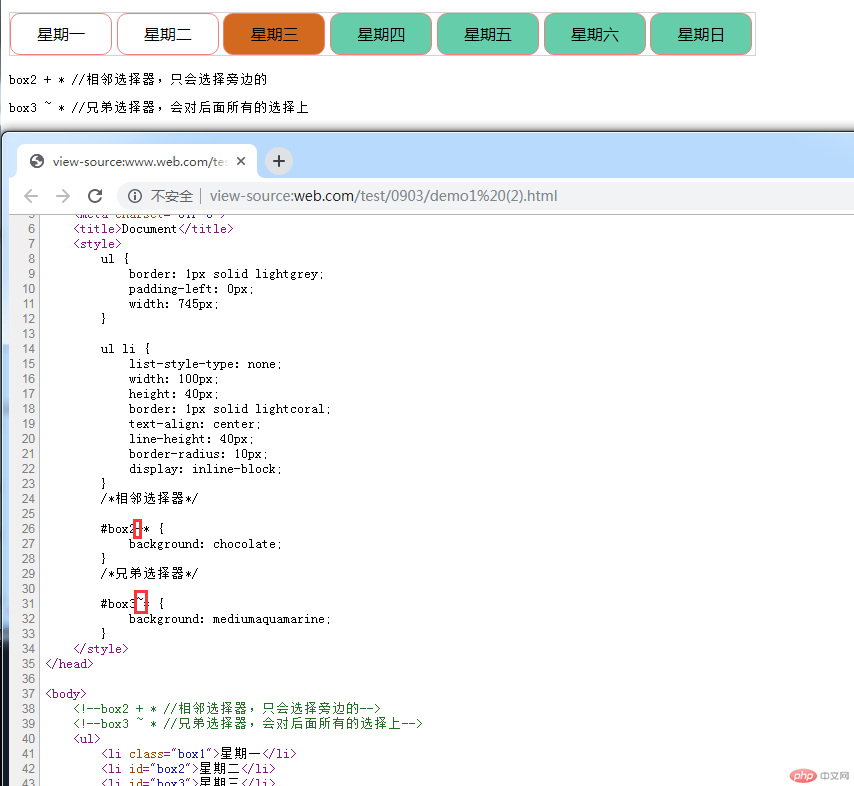
一、实例演示相邻选择器与兄弟选择器,并分析异同

实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
ul {
border: 1px solid lightgrey;
padding-left: 0px;
width: 745px;
}
ul li {
list-style-type: none;
width: 100px;
height: 40px;
border: 1px solid lightcoral;
text-align: center;
line-height: 40px;
border-radius: 10px;
display: inline-block;
}
/*相邻选择器*/
#box2+* {
background: chocolate;
}
/*兄弟选择器*/
#box3~* {
background: mediumaquamarine;
}
</style>
</head>
<body>
<ul>
<li class="box1">星期一</li>
<li id="box2">星期二</li>
<li id="box3">星期三</li>
<li>星期四</li>
<li>星期五</li>
<li>星期六</li>
<li>星期日</li>
</ul>
<pre>box2 + * //相邻选择器,只会选择旁边的</pre>
<pre>box3 ~ * //兄弟选择器,会对后面所有的选择上</pre>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
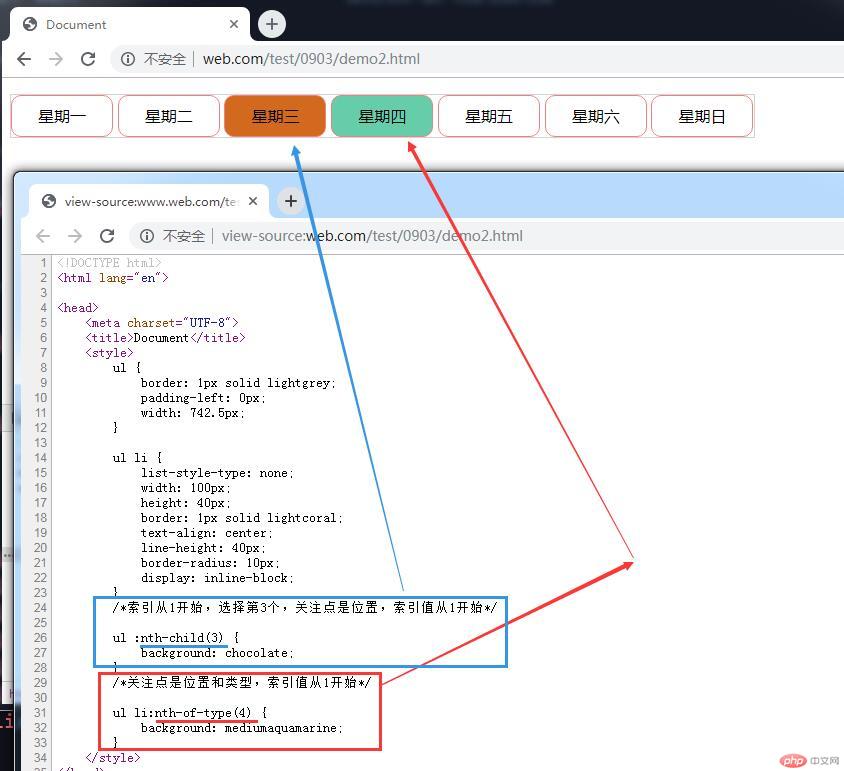
