css选择器----伪类选择器
在css中除了常用的 id选择器,类选择器,标签选择器外,还有很多功能十分强大的伪类选择器。
例如
/* 相邻选择器练习 */
#bg-skyblue+* {
background-color: red
}
/* 兄弟选择器练习 */
#bg-blueviolet~* {
background-color: blueviolet
}
/*属性选择器*/
li[id="bg-blue"] {
border: 2px solid red
}
/*群组选择器*/
#bg-blue,
.gb-green {
border: 2px solid blue;
}
/*伪类选择器(没有确定类型,关注点时位置)*/
ul :first-child {
/* background-color: coral; */
}
ul :last-child {
/* background-color: coral; */
}
/*选择正着第6个li标签*/
ul :nth-child(6) {
/* background-color: yellow; */
}
/*选择倒数第3个li标签*/
ul :nth-last-child(3) {
/* background-color: yellow; */
}
/*伪类:类型选择器(指定了类型时用(关注点时类型))*/
ul li:first-of-type {
/* background-color: darkorange;
color: white; */
}
ul li:last-of-type {
/* background-color: darkgreen;
color: white; */
}
/*将每个div中的第二个子元素背景设置为绿色*/
div :nth-child(2) {
/* background-color: #008856; */
}
实例运用:
效果:



实例
