第一部分:常用选择器
CSS常用选择器包括标签选择器,id选择器,类选择器(class选择器),兄弟选择器,相邻选择器,伪类选择器(伪类子选择器,伪类类型选择器)。
作业一:实例演示相邻选择器与兄弟选择器,并分析异同
实例
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" type="text/css" href="./CSS/main.css">
<title>实例演示相邻选择器与兄弟选择器</title>
<style>
/* 1.标签选择器*/
div{
width: 300px;
height:400px;
padding-top:40px;
}
p{
width: inherit;
height:20px;
line-height: 20px;
text-align:center;
}
/* 2.id选择器*/
#id-green{
color:green;
background-color: white;
}
/* 3.类选择器*/
.cl-yellow{
color:yellowgreen;
background-color: whitesmoke;
}
/* 4.兄弟选择器,具有相同的父元素,位于元素后面的所有同级元素*/
#id-green ~ p{
color:rosybrown;
background-color: #008856;
}
/* 5.相邻选择器,只选择相同父元素下紧跟在元素后面的元素,中间相隔一个元素就不能使用这种选择器*/
#id-green + p{
color:red;
background-color: yellowgreen;
}
</style>
</head>
<body>
<div>
<p>这是演示段落1</p>
<p>这是演示段落2</p>
<p class="cl-yellow">这是演示段落3</p>
<p class="cl-yellow">这是演示段落4</p>
<p id="id-green">这是演示段落5</p>
<p>这是演示段落6</p>
<p>这是演示段落7</p>
<p>这是演示段落8</p>
<p>这是演示段落9</p>
<p>这是演示段落10</p>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