二、实例演示:nth-child() 和 :nth-of-type()选择器,并分析异同

实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
ul {
border: 1px solid lightgrey;
padding-left: 0px;
width: 742.5px;
}
ul li {
list-style-type: none;
width: 100px;
height: 40px;
border: 1px solid lightcoral;
text-align: center;
line-height: 40px;
border-radius: 10px;
display: inline-block;
}
/*索引从1开始,选择第3个,关注点是位置,索引值从1开始*/
ul :nth-child(3) {
background: chocolate;
}
/*关注点是位置和类型,索引值从1开始*/
ul li:nth-of-type(4) {
background: mediumaquamarine;
}
</style>
</head>
<body>
<ul>
<li class="box1">星期一</li>
<li id="box2">星期二</li>
<li class="box3">星期三</li>
<li>星期四</li>
<li>星期五</li>
<li>星期六</li>
<li>星期日</li>
</ul>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
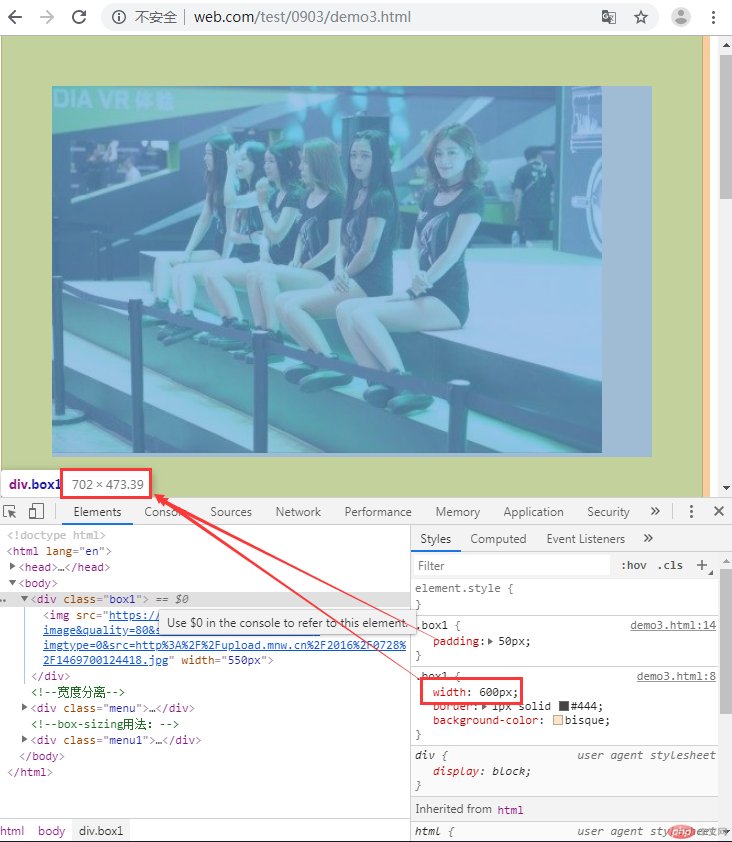
三、实例演示:padding 对盒子大小的影响与解决方案, 使用宽度分离或box-sizing
