1、iframe内联标签的使用
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>经销商管理系统</title> </head> <body> <h2>经销商管理系统</h2> <ul style="float:left"> <li><a href="jxsgl.html" target="main">经销商管理</a></li> <li><a href="cpgl.html" target="main">产品管理</a></li> <li><a href="ddgl.html" target="main">订单管理</a></li> </ul> <iframe src="main.html" frameborder="1" width="400" height="300" name="main" style="float:left"></iframe> </body> </html>
在后台管理系统中就会用到iframe标签,头部和左侧导航栏包括底部都是不变的,点击左侧导航栏的链接的时候在右侧框中就会显示相应的页面。
2、HTML5中的语义化标签
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>语义化标签的页面结构</title> </head> <body> <header>头部</header> <nav>导航</nav> <main>主体 <article>文章 <section>内容</section> </article> <aside>边栏</aside> </main> <footer>底部</footer> </body> </html>
语义化的标签对搜索引擎很友好。
3、CSS样式的优先级
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS优先级</title>
<!--外部样式-->
<link rel="stylesheet" href="static/css/css1.css"/>
<!--内部样式-->
<style>
P{color: blue;}
</style>
</head>
<body>
<!--内联样式-->
<p style="color:red;">内联样式优先级最高</p>
<p>内部样式优先级低于内联样式</p>
<p>外部样式优先级最低</p>
</body>
</html>外部样式用link标签引入,例如<link rel="stylesheet" href="static/css/css1.css"/>;
内部样式用<style>标签写在html文档的头部,作用于当前文档。
内联样式用style=“”写在其他标签里面。
CSS优先级是内联样式>内部样式>外部样式。
4、CSS的选择器使用规则
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS选择器</title>
<style>
/*ID选择器*/
#andy{
color: red;
}
/*Class选择器*/
.betty {
color: green;
}
/*标签选择器*/
p{
color:blue;
}
</style>
</head>
<body>
<p id="andy">id选择器级别最高</p>
<p class="betty">类选择器级别次之</p>
<p> 标签选择器级别最低</p>
</body>
</html>CSS中id选择器以#开头,可以选择一个元素;类选择器以.开头,可以选择一批元素;标签选择器则对所有该标签的元素都起作用。其优先级为id选择器最高,类选择器次之,标签选择器最低。
5、盒模型5大元素
一切皆是盒子。所有的元素都可以看作是盒子,除了类似br、hr这样的标签之外,能放内容的标签都可以看作盒子。
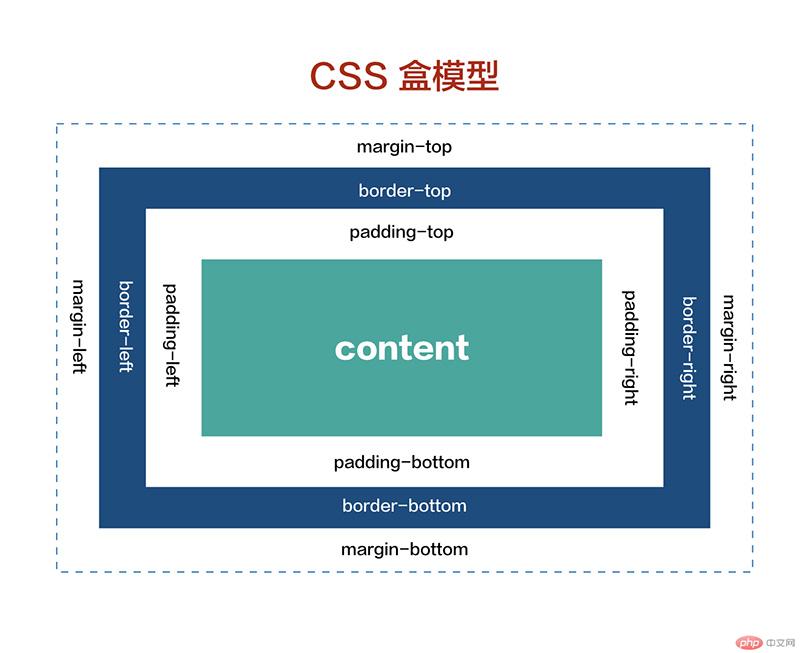
以下是一个抽象的盒子模型

一个盒子从内到外依次是content(内容),padding(内边距),border(边框),margin(外边距)。可以把盒子理解为一个包装盒,最里面的是物品(content),物品外面加了层泡沫保护(padding),然后放到了包装盒里(border),盒子之间的间隙就是margin。
盒子是块级元素,独占一行,支持宽度设置。
盒子可以设置6个属性:
(1) width: 宽度(水平方向)
(2) height: 高度(垂直方向)
(3)background-color: 背景 (默认透明)
(4)padding: 内边距, 内容与边框之间的填充区域
(5)border: 边框, 位于内外边距之间, 是可见元素,允许设置宽度, 样式和颜色
(6)margin: 外边距,决定当前盒子与其它盒子之间的位置与关系
根据属性的可见性可以分为二类:
(1) 可见的: width, height, border,其中border可以设置粗细,线型和颜色。
(2) 透明的: background, padding, margin,其中padding和margin只能设置宽度,不能设置高度和颜色。
在写属性值的时候,是按上右左下的顺序来排列的,也就是顺时针顺序,例如:
border-width:10px 20px 30px 40px;
表示上边框是10px,右边框是20px,下边框是30px,左边框是40px。
也可以进行简写,例如:
padding:10px 20px 30px;
表示上内边距是10px,左右内边距都是20px,下内边距是30px;
或者:
margin:10px 20px;
表示上下外边距是10px,左右外边距是20px。
总之第二个数字必定包含了右侧的属性值。
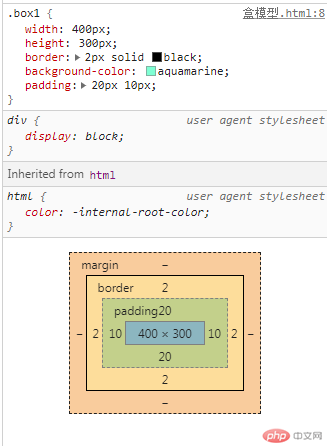
一个简单的实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="static/css/style2.css">
<title>盒模型</title>
<style>
.box1{
width:400px;
height:300px;
border:2px solid black;
background-color: aquamarine;
padding: 20px 10px;
}
.box2{
width:inherit;
height:inherit;
background-color: brown;
border-top:5px dashed red;
border-right:10px dotted green;
border-bottom: 5px double blue;
padding:10px;
}
</style>
</head>
<body>
<div>
<div></div>
</div>
</body>运行出来的效果是这样的

box1的样子

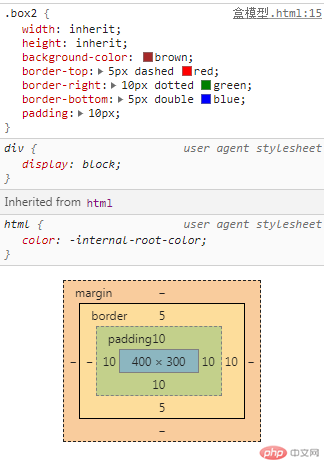
box2的宽度和高度都继承了box1,所以分别是400和300

页面效果是这样的。
总结:
虽然这5个属性很简单,但是写起来很容易出错,特别是盒子套盒子。设置了padding之后,好像上和左是优先执行的,所以就会出现如上图的情况,因为box2继承了box1的宽和高,所以被box1的padding设置给向下向右挤了。还得多练习,多调试才行。

