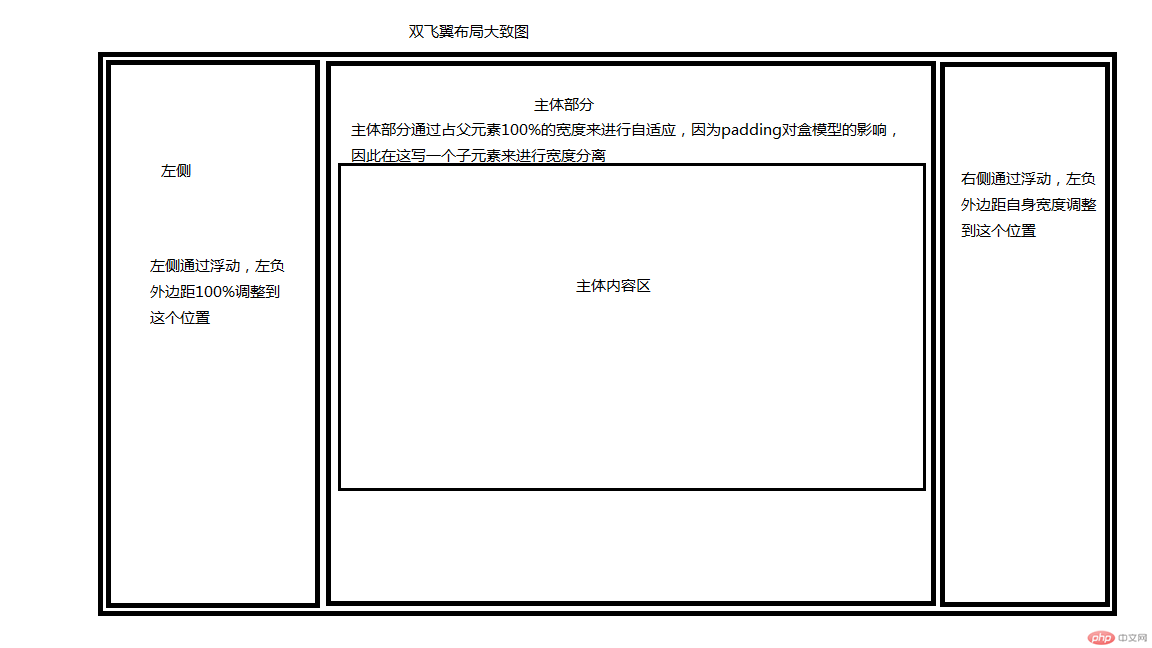
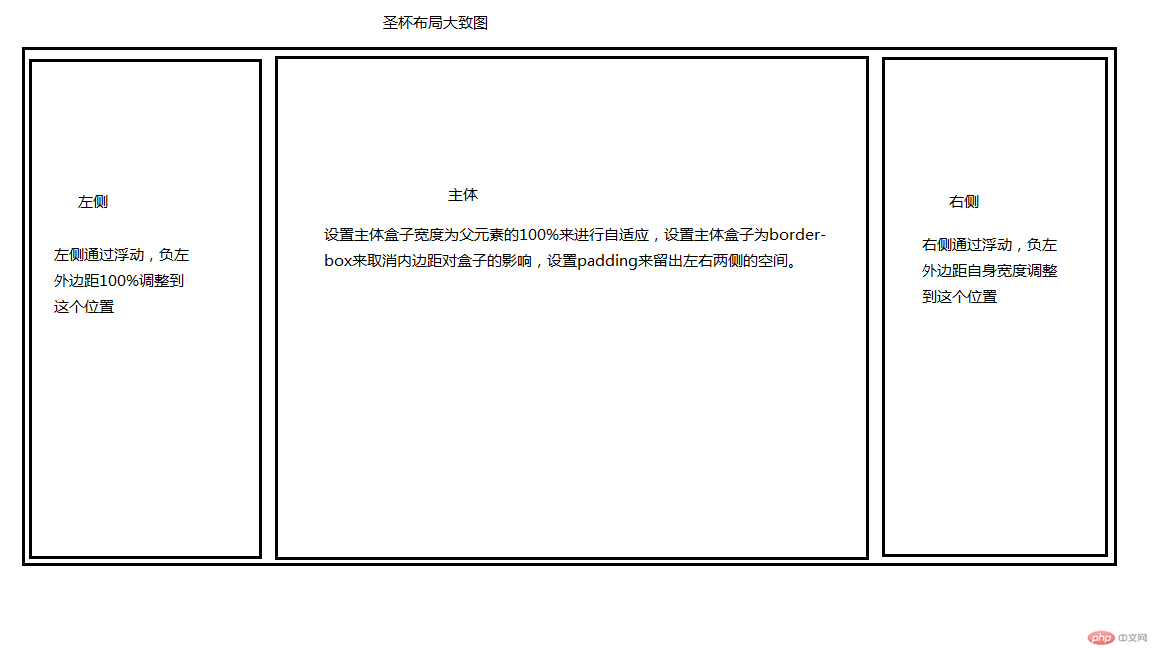
学习了布局的相关知识,学习了两种针对于网站三栏布局的布局方式,一种是双飞翼布局,一种是圣杯布局。


两种布局方式有很大的相似之处,不同的是双飞翼布局会额外给主体内容增加一个父元素,用来控制宽度分离,而圣杯布局直接将主体部分的元素设置成border-box来消除内边距padding对盒子的影响。
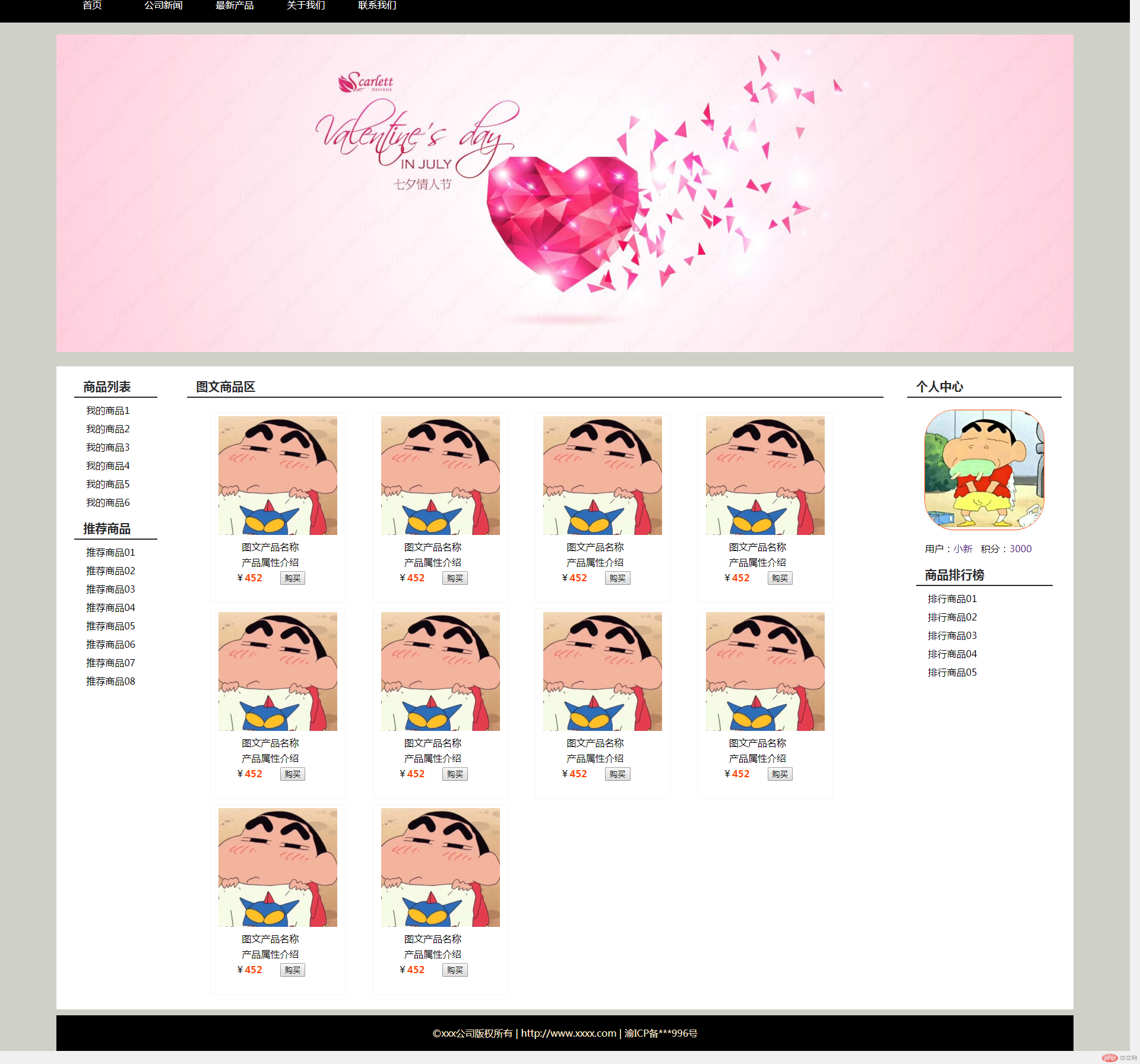
作业:作业是使用圣杯布局主体部分!感觉上始终有一点点问题,写了太多的class
实例
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<!--<link rel="stylesheet" href="css/demo3.css">-->
<style>body,ul,li,ol,img,div,p{padding:0;margin:0;}
img{border:0;}
li{list-style: none}
a{text-decoration: none;}
a:hover{cursor: pointer}
/*头部区域*/
body{background-color: #cfd0c8}
.header{
width: 100%;
background-color: black;
}
.header .nav{
width: 90%;
height: 60px;
margin:0 auto;
background-color: black;
}
.header .nav .content{
overflow: hidden;
}
.header .nav .item a{
color:white;
min-width: 80px;
height: 60px;
text-align: center;
line-height: 60px;
padding:0 20px;
float: left;
}
.header .nav .item a:hover{
background-color: orangered;
height: 60px;
min-width: 80px;
font-size:1.2rem;
}
.slider{
width: 90%;
margin:20px auto;
}
.slider img{
width: 100%;
}
/*主体部分采用圣杯布局,圣杯布局区域*/
.main{
width: 90%;
min-height: 500px;
background-color: white;
margin:10px auto;
overflow: hidden;
}
.main .content{
width: 100%;
min-height: 500px;
box-sizing:border-box;
padding-left:200px;
padding-right:300px;
/*background-color: #f0c674;*/
float: left;
overflow: hidden;
}
.main .content .main_content{
width: 94%;
margin:20px auto;
overflow: hidden;
}
.main .content .main_content .main_item{
width: 20%;
float: left;
overflow: hidden;
height: 320px;
border:1px solid whitesmoke;
box-sizing: border-box;
text-align: center;
margin:5px 2%;
}
.main .content .main_content .main_item:hover{
border:solid orangered 1px;
}
.main_item_img{
margin-top:5px;
