一、html标签、元素、属性的理解
1、html标签,是由<>及标签名组成;
标签有分双标签,单标签
段落标签<p>第一段落</p>
链接标签<a href="https://www.php.cn">php中文网</a>
图像标签<img src="./images/logo.png" />
2、元素:标签为一个元素的开始和结束做标记
<p>第一段落</p> 段落元素
<title>标题</title> 标题元素
3、属性:给标签中元素定义属性
<img src="./images/logo.png" width="256" hegiht="40" /> 给图片宽高定义属性
二、列表有几种
1、有序列表

2、无序列表

3、定义列表

实例
<h4>定义列表</h4> <dl> <dt>足球</dt> <dd>英超</dd> <dd>西甲</dd> <dt>篮球</dt> <dd>MBA</dd> <dd>CBA</dd> </dl>
运行实例 »
点击 "运行实例" 按钮查看在线实例
三、列表与表格的区别与联系?什么时候用列表,什么时候用表格, 为什么?
元素之间有关系的用列表表示
多列数据而且每列数据有关系的数据用表格表示
四、编程实现,用列表制作你的工作计划,要求使用三种类型全部实现一次: <ul><ol><dl>
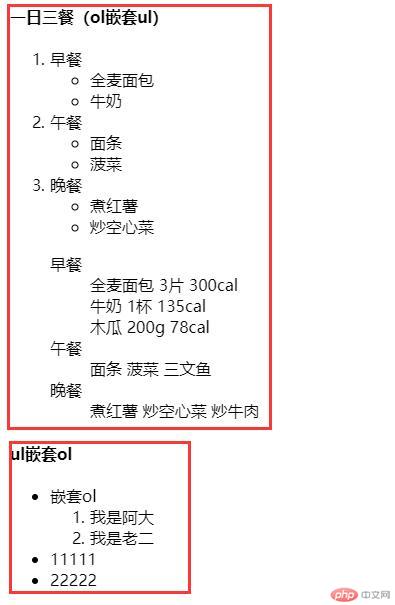
ul可嵌套ol,反之ol可嵌套ul

实例
<h4>一日三餐(ol嵌套ul)</h4> <ol> <li>早餐</li> <ul> <li>全麦面包</li> <li>牛奶</li> </ul> <li>午餐</li> <ul> <li>面条</li> <li>菠菜</li> </ul> <li>晚餐</li> <ul> <li>煮红薯</li> <li>炒空心菜</li> </ul> <dl> <dt>早餐</dt> <dd>全麦面包 3片 300cal</dd> <dd>牛奶 1杯 135cal</dd> <dd>木瓜 200g 78cal</dd> <dt>午餐</dt> <dd>面条 菠菜 三文鱼</dd> <dt>晚餐</dt> <dd>煮红薯 炒空心菜 炒牛肉</dd> </dl> </ol> <h4>ul嵌套ol</h4> <ul> <li>嵌套ol</li> <ol> <li>我是阿大</li> <li>我是老二</li> </ol> <li>11111</li> <li>22222</li> </ul>
运行实例 »
点击 "运行实例" 按钮查看在线实例
五、 编程实现一张商品清单, 使用表格实现,要求有行与列的合并,用到colspan, rowspan

实例
<table border="1" cellspacing="0"> <tr> <td align="center">编号</td> <td align="center">商品</td> <td align="center">单价</td> <td align="center">数量</td> <td align="center">金额</td> <td align="center">是否有货</td> </tr> <tr> <td>101</td> <td>php从入门到放弃</td> <td>99999</td> <td>1</td> <td>99999</td> <td rowspan="2">有货</td> </tr> <tr> <td>102</td> <td>MySQL从入门到放弃</td> <td>5</td> <td>1</td> <td>5</td> </tr> <tr> <td colspan="3">合计</td> <td>2</td> <td>白菜价</td> <td> </td> </tr> </table>
运行实例 »
点击 "运行实例" 按钮查看在线实例
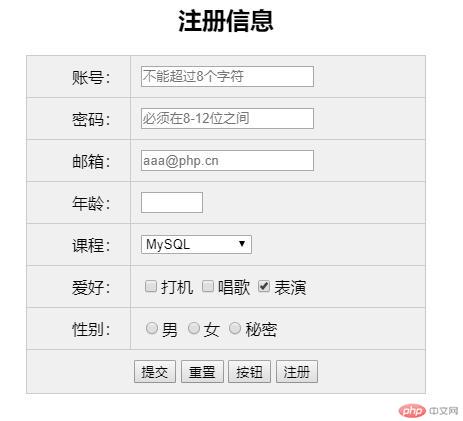
六、编程实一张注册表单, 要求使用到课堂上讲到全部控件,并掌握所有属性的使用场景与意义

实例
<h2 align="center">注册信息</h2> <form name="form1" method="POST" action="register.php"> <table bgcolor="#f0f0f0" width="400" border="1" bordercolor="#ccc" align="center" rules="all" cellpadding="10"> <tr> <td align="right"><label for="username ">账号:</label></td> <td><input type="text " id="username " name="username " placeholder="不能超过8个字符 "></td> </tr> <tr> <td align="right"><label for="password">密码:</label></td> <td><input type="password" id="password" name="password" placeholder="必须在8-12位之间"></td> </tr> <tr> <td align="right"><label for="email">邮箱:</label></td> <td><input type="email" id="email" name="email" placeholder="aaa@php.cn" </td> </tr> <tr> <td align="right"> <lable for="age">年龄:</lable> </td> <td><input type="number" id="age" name="age" min="16" max="99"></td> </tr> <tr> <td align="right"><label for="class">课程:</label></td> <td> <select name="class"> <option value="1">HTML5+CSS3</option> <option value="2" selected>MySQL</option> <option value="3">php</option> </select> </td> </tr> <tr> <td align="right"><label for="hobby">爱好:</label></td> <td> <input type="checkbox" name="hobby[]" value="game" id="game"><label for="game">打机</label> <input type="checkbox" name="hobby[]" value="singing" id="singsing"><label for="singsing">唱歌</label> <input type="checkbox" name="hobby[]" value="acting" id="acting" checked><label for="acting">表演</label> </td> </tr> <tr> <td align="right"><label for="secrecy">性别:</label></td> <td> <input type="radio" name="sex" value="male" id="male"><label for="male">男</label> <input type="radio" name="sex" value="female" id="female"><label for="female">女</label> <input type="radio" name="sex" value="secrecy" id="secrecy"><label for="secrecy">秘密</label> </td> </tr> <tr> <td align="center" colspan="2"> <input type="submit" name="submit" value="提交"> <input type="reset" name="reset" value="重置"> <input type="button" name="button" value="按钮"> <button>注册</button> </td> </tr> </table> </form>
运行实例 »
点击 "运行实例" 按钮查看在线实例
七、写出总结, 对于这些常用标签的应用场景进行分析
<html> #标签限定文档开始结束点
<head> #头部标签
</head>
<body> #主体标签
</body>
</html>
其他标签,如文章常用<p></p>段落标签、表格常用<table></table>表格标签、<a></a>链接标签、<img>图片标签,放在主体标签中,还学习了如列表标签<ul><ol><li><dl>等
表单标签<form>,提交表单常用POST方式,需要有提交目标路径action;
表单包含<input>元素,如文本text、密码password、单选radio、提交按钮button等,type="button"需用js控制,<button></button>默认行为type="submit"。

