元素 标签 属性 之间的关系:
网站前端页面由一个或多个元素构成, 比如 图片,链接,表。。。。各个元素又由标签来实现, 属性作用于各个标签,使标签产生的元素具有不同的样式或功能。
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>0831作业</title> </head> <body> <h1>实例h1</h1> <h2>实例h2</h2> <h3>实例h3</h3> <h4>实例h4</h4> <h5>实例h5</h5> <h6>实例h6</h6> <p> <a href="http://www.php.cn">p标签里嵌入a标签</a> </p> <p> <a href="http://www.php.cn" target="_self">p标签里嵌入a标签属性target="_self"</a> </p> <p> <a href="http://www.php.cn" target="_blank">p标签里嵌入a标签属性target="_blank"</a> </p> <p> <a href="http://www.php.cn" target="_top">p标签里嵌入a标签属性target="_top"</a> </p> <p> <a href="http://www.php.cn" target="_parent">p标签里嵌入a标签属性target=_parent</a> </p> <h3>无序列表</h3> <ul> <li>_blank</li> <li>_self</li> <li>_top</li> <li>_parent</li> </ul> <h3>有序lie表</h3> <ol> <li>_blank</li> <li>_self</li> <li>_top</li> <li>_parent</li> </ol> <h3>自定义列表</h3> <ol> <dt>_blank</dt> <dd>在新窗口打开</dd> <dt>_self</dt> <dd>在自身框架中打开,不填写默认</dd> <dt>_top</dt> <dd>在整个中打开</dd> <dt>_parent</dt> <dd>在父窗口中打开</dd> </ol> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例

表 和控件
list理解成一行多列的table
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表</title> </head> <body> <h4>购物清单</h4> <ul> <li>中华 1bao 50块</li> <li>玉溪 5包 100块</li> <li>九五之尊 4包 400块</li> <li>蚊香 一包 5块</li> </ul> <table border="2" width="500" cellspacing="0" cellpadding="5"> <caption> <h3>购物单</h3> </caption> <thead> <tr bgcolor="red"> <th>8.31号购物单</th> <th>编号</th> <th>名称</th> <th>单价</th> <th>数量</th> <th>金额</th> </tr> </thead> <tr> <td rowspan="5">提醒说明:吸烟有害健康! <a href="http://www.php.cn">还是学习PHP吧,点击进入!</a></td> <td>1</td> <td>中华</td> <td>50</td> <td>1</td> <td>50</td> </tr> <tr> <td>2</td> <td>玉溪</td> <td>20</td> <td>5</td> <td>100</td> </tr> <tr> <td>3</td> <td>九五之尊</td> <td>100</td> <td>4</td> <td>400</td> </tr> <tr> <td>4</td> <td>蚊香</td> <td>5</td> <td>1</td> <td>5</td> </tr> <tr> <td colspan="3" align="center">合计:</td> <td>11</td> <td>555</td> </tr> </table> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例

控件
实例
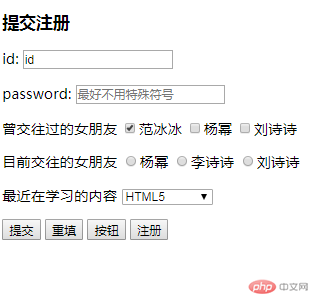
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>控件</title> </head> <body> <h3>提交注册</h3> <form action="login.php" method="post"> <p> <label for="username"></label>id:</label> <input type="text" id="username" name="username" value="id"> </p> <p> <label for="password">password:</label> <input type="password" id="password" name="password" placeholder="最好不用特殊符号"> </p> <p> <label for="girlfriends">曾交往过的女朋友</label> <input type="checkbox" name="zzlfriend[]" value="firstgf" id="firstgf" checked><label for="firstgf">范冰冰</label> <input type="checkbox" name="zzlfriend[]" value="secondgf" id="secondgf"><label for="secondgf">杨幂</label> <input type="checkbox" name="zzlfriend[]" value="thirdgf" id="thirdgf"><label for="thirdgf">刘诗诗</label> </p> <p> <label for="boyfriends">目前交往的女朋友</label> <input type="radio" name="friend" id="no1"><label for="">杨幂</label> <input type="radio" name="friend" id="no2"><label for="">李诗诗</label> <input type="radio" name="friend" id="no2"><label for="">刘诗诗</label> </p> <p> <label for="">最近在学习的内容</label> <select name="" id=""> <optgroup label="前端课程"> <option value="">HTML5</option> <option value="">CSS3</option> <option value="">JavaScript</option> </optgroup> <optgroup label="后端"> <option value="">php</option> <option value="">mysql</option> <option value="">python</option> <option value="">c++</option> <option value="">english</option> <option value="">laravel</option> </optgroup> </select> </p> <p> <input type="submit" name="submit" value="提交"> <input type="reset" name="reset" value="重填"> <input type="button" name="reset" value="按钮"> <button type="button">注册</button> </p> <p></p> <p></p> <p></p> <p></p> <p></p> <p></p> </form> </body> </html>
点击 "运行实例" 按钮查看在线实例!

学习总结: 因为没有基础, 所以最好预习一下,好好学习天天向上! 希望能推荐一些书籍能提前预习!