}
.main_item_text{
width: 200px;
height: 20px;
margin:5px 10px;
}
.main_item_text li{
margin:5px 0;
}
.main_item_text .product_price strong{
font-weight: bolder;
color:orangered;
}
.main_item_text .product_price button{
margin:0 0 0 30px;
}
.main .left{
width: 200px;
min-height: 500px;
/*background-color: #008856;*/
float: left;
margin-left:-100%;
}
.main .left .left_content{
width: 90%;
margin:10px auto;
}
.content_title {
margin:20px 20px 0 20px;
padding-bottom: 5px;
border-bottom: 2px solid #2b2b2b;
}
.content_title a{
font-size: 20px;
color:#28292b;
margin: 0 15px;
}
.content_title a:hover{
color:orangered;
}
.main .left .left_content .left_item a{
display: block;
width: 50%;
min-height: 20px;
margin:10px 40px;
color: black;
}
.main .left .left_content .left_item a:hover{
color:orangered;
}
.main .right{
width: 300px;
min-height: 500px;
/*background-color: #8abeb7;*/
float: left;
margin-left:-300px;
}
.main .right .right_user_img {
width: 200px;
margin:20px auto;
border-radius:25%;
border: solid 1px orangered;
overflow: hidden;
}
.main .right .right_user_text{
width: 200px;
margin:20px auto;
}
.right .right_top a:hover{
color:orangered;
}
.main .right .right_bottom{
width:90%;
margin:0 auto;
}
.main .right .right_bottom .right_item a{
display: block;
width: 50%;
min-height: 20px;
margin:10px 40px;
color: black;
}
.main .right .right_bottom .right_item a:hover{
color: orangered;
}
/*主体部分左侧区域*/
/*底部区域*/
.footer{
width: 100%;
height: 60px;
}
.footer .content{
width: 90%;
height: inherit;
margin:0 auto;
background-color: black;
}
.footer .content .item{
width: 50%;
height: inherit;
line-height: 60px;
margin: 0 auto;
color:blanchedalmond;
text-align: center;
}
.footer .content .item a{
color:blanchedalmond;
}