结果分析:相邻选择器和兄弟选择器都是需要元素在同一个父元素下,不同的是,相邻选择器只会选择紧跟在元素之后的一个元素,而兄弟选择器会选择同一个父元素下所有位于元素之后的元素。
作业二:实例演示:nth-child() 和 :nth-of-type()选择器,并分析异同
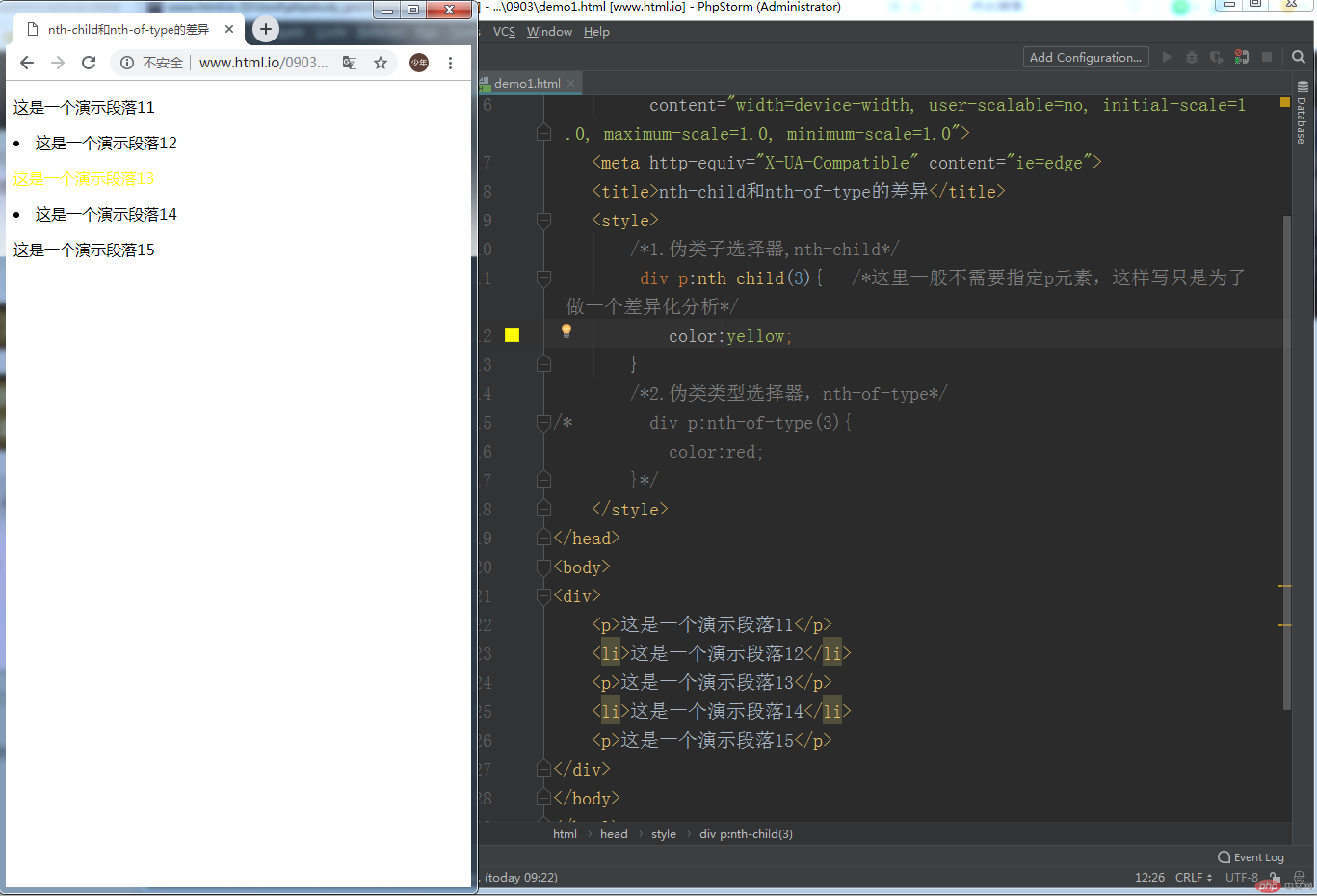
实例 nth-child()
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>nth-child和nth-of-type的差异</title>
<style>
/*1.伪类子选择器,nth-child*/
div p:nth-child(3){
color:yellow;
}
/*2.伪类类型选择器,nth-of-type*/
/* div p:nth-of-type(3){
color:red;
}*/
</style>
</head>
<body>
<div>
<p>这是一个演示段落11</p>
<li>这是一个演示段落12</li>
<p>这是一个演示段落13</p>
<li>这是一个演示段落14</li>
<p>这是一个演示段落15</p>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

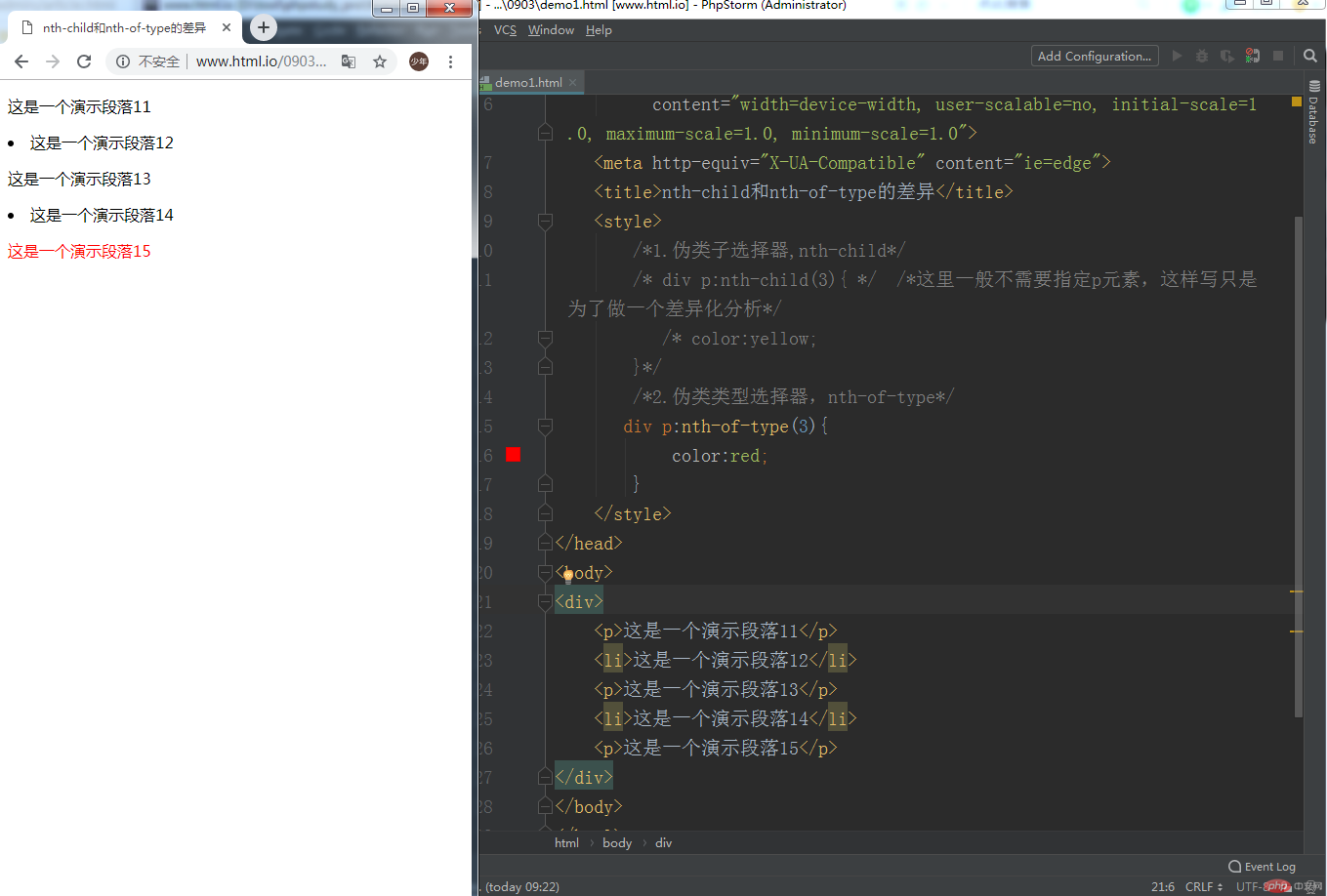
实例 nth-of-type
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>nth-child和nth-of-type的差异</title>
<style>
/*1.伪类子选择器,nth-child*/
/* div p:nth-child(3){ */ /*这里一般不需要指定p元素,这样写只是为了做一个差异化分析*/
/* color:yellow;
}*/
/*2.伪类类型选择器,nth-of-type*/
div p:nth-of-type(3){
color:red;
}
</style>
</head>
<body>
<div>
<p>这是一个演示段落11</p>
<li>这是一个演示段落12</li>
<p>这是一个演示段落13</p>
<li>这是一个演示段落14</li>
<p>这是一个演示段落15</p>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