padding会自动撑大宽高

实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.box1 {
width: 600px;
border: 1px solid #444;
background-color: bisque;
}
.box1 {
padding: 50px;
}
</style>
</head>
<body>
<div class="box1">
<img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1567535035375&di=bed8b4e0fd8512e1c1002abce3ad8e79&imgtype=0&src=http%3A%2F%2Fupload.mnw.cn%2F2016%2F0728%2F1469700124418.jpg" width="550px">
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
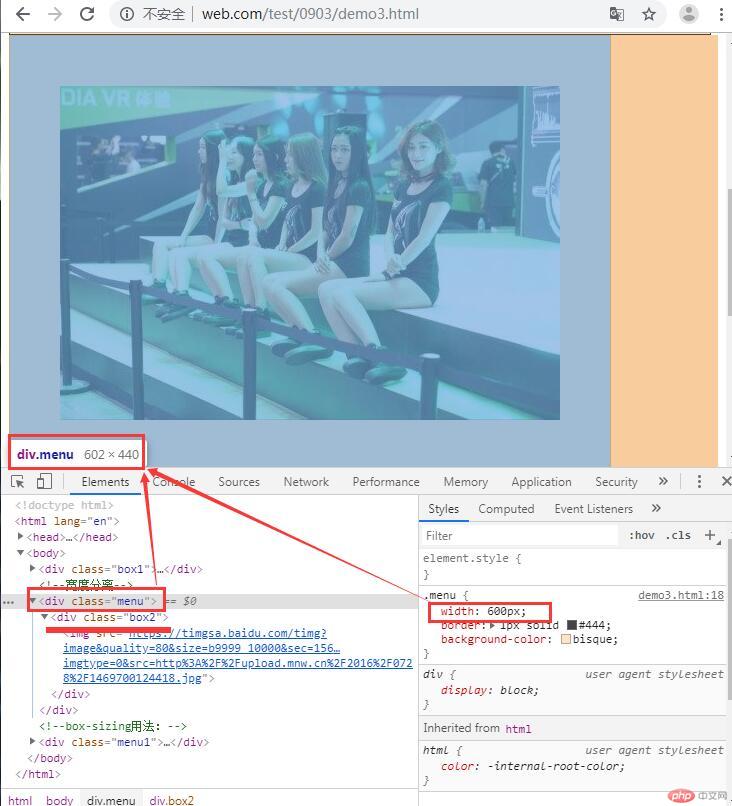
可使用宽度分离

实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.menu {
width: 600px;
border: 1px solid #444;
background-color: bisque;
}
.box2 {
padding: 50px;
}
</style>
</head>
<body>
<!--宽度分离-->
<div class="menu">
<div class="box2">
