脱离文档流方法 1 浮动 2 定位
父级overflow: hidden; 消除子元素浮动后 父级的height 塌陷
相对定位:relative , 相对原来的位置偏移
绝对定位:absolute 脱离文档流 相对于离他最近的 并且具有定位属性的父级进行定位
固定定位:fixed, 始终相对于浏览器的body 定位
1. 相对定位, 是以元素在文档流中的原始位置为参照物进行定位的
2. 绝对定位, 它是脱离了文档流的, 所有必须要有一个定位父级做为参照物
--------------
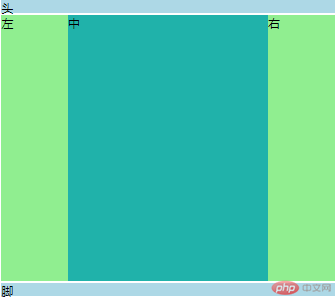
绝对定位实现三列布局1 设定父级的定位属性 2 通过父级来定位 3 中间列 通过 外边距margin 挤压调整
实例
.main {
/* 设定父级的定位属性 */
position: relative;
}
.left {
position: absolute;
left: 0;
top: 0;
}
.right {
position: absolute;
right: 0;
top: 0;
}
.middle {
/* 挤压出来 */
margin-left: 200px;
margin-right: 200px;
}运行实例 »
点击 "运行实例" 按钮查看在线实例

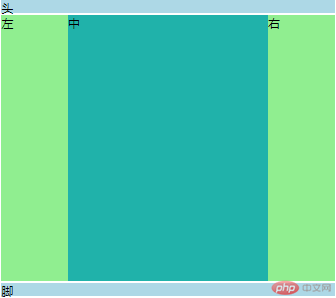
浮动定位实现三列布局1 父级 overflow:hidden 2 浮动三列
实例
.main {
/* min-height: 600px; */
background-color: brown;
margin: 5px auto;
overflow: hidden;
}
.left {
float: left;
}
.middle {
float: left;
width: 600px;
}
.right {
float: right;
} 运行实例 »
运行实例 »点击 "运行实例" 按钮查看在线实例

