1、关于HTML,HTML的元素、标签及属性
HTML:超文本标记语言(Hyper Text Markup Language),是一种标记语言。
元素:HTML元素就是构成HTML文件的基本对象,元素由开始标签、结束标签、属性及元素的内容4部分组成
如:<head></head>是一对标签,而<head><title>我们都好上php中文网</title></head>,这个是一个组成元素。title标签对套在了head元素中。
标签:HTML中的标签是最基本的组成单位,但也是最重要的组成部分,分为双标签和单标签,绝大部分的标签都是双标签形式出现,双标签是由一对尖括号<>及标签名组成的。。,标签分为“起始标签”和“结束标签”两种,两者的标签名称是相同的,只是结束标签多了一个斜杠“/”。
如:<head>头部</head>,<title>标题</title>,<body>显示主体内容</body>,<p>段落标签</p><span>行内标签</span>等等。
单标签是由单个标签形式:如<link>引用外部文件、插件<meta>定义文档语言编码、关键字<br>换行,<hr>分割线,<img>引入图片等。
属性:与标签相关的特性叫做属性,如<p style="color:red"></p>中p为标签,style为p的属性,color:red是颜色属性值。
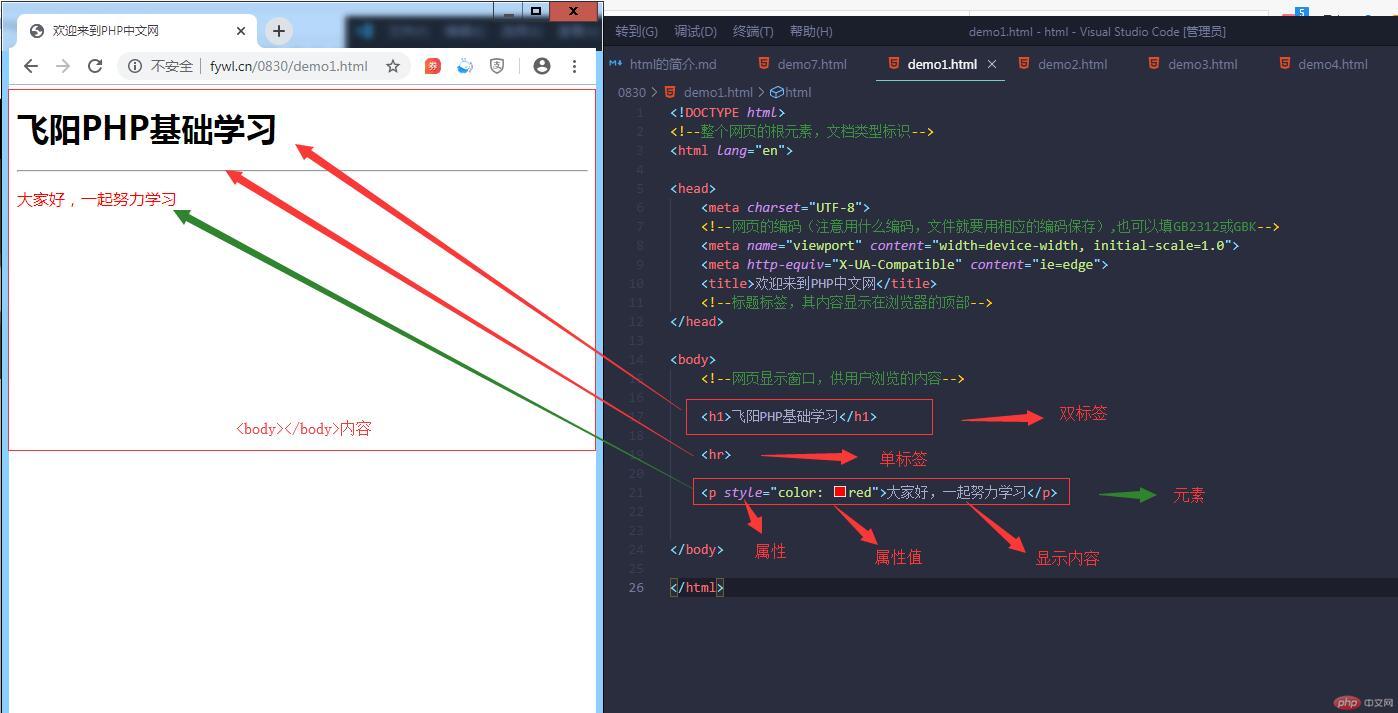
以上内容总结为下图

实例
<!--网页显示窗口,供用户浏览的内容--> <h1>飞阳PHP基础学习</h1> <hr> <p style="color: red">大家好,一起努力学习</p>
运行实例 »点击 "运行实例" 按钮查看在线实例
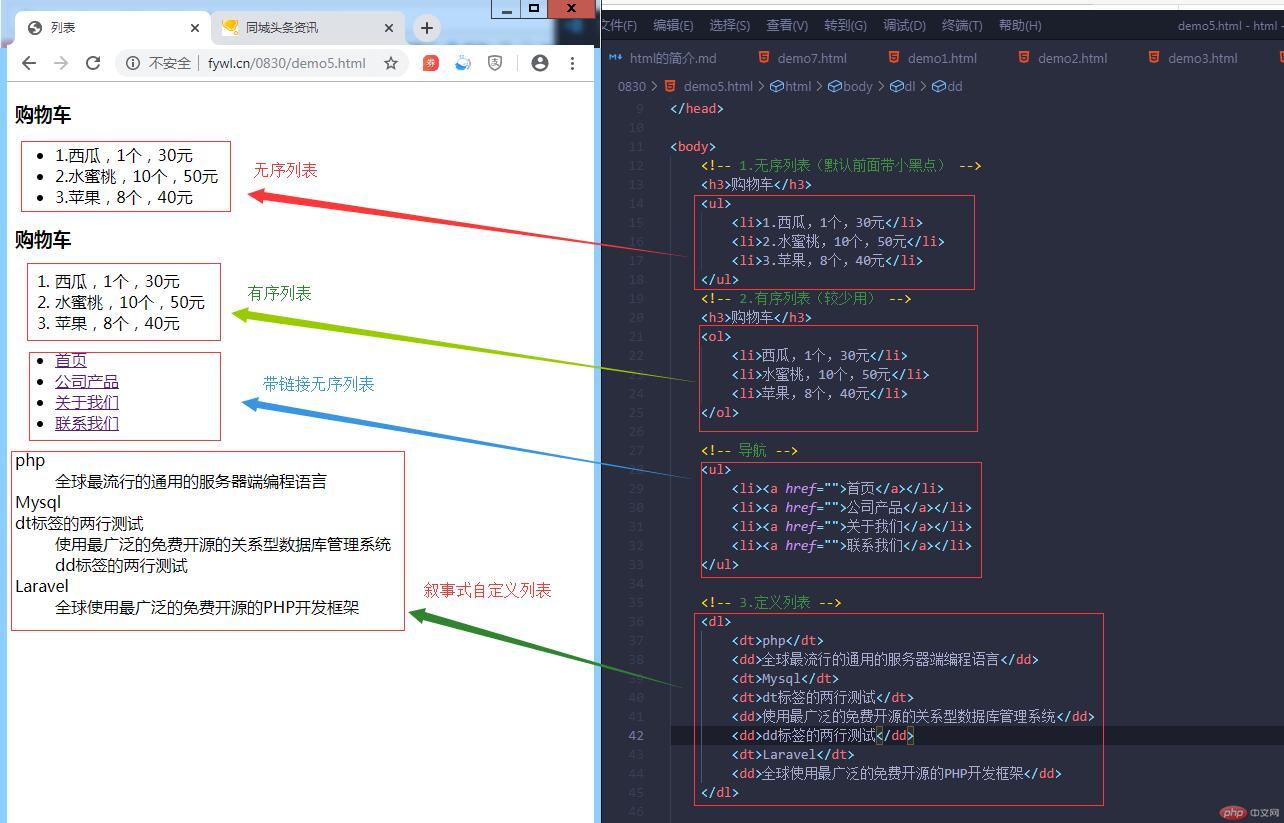
2. HTML中有三种列表,分无序列表(unodered list)、有序列表(odered list)、自定义列表(definition list)

实例
<!-- 1.无序列表(默认前面带小黑点) --> <h3>购物车</h3> <ul> <li>1.西瓜,1个,30元</li> <li>2.水蜜桃,10个,50元</li> <li>3.苹果,8个,40元</li> </ul> <!-- 2.有序列表(较少用) --> <h3>购物车</h3> <ol> <li>西瓜,1个,30元</li> <li>水蜜桃,10个,50元</li> <li>苹果,8个,40元</li> </ol> <!