<img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1567535035375&di=bed8b4e0fd8512e1c1002abce3ad8e79&imgtype=0&src=http%3A%2F%2Fupload.mnw.cn%2F2016%2F0728%2F1469700124418.jpg">
</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
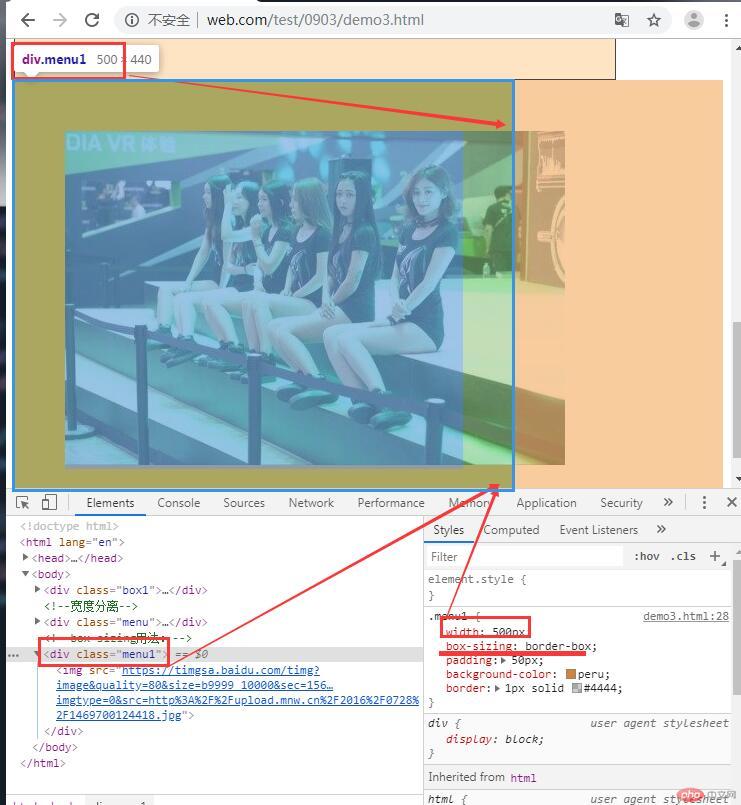
或者box-sizing方法,固定宽度值,padding不会撑大

实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.menu1 {
width: 500px;
box-sizing: border-box;
padding: 50px;
background-color: peru;
border: 1px solid #4444;
}
</style>
</head>
<body>
<!--box-sizing用法:-->
<div class="menu1">
<img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1567535035375&di=bed8b4e0fd8512e1c1002abce3ad8e79&imgtype=0&src=http%3A%2F%2Fupload.mnw.cn%2F2016%2F0728%2F1469700124418.jpg">
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
四、实例演示: margin中的同级塌陷, 嵌套传递与自动挤压, 并提出解决方案或应用场景