从运行结果上来看,div p:nth-child(3)就是选择的div下的第三个子元素,而div p:nth-of-type(3)选择到的是div下面的第三个p元素,因此,差异之处就在于,nth-child选择的是元素的子元素并不考虑元素标签的类型,而nth-of-type选择的是指定元素标签的第几个。
第二部分:内边距对盒子的大小影响
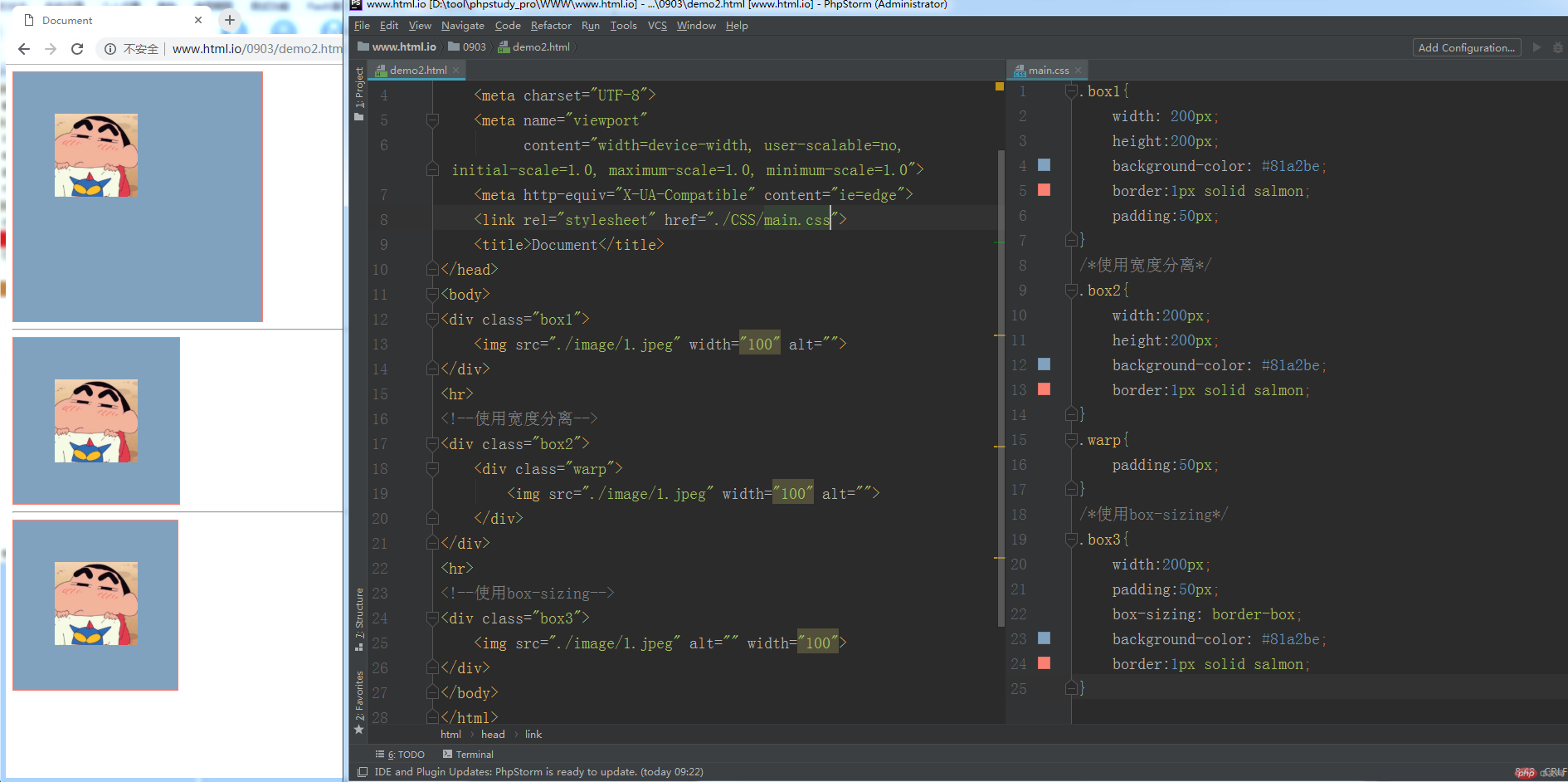
作业三:实例演示:padding 对盒子大小的影响与解决方案, 使用宽度分离或box-sizing
实例
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="./CSS/main.css">
<title>Document</title>
</head>
<style>
.box1{
width: 200px;
background-color: #81a2be;
border:1px solid salmon;
height:200px;
padding:50px;
}
/*使用宽度分离*/
.box2{
width:200px;
height:200px;
background-color: #81a2be;
border:1px solid salmon;
}
.warp{
padding:50px;
}
/*使用box-sizing*/
.box3{
width:200px;
padding:50px;
box-sizing: border-box;
background-color: #81a2be;
border:1px solid salmon;
}
</style>
<body>
<div class="box1">
<img src="./image/1.jpeg" width="100" alt="">
</div>
<hr>
<!--使用宽度分离-->
<div class="box2">
<div class="warp">
<img src="./image/1.jpeg" width="100" alt="">
</div>
</div>
<hr>
<!--使用box-sizing-->
<div class="box3">
<img src="./image/1.jpeg" alt="" width="100">
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