-- 导航 --> <ul> <li><a href="">首页</a></li> <li><a href="">公司产品</a></li> <li><a href="">关于我们</a></li> <li><a href="">联系我们</a></li> </ul> <!-- 3.定义列表 --> <dl> <dt>php</dt> <dd>全球最流行的通用的服务器端编程语言</dd> <dt>Mysql</dt> <dt>dt标签的两行测试</dt> <dd>使用最广泛的免费开源的关系型数据库管理系统</dd> <dd>dd标签的两行测试</dd> <dt>Laravel</dt> <dd>全球使用最广泛的免费开源的PHP开发框架</dd> </dl>
运行实例 »
点击 "运行实例" 按钮查看在线实例
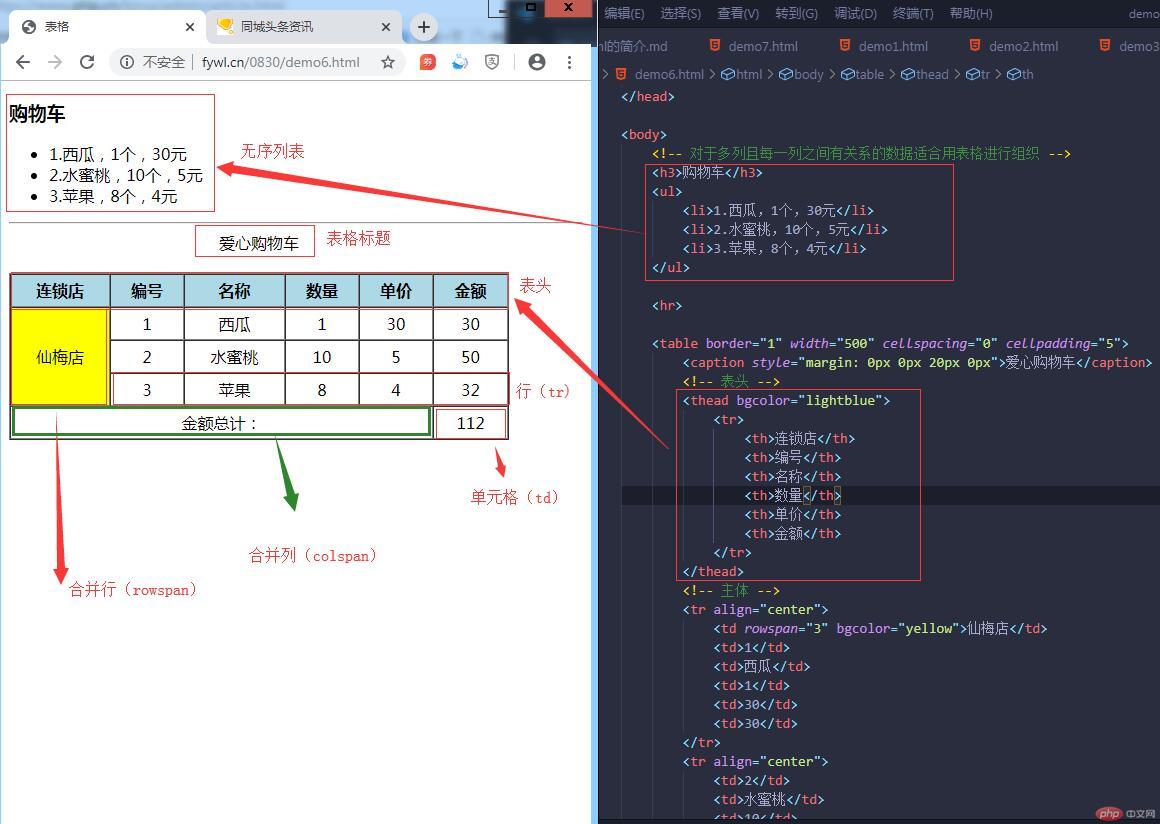
3. 表格

实例
<!-- 对于多列且每一列之间有关系的数据适合用表格进行组织 --> <h3>购物车</h3> <ul> <li>1.西瓜,1个,30元</li> <li>2.水蜜桃,10个,5元</li> <li>3.苹果,8个,4元</li> </ul> <hr> <table border="1" width="500" cellspacing="0" cellpadding="5"> <caption style="margin: 0px 0px 20px 0px">爱心购物车</caption> <!-- 表头 --> <thead bgcolor="lightblue"> <tr> <th>连锁店</th> <th>编号</th> <th>名称</th> <th>数量</th> <th>单价</th> <th>金额</th> </tr> </thead> <!-- 主体 --> <tr align="center"> <td rowspan="3" bgcolor="yellow">仙梅店</td> <td>1</td> <td>西瓜</td> <td>1</td> <td>30</td> <td>30</td> </tr> <tr align="center"> <td>2</td> <td>水蜜桃</td> <td>10</td> <td>5</td> <td>50</td> </tr> <tr align="center"> <td>3</td> <td>苹果</td> <td>8</td> <td>4</td> <td>32</td> </tr> <!-- 底部 --> <tr align="center"> <td colspan="5">金额总计:</td> <td>112</td> <!-- <td>x</td> <td>x</td> <td>x</td> --> </tr> </table>