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <link rel="stylesheet" href="style1.css"> <title>选择器</title> </head> <body> <ul> <li>1</li> <li>2</li> <li id="bg-skyblue">3</li> <li>4</li> <li>5</li> <li>6</li> <li id="bg-blueviolet">7</li> <li>8</li> <li>9</li> <li>10</li> <p>1</p> <p>2</p> <p>3</p> </ul> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
ul {
margin: 0;
padding-left: 0;
}
ul li {
display: inline-block;
list-style-type: none;
width: 40px;
height: 40px;
text-align: center;
line-height: 40px;
background-color: pink;
}
ul :nth-child(odd) {
border-radius: 5px;
}
ul p {
width: 40px;
height: 40px;
display: inline-block;
line-height: 40px;
text-align: center;
}
ul :nth-child(even) {
border-radius: 50%;
}
ul li:nth-of-type(odd) {
border: 2px solid black;
}
ul li:nth-of-type(3) {
border: 2px solid red;
}
ul p:nth-of-type(3) {
border: 2px solid red;
}
/* 相邻选择器练习 */
#bg-skyblue+* {
background-color: red
}
/* 兄弟选择器练习 */
#bg-blueviolet~* {
background-color: blueviolet
}
/*属性选择器*/
/* li[id="bg-blue"] {
border: 2px solid red
} */
/*群组选择器*/
/* #bg-blue,
.gb-green {
border: 2px solid blue;
} */
/*相邻选择器*/
#bg-blue+* {
/*background-color: yellow;*/
}
/*兄弟选择器*/
#bg-blue~* {
/*background-color: yellow;*/
}
/*伪类选择器(没有确定类型,关注点时位置)*/
ul :first-child {
/* background-color: coral; */
}
ul :last-child {
/* background-color: coral; */
}
/*选择正着第6个li标签*/
ul :nth-child(6) {
/* background-color: yellow; */
}
/*选择倒数第3个li标签*/
ul :nth-last-child(3) {
/* background-color: yellow; */
}
/*伪类:类型选择器(指定了类型时用(关注点时类型))*/
ul li:first-of-type {
/* background-color: darkorange;
color: white; */
}
ul li:last-of-type {
/* background-color: darkgreen;
color: white; */
}
/*将每个div中的第二个子元素背景设置为绿色*/
div :nth-child(2) {
/* background-color: #008856; */
}
/*只选择西门大官人*/
/*div:first-of-type :nth-child(3) {*/
/*background-color: red;*/
/*}*/
/*p:nth-of-type(2) {*/
/*background-color: red;*/
/*}*/运行实例 »
点击 "运行实例" 按钮查看在线实例
