftul li:hover {
/* li标签鼠标效果 */
background: white;
}
/* 右边区域 会员登录及热门兑换设计 */
.content .ctright {
/* 内容区右边定位 大小*/
position: absolute;
right: 0;
top: 0;
/* 最小高度及宽度 */
width: 270px;
min-height: 100%;
/* 边距定位到边框 */
box-sizing: border-box;
/* background: #eee; */
}
.content .ctright .member {
height: 100px;
line-height: 30px;
text-align: center;
background: #eee;
padding: 20px 0 0 0;
/* height: 180px; */
}
.content .ctright .member p {
margin-top: 0;
padding: 0;
}
.content .ctright .member button {
/* 按钮大小 */
width: 30%;
height: 30px;
margin: 0 5px;
border-radius: 20px;
}
.content .ctright .member button:first-of-type {
background: red;
color: #fff
}
.content .ctright .member button:first-of-type+* {
background: black;
color: rgb(223, 219, 32)
}
.content .ctright .ctrightol {
/* 热门兑换边距调整 */
margin: 0;
padding-top: 20px 0;
background: #eee;
}
.content .ctright .ctrightol h3 {
/* 热门兑换标题边距调整 */
padding: 10px 0;
margin: 0;
}
.content .ctright .ctrightol li {
/* 热门兑换列表高度 */
height: 90px;
line-height: 90px;
margin: 0;
/* overflow: hidden; */
}
.content .ctright .ctrightol li img {
/* 热门兑换图片调整 加浮动*/
float: left;
height: 60px;
margin-top: 10px;
border: 1px solid black;
}
.content .ctright .ctrightol li p {
/* 热门兑换文案调整 加浮动 */
float: left;
margin: 0;
padding: 2px 0 1px 10px;
height: 15px;
line-height: 5px;
width: 90px;
font-size: 0.7em;
}
.content .ctright .ctrightol li p:first-of-type {
/* 热门兑换 内部P标签的调整 */
font-weight: 800;
font-size: 0.9em;
padding-top: 13px;
}
.content .ctright .ctrightol li p:nth-of-type(2) {
/* 添加删除线效果 */
text-decoration: line-through;
}
.content .ctright .ctrightol li button {
/* 热门兑换 内部 按钮调整 加浮动 */
float: left;
width: 70px;
height: 25px;
margin: 0 10px;
border-radius: 5px;
background: rgb(175, 196, 194);
line-height: 80%;
}
.content .ctright .ctrightol hr {
/* 调整分割线 左右边距 */
margin-left: -30px;
margin-right: 10px;
}
/* 总结: 绝对定位布局,注意定位元素下向的溢出 */
</style>
</head>
<body>
<div class="header">
<div class="hdcontent">
<ul class="navul">
<li class="navulli">
<a href="">全部商品</a></li>
<li class="navulli">
<a href="">积分兑换</a></li>
<li class="navulli">
<a href="">服务支持</a></li>
<li class="navulli">
<a href="">物流查询</a></li>
<li class="navulli">
<a href="">我的积分</a></li>
</ul>
</div>
</div>
<div class="banner">
<img src="http://img4***gtn.bdimg.com/it/u=768162130,1971799638&fm=26&gp=0.jpg" alt="bander ">
<!-- <img src=" " alt=" "> -->
</div>
<div class="content ">
<div class="ctleft ">
<ul class="ctleftul">
<h3>商品分类</h3>
<li>
<a href=" ">数码产品</a>
</li>
<li>
<a href=" ">小家电</a>
</li>
<li>
<a href=" ">办公用品</a>
</li>
<li>
<a href=" ">汽车用品</a>
</li>
<li>
<a href=" ">生活缴费</a>
</li>
<li>
<a href=" ">装修建材</a>
</li>
<li>
<a href=" ">学习用品</a>
</li>
<li>
<a href=" ">健康***</a>
</li>
</ul>
</div>
<div class="main">
<div class="ctcontent ">
<h3>兑换商品</h3>
<div class="solo">
<a href="">
<img src="img/100.jpg" alt="">
<p>
充值卡 100元
</p>
<p>
15000积分
</p>
<p>
现时:10000积分
</p>
</a>
<button type="submit">兑换</button>
</div>
<div class="solo">
<a href="">
<img src="img/100.jpg" alt="">
<p>
充值卡 100元
</p>
<p>
15000积分
</p>
<p>
现时:10000积分
</p>
</a>
<button type="submit">兑换</button>
</div>
<div class="solo">
<a href="">
<img src="img/100.jpg" alt="">
<p>
充值卡 100元