运行实例 »
点击 "运行实例" 按钮查看在线实例
表格总结:对于多列且每一列之间有关系的数据适合用表格进行组织
主要结构:<table><tr><td></td></tr></table>
主要标签:<table></table>每个表格的开始标签
<tr></tr>表格行
<td></td>表格列(单元格),放置于<tr>内
其他标签:<caption></caltion>定义表格的标题,必须在<table>后面
<thead></thead>表头
<th></th>表头单元格,内容呈粗体强调显示,对应<td>
表格属性:cellspacing(单元格和单元格的间距,默认值为“2”)
cellspadding(单元格边框和内容的间距,默认值为“2”)
rowspan(合并行)
colspan(合并列)
bgcolor(表格背景颜色)
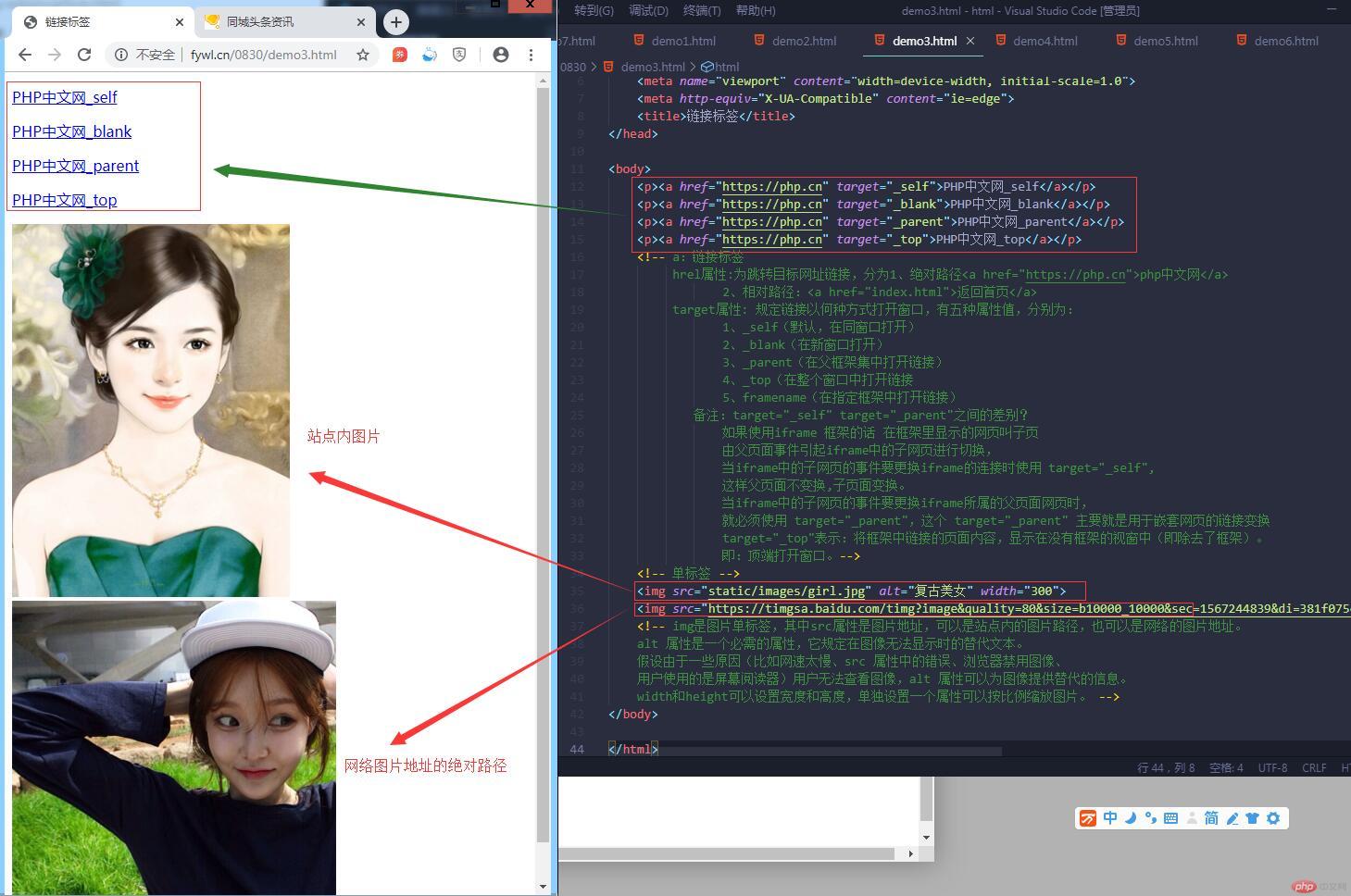
4.<a></a>和<img>标签

实例
<p><a href="https://php.cn" target="_self">PHP中文网_self</a></p> <p><a href="https://php.cn" target="_blank">PHP中文网_blank</a></p> <p><a href="https://php.cn" target="_parent">PHP中文网_parent</a></p> <p><a href="https://php.cn" target="_top">PHP中文网_top</a></p> <!-- a:链接标签 hrel属性:为跳转目标网址链接,分为1、绝对路径<a href="https://php.cn">php中文网</a> 2、相对路径:<a href="index.html">返回首页</a> target属性: 规定链接以何种方式打开窗口,有五种属性值,分别为: 1、_self(默认,在同窗口打开) 2、_blank(在新窗口打开) 3、_parent(在父框架集中打开链接) 4、_top(在整个窗口中打开链接 5、framename(在指定框架中打开链接) 备注:target="_self" target="_parent"之间的差别? 如果使用iframe 框架的话 在框架里显示的网页叫子页 由父页面事件引起iframe中的子网页进行切换, 当iframe中的子网页的事件要更换iframe的连接时使用 target="_self", 这样父页面不变换,子页面变换。 