.footer .content .item a:hover{
color:white;
}
</style>
<title>网站首页</title>
</head>
<body>
<!--头部区域-->
<header class="header">
<nav class="nav">
<ul class="content">
<li class="item"><a href="">首页</a></li>
<li class="item"><a href="">公司新闻</a></li>
<li class="item"><a href="">最新产品</a></li>
<li class="item"><a href="">关于我们</a></li>
<li class="item"><a href="">联系我们</a></li>
</ul>
</nav>
</header>
<!--图片轮播区域-->
<div class="slider"><img src="./image/timg.jpg" alt=""></div>
<!--主体区域-->
<main class="main">
<div class="content">
<h3 class="content_title"><a href="">图文商品区</a></h3>
<ul class="main_content">
<li class="main_item">
<img class="main_item_img" src="./image/1.jpeg" width="200" alt="">
<ul class="main_item_text">
<li class="product_name">图文产品名称</li>
<li class="product_int">产品属性介绍</li>
<li class="product_price">¥<strong>452</strong><button>***</button></li>
</ul>
</li>
<li class="main_item">
<img class="main_item_img" src="./image/1.jpeg" width="200" alt="">
<ul class="main_item_text">
<li class="product_name">图文产品名称</li>
<li class="product_int">产品属性介绍</li>
<li class="product_price">¥<strong>452</strong><button>***</button></li>
</ul>
</li>
<li class="main_item">
<img class="main_item_img" src="./image/1.jpeg" width="200" alt="">
<ul class="main_item_text">
<li class="product_name">图文产品名称</li>
<li class="product_int">产品属性介绍</li>
<li class="product_price">¥<strong>452</strong><button>***</button></li>
</ul>
</li>
<li class="main_item">
<img class="main_item_img" src="./image/1.jpeg" width="200" alt="">
<ul class="main_item_text">
<li class="product_name">图文产品名称</li>
<li class="product_int">产品属性介绍</li>
<li class="product_price">¥<strong>452</strong><button>***</button></li>
</ul>
</li>
<li class="main_item">
<img class="main_item_img" src="./image/1.jpeg" width="200" alt="">