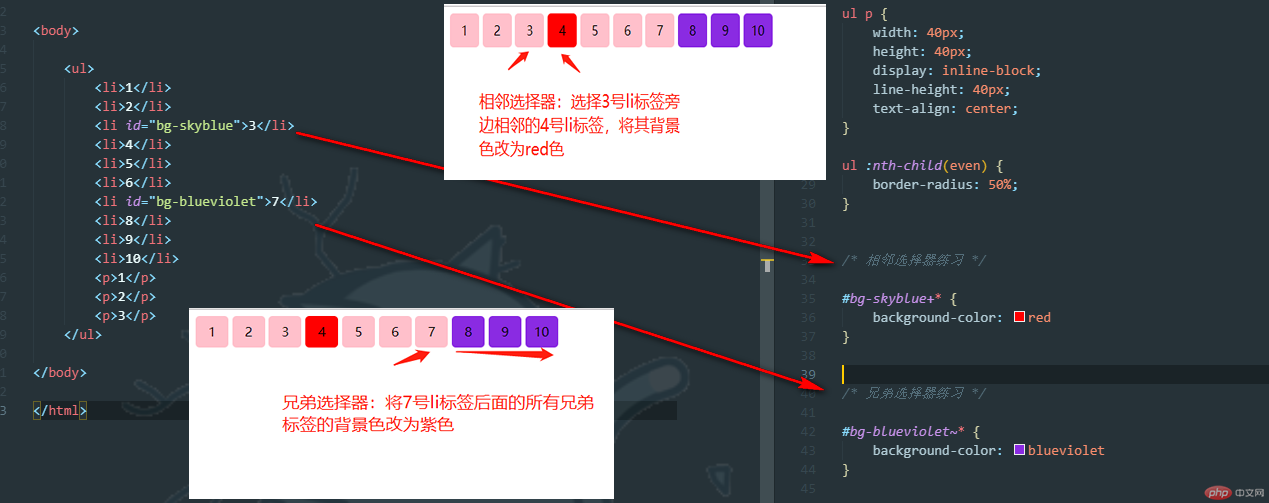
小结:相邻选择器 #id + * 只选择被选元素的下一个元素,一次只选一个
兄弟选择器 #id ~ * 选择被选元素之后的所有元素,一次选中多个
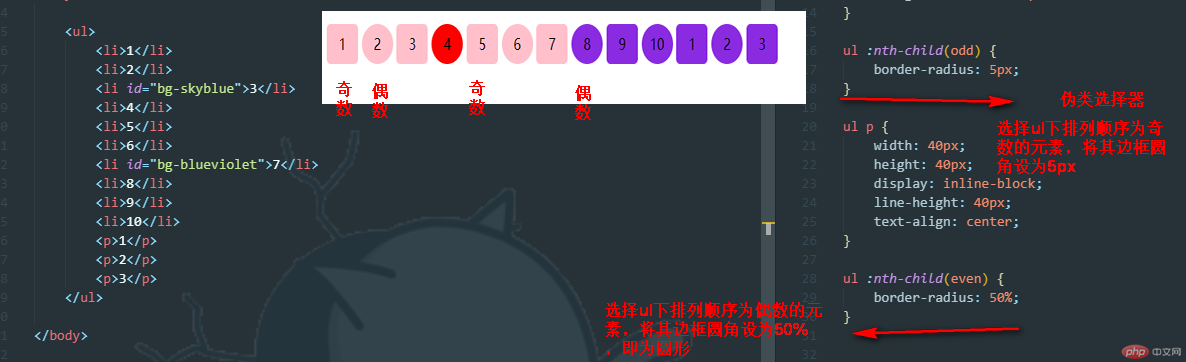
伪类选择器 ul :nth-child(odd) 适用于未确定元素,确定位置的时候使用
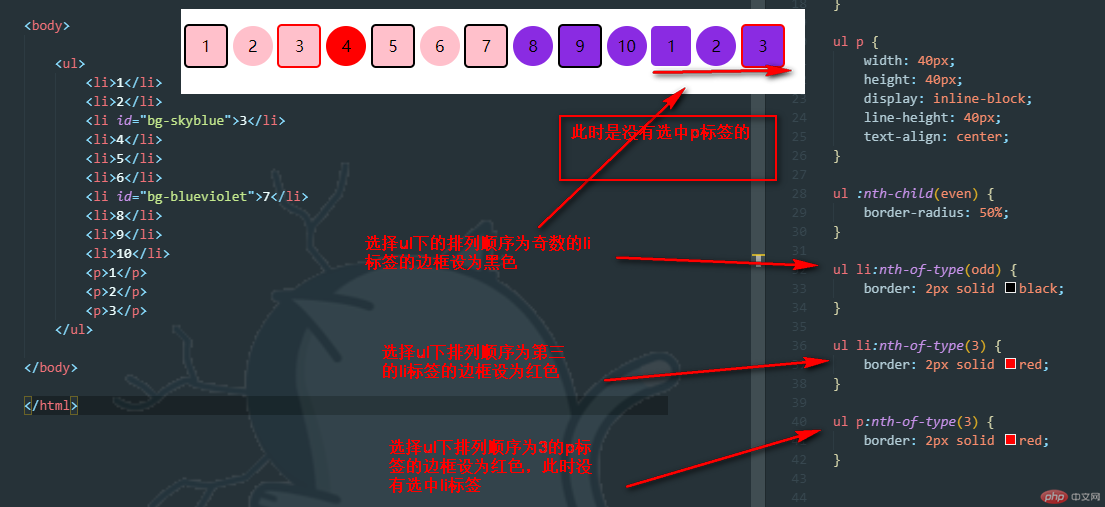
ul li:nth-of-type(3) 适用于 确定了位置,更确定了元素的时候使用
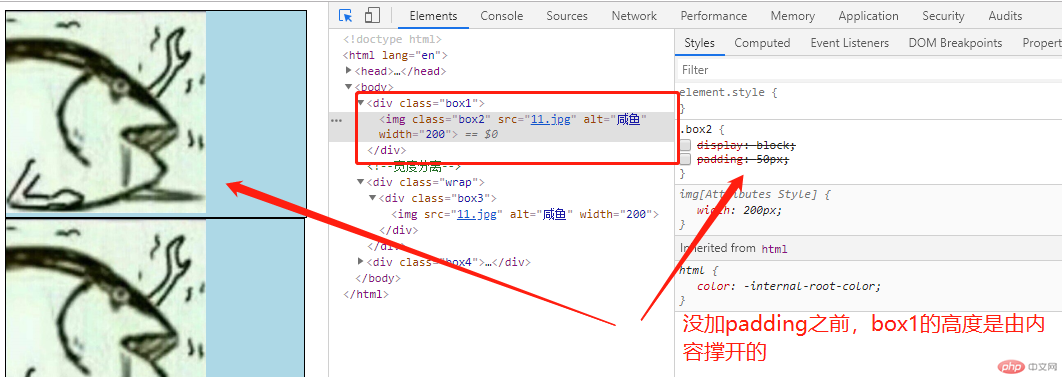
盒子布局时padding的运用
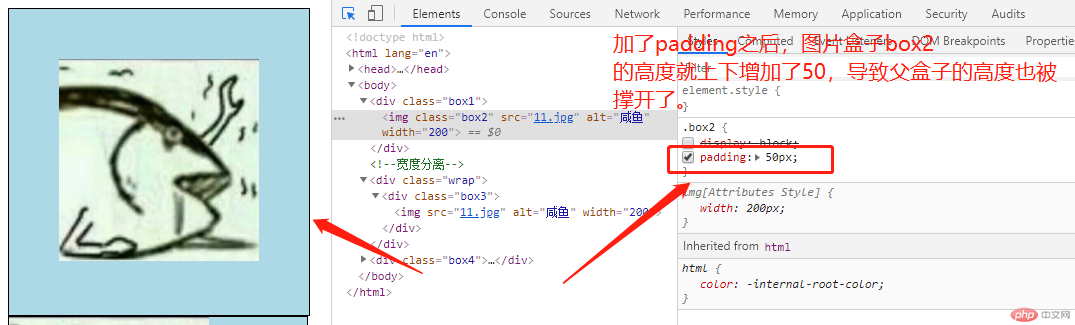
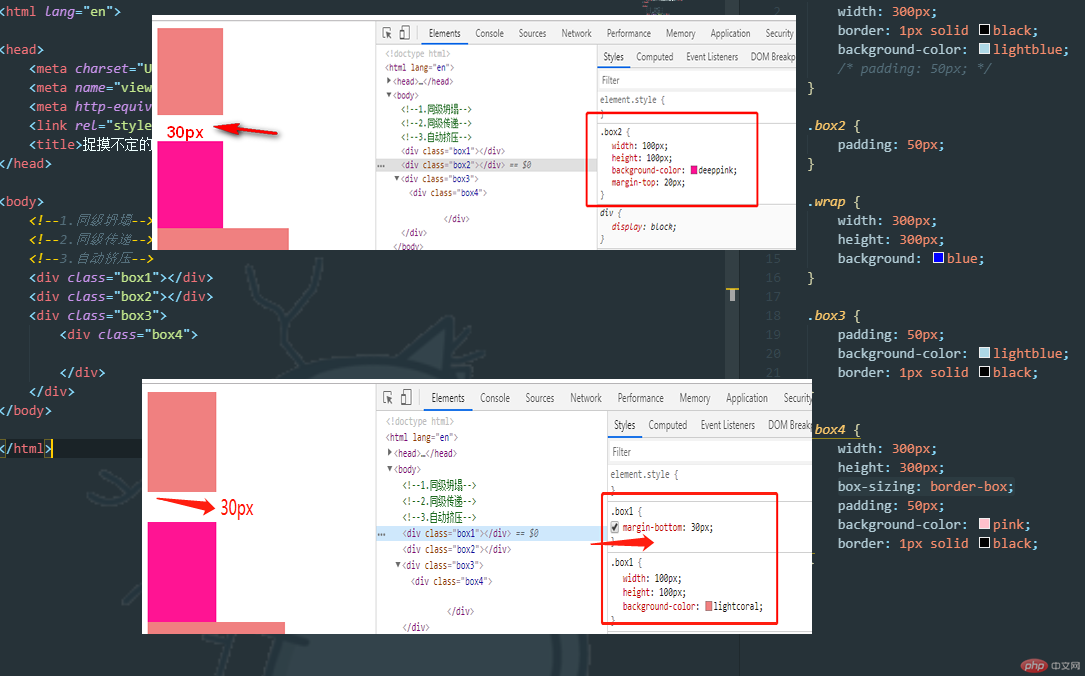
当box1未确定高度的时候,其高度是被内容撑开的,而加了padding后,box1却会变形,盒子的高度变了。如下图:

------------------------------------解决盒子变形的两种办法--------------------------------------------------------------------
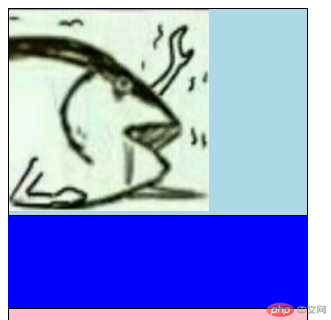
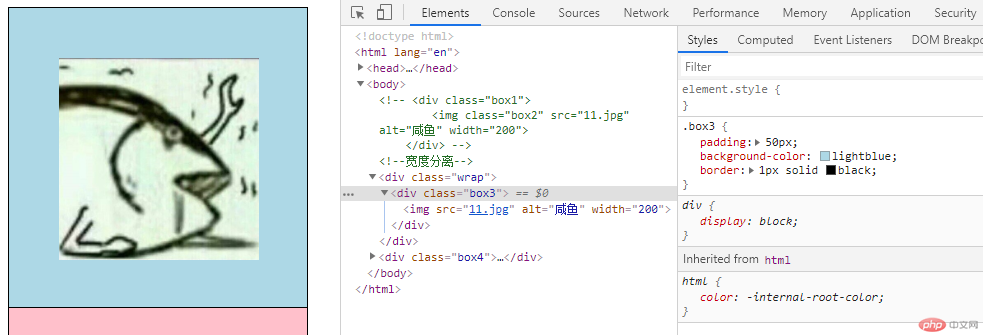
1,宽度分离法:及不想让wrap盒子变形,就在img上再加一层盒子box3,如图:
 这个时候盒子warp宽高没变(背景是蓝色blue),变化的只是box3,
这个时候盒子warp宽高没变(背景是蓝色blue),变化的只是box3,

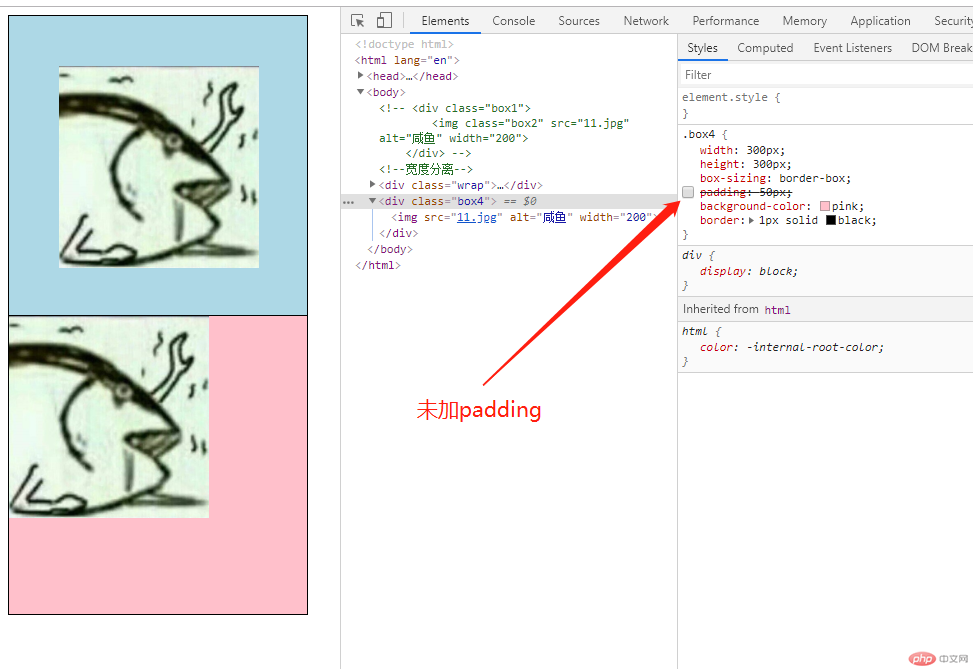
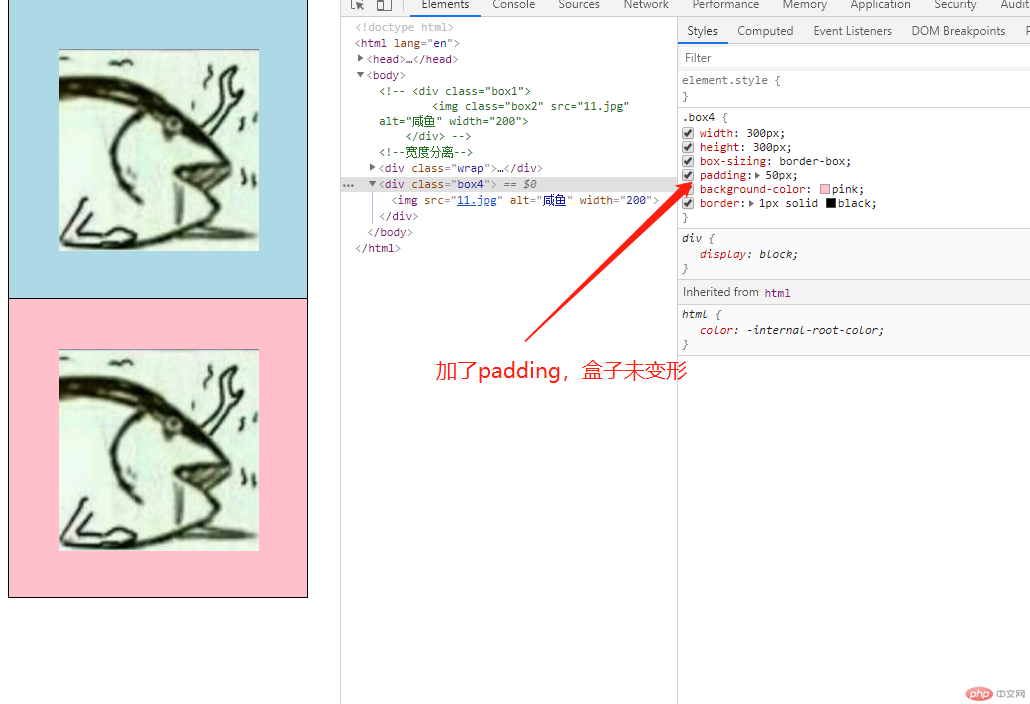
2.添加box-sizing: border-box;属性
border-box