当iframe中的子网页的事件要更换iframe所属的父页面网页时, 就必须使用 target="_parent",这个 target="_parent" 主要就是用于嵌套网页的链接变换 target="_top"表示:将框架中链接的页面内容,显示在没有框架的视窗中(即除去了框架)。 即:顶端打开窗口。--> <!-- 单标签 --> <img src="static/images/girl.jpg" alt="复古美女" width="300"> <img src="https://timgsa.baidu.com/timg?image&quality=80&size=b10000_10000&sec=1567244839&di=381f075c8a5d5ecb9ed0fc00b7e51f2c&src=http://img4q.duitang.com/uploads/item/201411/20/20141120170055_cKStw.jpeg" alt="搞怪美女" height="350"> <!-- img是图片单标签,其中src属性是图片地址,可以是站点内的图片路径,也可以是网络的图片地址。 alt 属性是一个必需的属性,它规定在图像无法显示时的替代文本。 假设由于一些原因(比如网速太慢、src 属性中的错误、浏览器禁用图像、 用户使用的是屏幕阅读器)用户无法查看图像,alt 属性可以为图像提供替代的信息。 width和height可以设置宽度和高度,单独设置一个属性可以按比例缩放图片。 -->
运行实例 »
点击 "运行实例" 按钮查看在线实例
5.<form></form>表单

实例
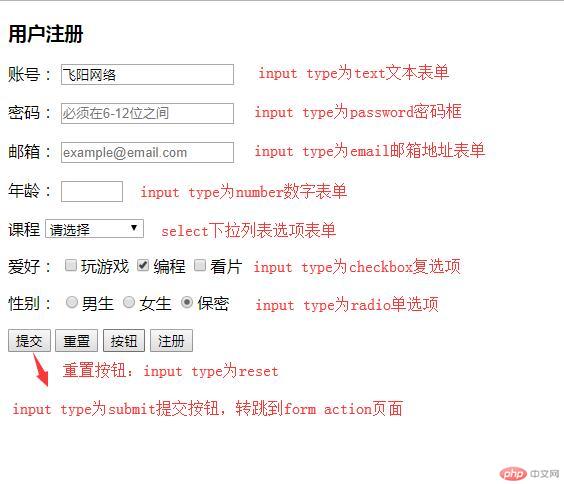
<h3>用户注册</h3> <form action="login.php" method="POST"> <p> <label for="username">账号:</label> <!-- <input type="text" id="username" name="username" placeholder="不能超过8个字符"> --> <input type="text" id="username" name="username" value="飞阳网络"> <!