列表与表格的区别与联系?什么时候用列表,什么时候用表格, 为什么?
列表:
列表由<ol><li></li></ol>或<ul><li></li></ul>或<dl><dt></dt><dd></dd></dl>来构成,但是其本身是块元素,一行只能放一个。并且其展示类容如果不添加css样式的话。只能是一列多行的样式来显示。一般用来做导航栏,新闻列表等等。
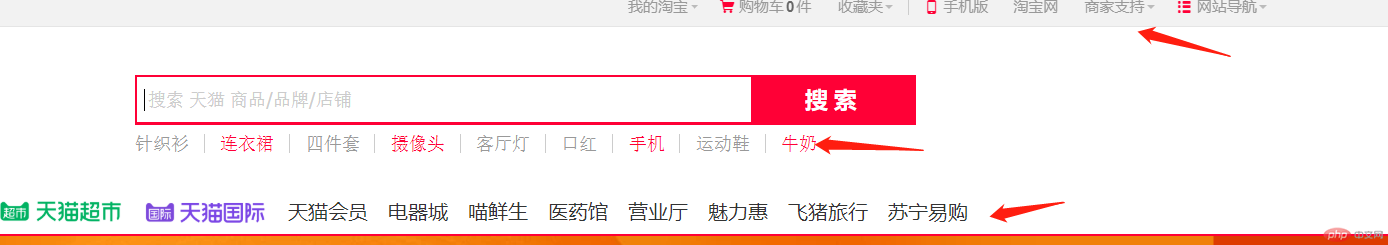
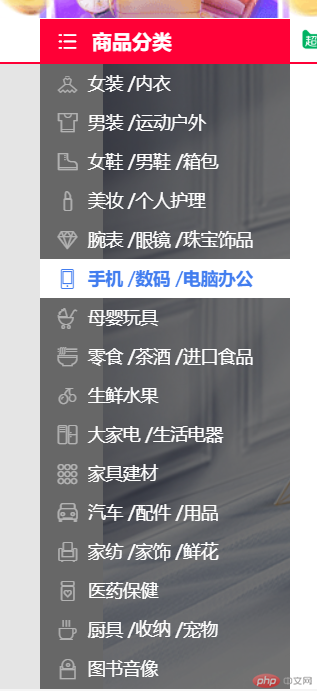
一般用来做导航栏,标签行啊,菜单啊。这些:


表格:
表格由 <table> 标签来定义。每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由 <td> 标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。
在浏览器显示如下:
row 1, cell 1 row 1, cell 2
row 2, cell 1 row 2, cell 2
具体代码如下:
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>demo</title> </head> <body> <table> <thead> <th>标题栏1</th> <th>标题栏2</th> <th>标题栏3</th> </thead> <tbody> <tr> <td>内容1-1</td> <td>内容1-2</td> <td>内容1-3</td> </tr> <tr> <td>内容2-1</td> <td>内容2-2</td> <td>内容2-3</td> </tr> <tr> <td>内容3-1</td> <td>内容3-2</td> <td>内容3-3</td> </tr> <tr> <td>内容4-1</td> <td>内容4-2</td> <td>内容4-3</td> </tr> <tr> <td>内容5-1</td> <td>内容5-2</td> <td>内容5-3</td> </tr> <tr> <td>内容6-1</td> <td>内容6-2</td> <td>内容6-3</td> </tr> </tbody> </table> </body> </html>
运行实例 »点击 "运行实例" 按钮查看在线实例
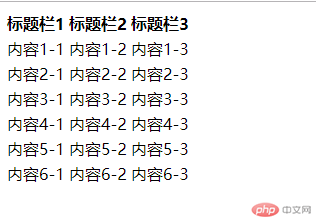
效果图如下:

表格最少可以一行一列,最多可以按需求N行N列,展示类容远远多于列表。
总结:列表适用于一行一列,展示类容比较少的时候用,而表格适用于多行多列。展示类容比较多,又需要整齐规范的时候使用。但具体看个人视情况而定,没有具体的用法。