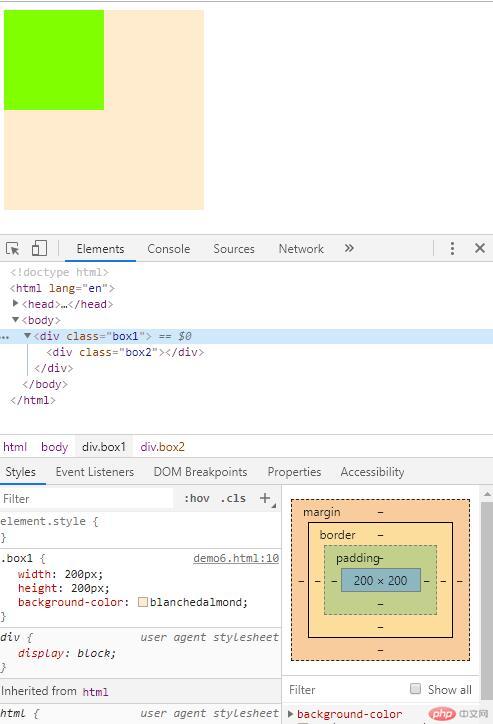
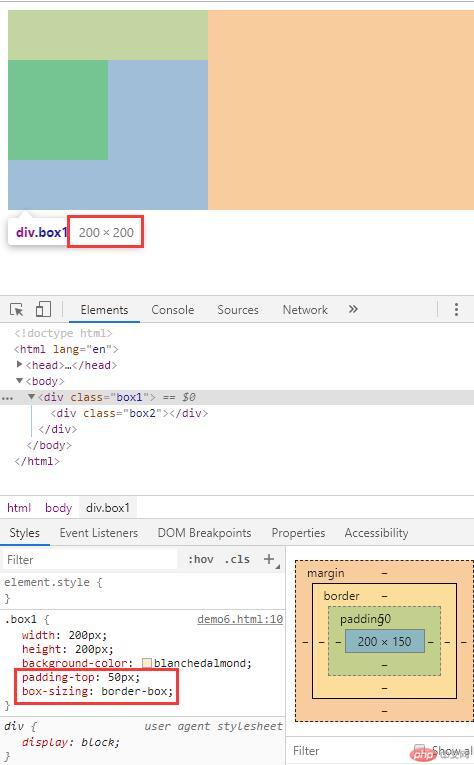
1、同级嵌套容易塌陷

为了解决此问题,可以给父级元素增加内边距,修改固定宽高或者使用box-sizing方法

实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.box1 {
width: 200px;
height: 200px;
background-color: blanchedalmond;
padding-top: 50px;
box-sizing: border-box;
}
.box2 {
width: 100px;
height: 100px;
background-color: chartreuse
}
</style>
</head>
<body>
<div class="box1">
<div class="box2"></div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
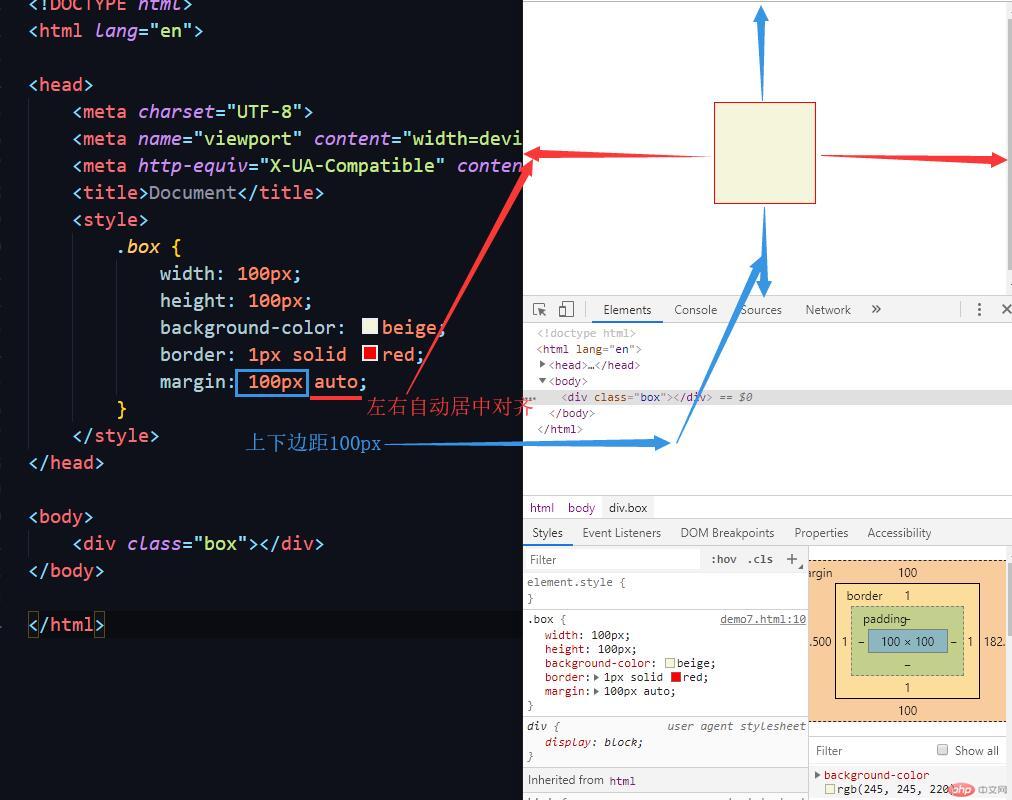
2、自动挤压,通常可运用在首页排版模块上,模块居中对齐

实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.box {
width: 100px;
height: 100px;
background-color: beige;
border: 1px solid red;
margin: 100px auto;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