-- label标签中的for名称必须对应input中的id,从而达到点击label内容也可选中input内容 --> </p> <p> <label for="password">密码:</label> <input type="password" id="password" name="password" placeholder="必须在6-12位之间"> </p> <p> <label for="email">邮箱:</label> <input type="email" id="email" name="email" placeholder="example@email.com"> </p> <p> <label for="age">年龄:</label> <input type="number" id="age" name="age" min="16" max="90"> </p> <!-- 下拉列表 --> <p> <label for="">课程</label> <select name="" id=""> <optgroup label="前端"> <option value="">请选择</option> <option value="">HTML5</option> <option value="">CSS3</option> <option value="">Javascript</option> </optgroup> <!-- <option value="" selected>Javascript</option> --> <optgroup label="后端"> <option value="">php</option> <option value="">mysql</option> <option value="">laravel</option> </optgroup> </select> <!-- option为select的子标签 --> <!-- selected属性可以设置某个option为默认选项,一个列表中只能一个默认一个,如有两个则 选择按代码流顺序选择最后一个 --> <!-- optgroup为option分组,通过label标签值显示内容 --> </p> <!-- 复选框 --> <p> <label for="">爱好:</label> <input type="checkbox" name="hobby[]" value="game" id="game"><label for="game">玩游戏</label> <input type="checkbox" name="hobby[]" value="programe" id="programe" checked><label for="programe">编程</label> <input type="checkbox" name="hobby[]" value="movies" id="movies"><label for="movies">看片</label> <!