</p>
<p>
15000积分
</p>
<p>
现时:10000积分
</p>
</a>
<button type="submit">兑换</button>
</div>
<div class="solo">
<a href="">
<img src="img/100.jpg" alt="">
<p>
充值卡 100元
</p>
<p>
15000积分
</p>
<p>
现时:10000积分
</p>
</a>
<button type="submit">兑换</button>
</div>
<div class="solo">
<a href="">
<img src="img/100.jpg" alt="">
<p>
充值卡 100元
</p>
<p>
15000积分
</p>
<p>
现时:10000积分
</p>
</a>
<button type="submit">兑换</button>
</div>
<div class="solo">
<a href="">
<img src="img/100.jpg" alt="">
<p>
充值卡 100元
</p>
<p>
15000积分
</p>
<p>
现时:10000积分
</p>
</a>
<button type="submit">兑换</button>
</div>
<div class="solo">
<a href="">
<img src="img/100.jpg" alt="">
<p>
充值卡 100元
</p>
<p>
15000积分
</p>
<p>
现时:10000积分
</p>
</a>
<button type="submit">兑换</button>
</div>
<div class="solo">
<a href="">
<img src="img/100.jpg" alt="">
<p>
充值卡 100元
</p>
<p>
15000积分
</p>
<p>
现时:10000积分
</p>
</a>
<button type="submit">兑换</button>
</div>
<div class="solo">
<a href="">
<img src="img/100.jpg" alt="">
<p>
充值卡 100元
</p>
<p>
15000积分
</p>
<p>
现时:10000积分
</p>
</a>
<button type="submit">兑换</button>
</div>
<div class="solo">
<a href="">
<img src="img/100.jpg" alt="">
<p>
充值卡 100元
</p>
<p>
15000积分
</p>
<p>
现时:10000积分
</p>
</a>
<button type="submit">兑换</button>
</div>
<div class="solo">
<a href="">
<img src="img/100.jpg" alt="">
<p>
充值卡 100元
</p>
<p>
15000积分
</p>
<p>
现时:10000积分
</p>
</a>
<button type="submit">兑换</button>
</div>
<div class="solo">
<a href="">
<img src="img/100.jpg" alt="">
<p>
充值卡 100元
</p>
<p>
15000积分
</p>
<p>
现时:10000积分
</p>
</a>
<button type="submit">兑换</button>
</div>
<div class="solo">
<a href="">
<img src="img/100.jpg" alt="">
<p>
充值卡 100元
</p>
<p>
15000积分
</p>
<p>
现时:10000积分
</p>
</a>
<button type="submit">兑换</button>
</div>
<div class="solo">
<a href="">
<img src="img/100.jpg" alt="">
<p>
充值卡 100元
</p>
<p>
15000积分
</p>
<p>
现时:10000积分
</p>
</a>
<button type="submit">兑换</button>
</div>
<div class="solo">
<a href="">
<img src="img/100.jpg" alt="">
<p>
充值卡 100元
</p>
<p>
15000积分
</p>
<p>
现时:10000积分
</p>
</a>
<button type="submit">兑换</button>
</div>
</div>
</div>
<div class="ctright ">
<div class="member ">
<p>登录兑换</p>
<button>登录</button>
<button>注册</button>
</div>
<hr>
<ol class="ctrightol">
<h3>热门兑换</h3>
<li><img src="img/100.jpg" alt="">
<p>100元冲值卡</p>
<p>15000积分</p>
<p>10000积分</p>
<button>兑换</button>
</li>
<hr>
<li><img src="img/100.jpg" alt="">
<p>100元冲值卡</p>
<p>15000积分</p>
<p>10000积分</p>
<button>兑换</button>
</li>
<hr>
<li><img src="img/100.jpg" alt="">
<p>100元冲值卡</p>
<p>15000积分</p>
<p>10000积分</p>
<button>兑换</button>
</li>
<hr>
<li><img src="img/100.jpg" alt="">
<p>100元冲值卡</p>
<p>15000积分</p>
<p>10000积分</p>
<button>兑换</button>
</li>
<hr>
<li><img src="img/100.jpg" alt="">
<p>100元冲值卡</p>
<p>15000积分</p>
<p>10000积分</p>
<button>兑换</button>
</li>
<hr>
<li><img src="img/100.jpg" alt="">
<p>100元冲值卡</p>
<p>15000积分</p>
<p>10000积分</p>
<button>兑换</button>
</li>
<hr>
</ol>
</div>
</div>
<div class="footer ">
<div class="ftcontent">
<p><a href=" ">@大中华版权所有 2019年</a> </p>
<p><a href="">互联ICP证 xxxxxx1号</a></p>
<img src="http://v.icbc.com.cn/userfiles/Resources/ICBC/shouye/images/2017/footer_iconR.png " alt="icp-icon ">
</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

