1. 实例演示:iframe标签的使用
<ul>
<li><a href="https://www.baidu.com/" target="baidu">百度</a></li>
<li><a href="https://www.jd.com/" target="baidu">php中文网</a></li>
<li><a href="http://www.people.com.cn/" target="baidu">人民日报</a></li>
</ul>
<iframe src="" width="1000" height="600" name="baidu"></iframe>
2.css样式设置的优先级
实测同一标签使用不同选择器设置字体颜色
id选择器优先于class,class选择器优先于标签选择器,即:id > class > 标签
<p class="ss" id="aa">选择器</p>
<style>
#aa{
font-size: 50px;
background-color: red;
}
p{
background-color: blue;
}
.ss{
background-color: aqua;
}
</style>
3. css的id, class与标签选择器的使用规则
id选择器属性一个html文档应该只有一个
class选择器html文档可以有多个
标签选择器对html页面所有同类标签有效
实例:
<ul id="ul_a">
<li class="li_a"><a href="https://www.baidu.com/" target="baidu">百度百度</a></li>
<li class="li_a"><a href="https://www.baidu.com/" target="baidu">百度百度</a></li>
<li class="li_a"><a href="https://www.baidu.com/" target="baidu">百度百度</a></li>
<li class="li_a"><a href="https://www.baidu.com/" target="baidu">百度百度</a></li>
<li class="li_a"><a href="https://www.baidu.com/" target="baidu">百度百度</a></li>
<li class="li_a"><a href="https://www.baidu.com/" target="baidu">百度百度</a></li>
</ul>
<style type="text/css">
#ul_a{
width: 1200px;
height: 80px;
margin: auto;
}
.li_a{
width: 100px;
height: 80px;
float: left;
margin-right: 20px;
background-color: blue;
}
#ul_a .li_a a{
display: block;
width: 100px;
height: 80px;
line-height: 80px;
text-align: center;
font-size: 20px;
color: #000;
}
</style>
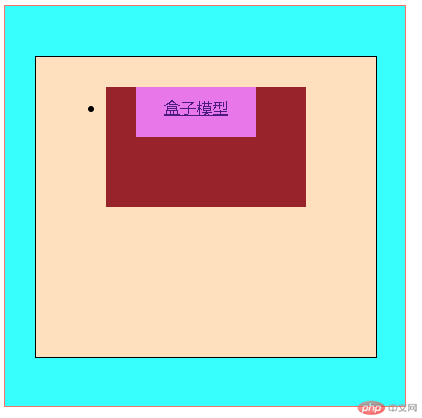
4.盒模型的五大要素: width, height, padding, border, margin
实例:
<div id="hezi">
<ul class="hezi2">
<li class="hezhi3"><a href="">盒子模型</a></li>
</ul>
</div>
<style>
#hezi{
width: 400px;
height: 400px;
margin: auto;
border: 1px solid salmon;
background-color: aqua;
/* div标签设置唯一ID属性,设置宽高,自动居中显示,边框线,背景颜色 */
}
#hezi .hezi2{
width: 300px;
height: 300px;
margin: 50px 0 0 30px;
background-color: bisque;
border: 1px solid black;
/* 设置ul标签,用了类选择器、设置宽高,外边距 上50像素 右0 下0 左100像素 、实线的黑色边框 */
}
#hezi .hezi2 >li{
width: 200px;
height: 120px;
margin-top: 30px;
margin-left: 30px;
background-color: brown;
}
li a{
width: 100px;
height: 30px;
display: block;
padding: 10px;
background-color: violet;
/* margin: auto; */
margin: 20px 0 0 30px;
text-align: center;
/* 把a标签设置成块元素,宽100高30,内边距上右下左10px,以父级标签宽度自动居中,文本自动居中 */
}
</style>