-- input中的checkbox为复选框类型 input中的checked可以设置默认选择对象 --> </p> <p> <label for="male">性别:</label> <input type="radio" name="gender" id="male"><label for="male">男生</label> <input type="radio" name="gender" id="female"><label for="female">女生</label> <input type="radio" name="gender" id="secrecy" checked><label for="secrecy">保密</label> </p> <p> <input type="submit" name="submit" value="提交"> <input type="reset" name="reset" value="重置"> <input type="button" name="botton" value="按钮"> <button>注册</button> <!-- button有个默认行为:就是input type="submit" --> </p> </form>
运行实例 »
点击 "运行实例" 按钮查看在线实例
表单相关标签、属性
<form> 标签用于创建供用户输入的 HTML 表单
以下为表单元素
<label>标签为 input 元素定义标注(标记)
label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在 label 元素内点击文本,就会触发此控件。就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。
<label> 标签的 for 属性应当与相关元素的 id 属性相同。
<input>标签规定了用户可以在其中输入数据的输入字段,输入字段可通过多种方式改变,取决于 type 属性。
<textarea>标签定义一个多行的文本输入控件。
<button>标签定义一个按钮。
在 <button> 元素内部,您可以放置内容,比如文本或图像。这是该元素与使用 <input> 元素创建的按钮之间的不同之处。
<select>元素用来创建下拉列表。元素中的 <option> 标签定义了列表中的可用选项
<option>标签定义下拉列表中的一个选项
<optgroup>可为option分组,通过label标签值显示其内容
小结:本节对于小白总体相对复杂,重在理解,需反复练习巩固各个标签,属性,多做实例!