<ul class="main_item_text">
<li class="product_name">图文产品名称</li>
<li class="product_int">产品属性介绍</li>
<li class="product_price">¥<strong>452</strong><button>***</button></li>
</ul>
</li>
<li class="main_item">
<img class="main_item_img" src="./image/1.jpeg" width="200" alt="">
<ul class="main_item_text">
<li class="product_name">图文产品名称</li>
<li class="product_int">产品属性介绍</li>
<li class="product_price">¥<strong>452</strong><button>***</button></li>
</ul>
</li>
<li class="main_item">
<img class="main_item_img" src="./image/1.jpeg" width="200" alt="">
<ul class="main_item_text">
<li class="product_name">图文产品名称</li>
<li class="product_int">产品属性介绍</li>
<li class="product_price">¥<strong>452</strong><button>***</button></li>
</ul>
</li>
<li class="main_item">
<img class="main_item_img" src="./image/1.jpeg" width="200" alt="">
<ul class="main_item_text">
<li class="product_name">图文产品名称</li>
<li class="product_int">产品属性介绍</li>
<li class="product_price">¥<strong>452</strong><button>***</button></li>
</ul>
</li>
<li class="main_item">
<img class="main_item_img" src="./image/1.jpeg" width="200" alt="">
<ul class="main_item_text">
<li class="product_name">图文产品名称</li>
<li class="product_int">产品属性介绍</li>
<li class="product_price">¥<strong>452</strong><button>***</button></li>
</ul>
</li>
<li class="main_item">
<img class="main_item_img" src="./image/1.jpeg" width="200" alt="">
<ul class="main_item_text">
<li class="product_name">图文产品名称</li>
<li class="product_int">产品属性介绍</li>
<li class="product_price">¥<strong>452</strong><button>***</button></li>
</ul>
</li>
</ul>
</div>
<!--主体左侧,商品列表-->
<div class="left">
<div class="left_content">
<h3 class="content_title"><a href="">商品列表</a></h3>
<ul class="left_top_content">