为元素设定的宽度和高度决定了元素的边框盒。
就是说,为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制。
通过从已设定的宽度和高度分别减去边框和内边距才能得到内容的宽度和高度。


也就是说,添加的padding只在盒子box4的width:300px;和height:300px;中去计算
实例
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <link rel="stylesheet" href="style3.css"> <title>调皮的内边距padding</title> </head> <body> <div class="box1"> <img class="box2" src="11.jpg" alt="咸鱼" width="200"> </div> <!--宽度分离--> <div class="wrap"> <div class="box3"> <img src="11.jpg" alt="咸鱼" width="200"> </div> </div> <div class="box4"> <img src="11.jpg" alt="咸鱼" width="200"> </div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
.box1 {
width: 300px;
border: 1px solid black;
background-color: lightblue;
/* padding: 50px; */
}
.box2 {
padding: 50px;
}
.wrap {
width: 300px;
height: 300px;
background: blue;
}
.box3 {
padding: 50px;
background-color: lightblue;
border: 1px solid black;
}
.box4 {
width: 300px;
height: 300px;
box-sizing: border-box;
padding: 50px;
background-color: pink;
border: 1px solid black;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
margin-----同级坍塌,同级传递,自动挤压
1.同级坍塌及解决办法
只发生在block元素上(不包括float、absolute、inline-block元素)
只发生在垂直方向上(不考虑writing-mode)

所谓的同级坍塌就是指两个div都设置外边距的时候,数值小的会被大的吞噬,而margin外边距也只会显示数值大的那一方。例如div1的margin-bottom下边距是30px,而div2的上边距margin-top是20px的时候,最终浏览器只会以最大的30px为准。解决办法,要么只设置一边,要么设置的第二个的时候,将上一个的边距+想要设置的值。
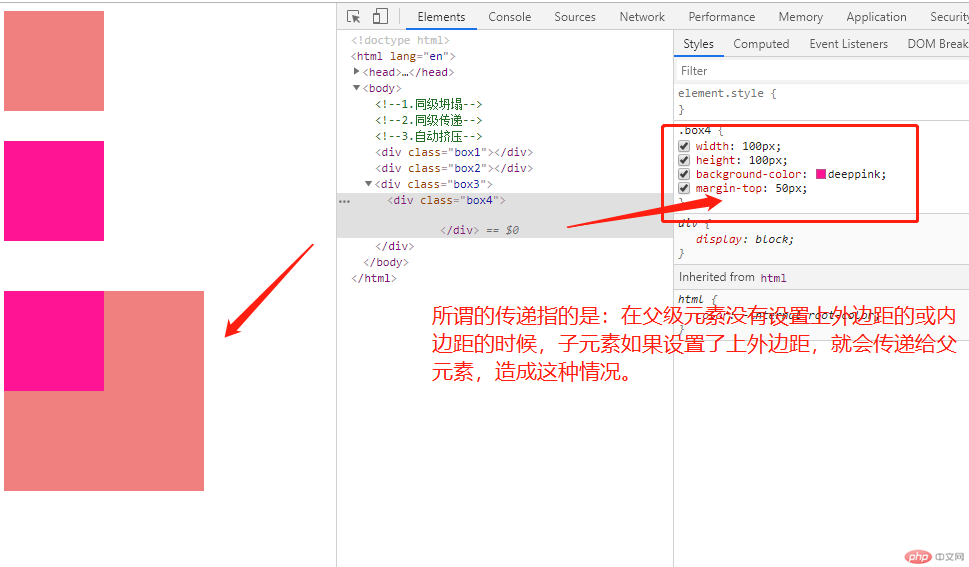
2.同级传递
父元素没有padding-top值
父元素没有border-top值
父元素和第一个子元素之间没有inline元素分隔
父元素或子元素没有浮动

解决办法:1.给父元素增加padding属性
2.给父元素添加border属性,
3.给父元素或子元素添加浮动属性。
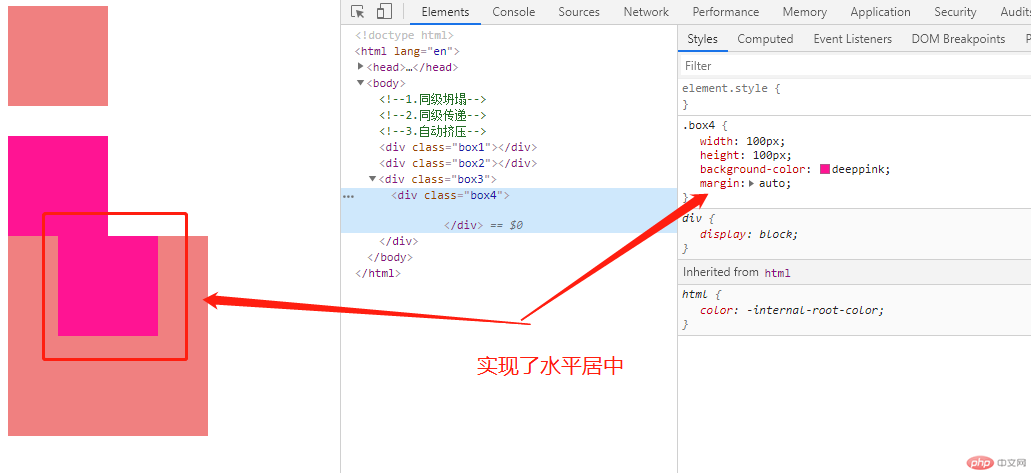
3.自动挤压
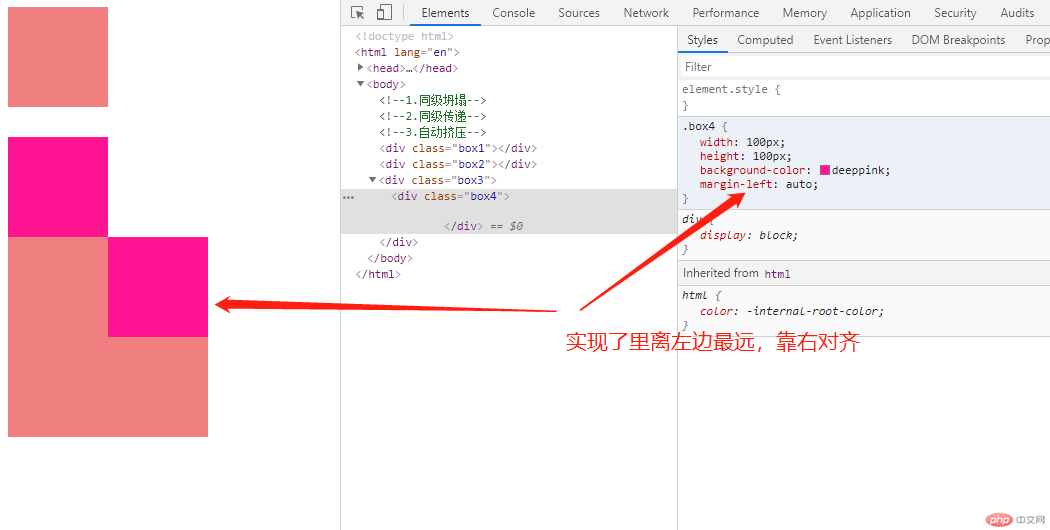
所谓自动挤压就是设置margin:auto;或者margin-left:auto;
但是,自动挤压只能在设置水平方向实现自动挤压。
原因:水平方向可以居中是因为块级元素的宽度默认是撑满父级元素的,如果给宽度设置一个固定值,而左右margin设置为auto,则可以平分剩余空间
垂直方向不可以居中是因为块级元素的高度默认是内容高度,与父级元素的高度并没有直接的关系,而上下margin设置为auto,则被重置为0
图片无法水平居中,类似于块级元素无法垂直居中。因为图片的宽度width默认是自身宽度,与父元素的宽度没有直接关系。左右margin设置为auto,会被重置为0所以,图片要水平居中,需要设置为display:block元素
1、行内元素垂直margin无效
2、某些表格类元素margin无效
3、绝对定位元素非定位方向的margin值看似无效
5. 内联特性导致的margin无效


实例
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <link rel="stylesheet" href="style4.css"> <title>捉摸不定的外边距margin</title> </head> <body> <!--1.同级坍塌--> <!--2.同级传递--> <!--3.自动挤压--> <div class="box1"></div> <div class="box2"></div> <div class="box3"> <div class="box4"> </div> </div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
.box1 {
width: 300px;
border: 1px solid black;
background-color: lightblue;
/* padding: 50px; */
}
.box2 {
padding: 50px;
}
.wrap {
width: 300px;
height: 300px;
background: blue;
}
.box3 {
padding: 50px;
background-color: lightblue;
border: 1px solid black;
}
.box4 {
width: 300px;
height: 300px;
box-sizing: border-box;
/* padding: 50px; */
background-color: pink;
border: 1px solid black;
}运行实例 »
点击 "运行实例" 按钮查看在线实例