最后运行结果

作业四:margin中的同级塌陷, 嵌套传递与自动挤压, 并提出解决方案或应用场景
实例
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<style>
/*1.盒子的同级塌陷*/
.box1,.box2,.box4,.box5{
width: 200px;
height:200px;
}
.box1{
background-color: #8abeb7;
margin-bottom:30px;
}
.box2{
background-color: #81a2be;
margin-top:50px;
}
/*2.盒子的嵌套传递*/
/* 盒子的嵌套传递
.box3{
width: 300px;
height:300px;
background-color: salmon;
}
.box4{
margin-top:50px;
background-color: #008856;
}*/
/*盒子嵌套传递的解决方法*/
.box3{
width: 300px;
height:300px;
background-color: salmon;
}
.box3{
padding-top: 50px;
height:250px;
}
.box4{
background-color: #008856;
}
.box5{
background: #f0c674;
margin:auto; /*设置上下,左右自动挤压,让盒子居中*/
}
</style>
<title>margin外边距</title>
</head>
<body>
<!-- 1.同级塌陷,两个相邻的盒子间的外边距的较小值塌陷到较大值内,同级塌陷只适用在垂直方向上的两个相邻盒子-->
<div class="box1"></div>
<div class="box2"></div>
<hr>
<!--2.嵌套传递,子元素的margin的值会传递给父元素,解决方法可以使用父元素的padding值解决-->
<div class="box3">
<div class="box4"></div>
</div>
<hr>
<!--3.自动挤压,用于将盒子自动居中的时候-->
<div class="box5">
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