<li class="left_item"><a href="">我的商品1</a></li>
<li class="left_item"><a href="">我的商品2</a></li>
<li class="left_item"><a href="">我的商品3</a></li>
<li class="left_item"><a href="">我的商品4</a></li>
<li class="left_item"><a href="">我的商品5</a></li>
<li class="left_item"><a href="">我的商品6</a></li>
</ul>
</div>
<div class="left_content">
<h3 class="content_title"><a href="">推荐商品</a></h3>
<ul class="left_bottom_content">
<li class="left_item"><a href="">推荐商品01</a></li>
<li class="left_item"><a href="">推荐商品02</a></li>
<li class="left_item"><a href="">推荐商品03</a></li>
<li class="left_item"><a href="">推荐商品04</a></li>
<li class="left_item"><a href="">推荐商品05</a></li>
<li class="left_item"><a href="">推荐商品06</a></li>
<li class="left_item"><a href="">推荐商品07</a></li>
<li class="left_item"><a href="">推荐商品08</a></li>
</ul>
</div>
</div>
<div class="right">
<div class="right_top">
<h3 class="content_title"><a href="">个人中心</a></h3>
<div class="right_user_img">
<img src="./image/user.jpeg" width="200" alt="">
</div>
<div class="right_user_text">
<p><span>用户:</span><a href="">小新</a>
<span>积分:</span><a href="">3000</a></p>
</div>
</div>
<div class="right_bottom">
<h3 class="content_title"><a href="">商品排行榜</a></h3>
<ul class="right_bottom_content">
<li class="right_item"><a href="">排行商品01</a></li>
<li class="right_item"><a href="">排行商品02</a></li>
<li class="right_item"><a href="">排行商品03</a></li>
<li class="right_item"><a href="">排行商品04</a></li>
<li class="right_item"><a href="">排行商品05</a></li>
</ul>
</div>
</div>
</main>
<!--底部区域-->
<footer class="footer">
<div class="content">
<p class="item"><a href="">©xxx公司版权所有</a> | <a href="">http://www.xxxx.com</a> | <a href="">渝ICP备***996号</a></p>
</div>
</footer>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例