1、css选择器的选择方式
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="css/0902.css">
<title>Document</title>
<style>
div:first-child,
div:nth-child(2) {
/* float: left; */
width: 1200px;
height: 200px;
background-color: rgb(245, 243, 239);
/* border: 1px solid black; */
margin: 20px auto;
}
div:first-child div,
div:nth-child(2) div {
width: 22.25%;
height: 99%;
float: left;
margin: auto 1% auto auto;
background-color: rgb(206, 209, 209);
border: 0;
box-shadow: 5px 5px 5px #db9898;
}
div:first-child div:first-child,
div:nth-child(2) div:first-child {
margin-left: 4%;
}
li,
p {
box-sizing: border-box;
width: 40px;
height: 40px;
background: #db9898;
line-height: 40px;
text-align: center;
float: left;
border-radius: 30%;
margin: 3% 3% 0 0;
/* margin: 3%; */
}
li {
list-style-type: none;
/* margin: 3% 3% 0 0; */
}
/* p {
margin: 3% 3% 0 0;
} */
/* 多种标签混用时,可选择 :nth-of-type() 单独定位某一类位置*/
p:nth-of-type(2)~* {
background: #3c05d4;
color: #fff;
}
p:nth-child(3) {
background: red;
}
ul li:first-child+* {
background: #ec1ae2
}
</style>
</head>
<body>
<div>
<div>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>2</li>
<li>3</li>
<p>4</p>
</ul>
</div>
<div>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<p>4</p>
<li>2</li>
<li>3</li>
<p>4</p>
</ul>
</div>
<div>
<ul>
<li>1</li>
<li>2</li>
<p>3</p>
<p>4</p>
<li>2</li>
<li>3</li>
<p>4</p>
</ul>
</div>
<div>
<ul>
<li>1</li>
<li>2</li>
<p>3</p>
<li>4</li>
<li>2</li>
<li>3</li>
<p>4</p>
</ul>
</div>
</div>
<div>
<div>
<ul>
<li>1</li>
<li>2</li>
<p>3</p>
<p>4</p>
<li>2</li>
<li>3</li>
<p>4</p>
</ul>
</div>
<div>
<ul>
<li>1</li>
<li>2</li>
<p>3</p>
<p>4</p>
<li>2</li>
<li>3</li>
<p>4</p>
</ul>
</div>
<div>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>2</li>
<li>3</li>
<p>4</p>
</ul>
</div>
<div>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>2</li>
<li>3</li>
<p>4</p>
</ul>
</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
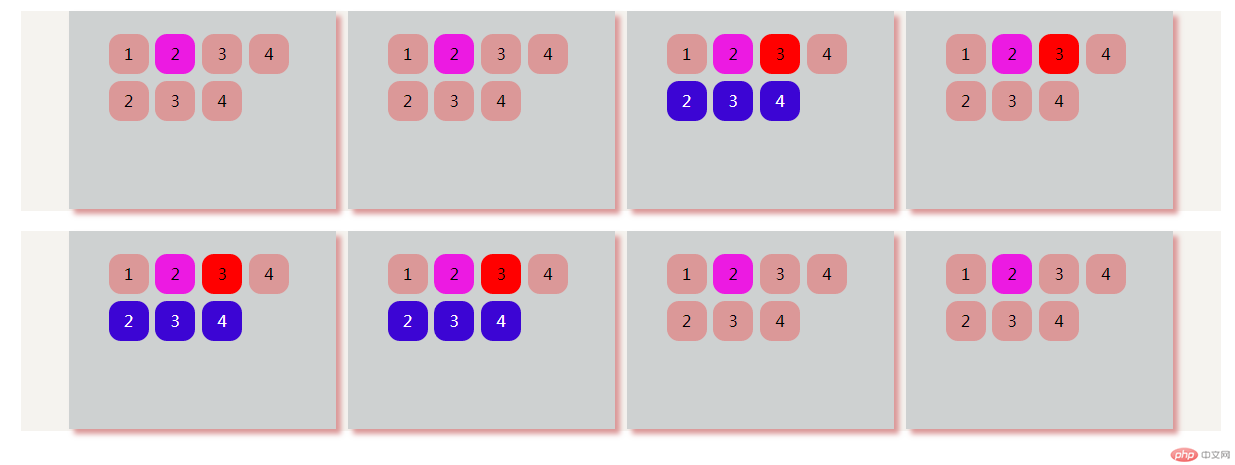
效果图

总结
1、在css选择器, 可以有多种方式选中同一个元素,并且选择器有 优先级关系,ID选择器>伪类选择器>类别选择器相同
2、伪类选择器中,要注意:前的空格用法。 在 ul空格:nth-child() 中选择的是子元素内的位置, ul:nth-child()中选择的是当前元素级别中的位置。 在上面的示例中有错误的用法,可以更简化一些。
3、在选择器中,用空格 连接 是下级子元素, 有逗号连接是 同级 元素

