html标签是一种超文本标识语言,一般包含头标签和尾标签,但也有例外<br /> <img> <hr>
元素的内容是html开始标签与结束标签之间的内容。
大多数元素都有属性如<a>的或href title ;<img>的src width alt\
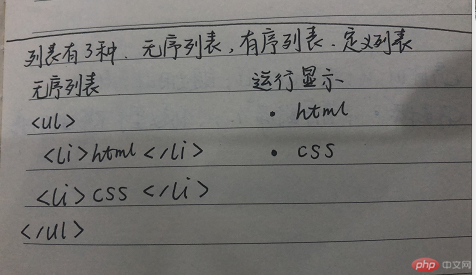
列表有三种,无序列表,有序列表,定义列表
无序列表
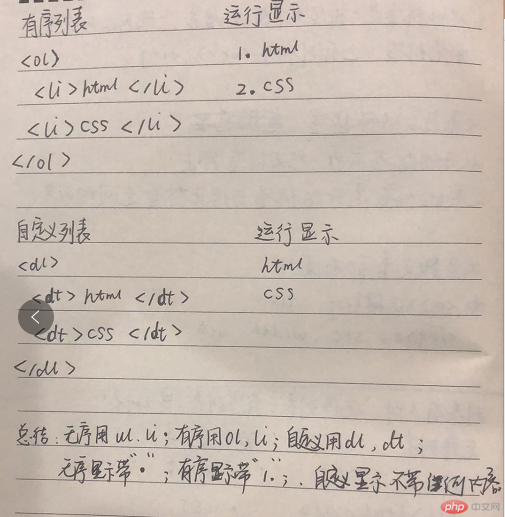
有序列表


3.列表与表格的区别和联系,什么时候用列表,什么时候用表格?
答:区别 列表是一行一列的显示,表格可以多行多列的显示。
单行单列显示可用列表,多行多列用表格
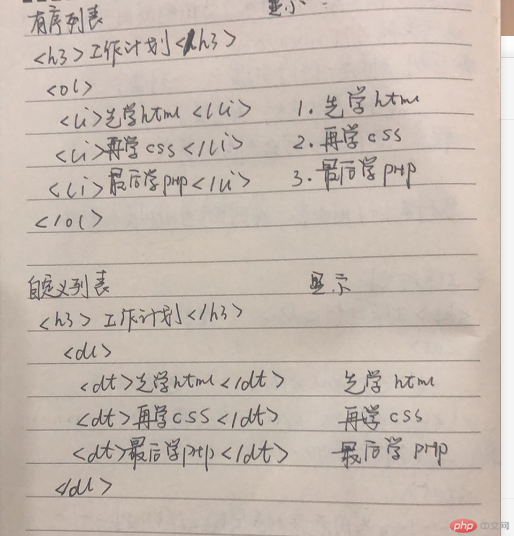
4.用三种列表形式实现工作列表


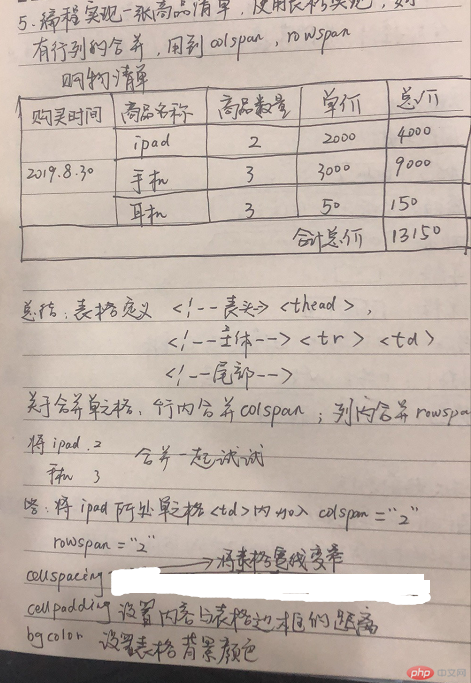
5.编程实现一张商品清单,使用表格实现
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>商品***清单</title> </head> <body> <table border="1" cellspacing="0" cellpadding="5" width="500"> <!--表头--> <caption>购物清单</caption> <thead> <tr bgcolor="green"> <td>***时间</td> <td>商品名称</td> <td>商品数量</td> <td>单价</td> <td>总价</td> </tr> </thead> <!--主体--> <tr> <td rowspan="3">2019.8.30</td> <td>ipad</td> <td>2</td> <td>2000</td> <td>4000</td> </tr> <tr> <td>ipad</td> <td>2</td> <td>2000</td> <td>4000</td> </tr> <tr> <td>手机</td> <td>3</td> <td>3000</td> <td>9000</td> </tr> <tr> <td colspan="4">合计总价</td> <td>13150</td> </tr> <!--底部--> </table> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例

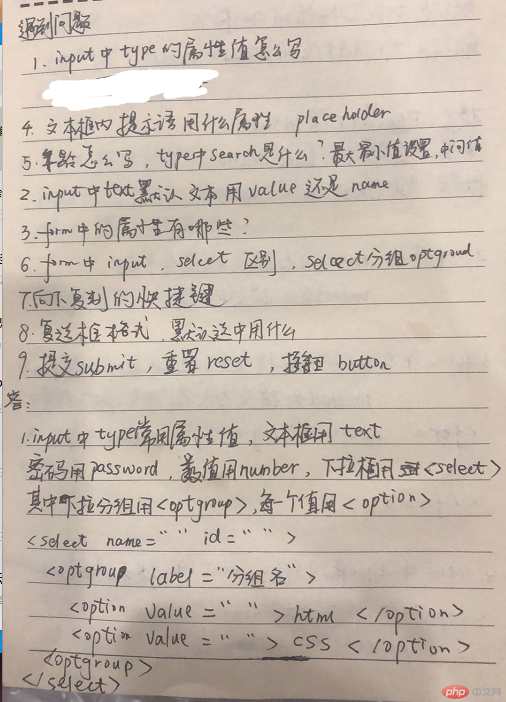
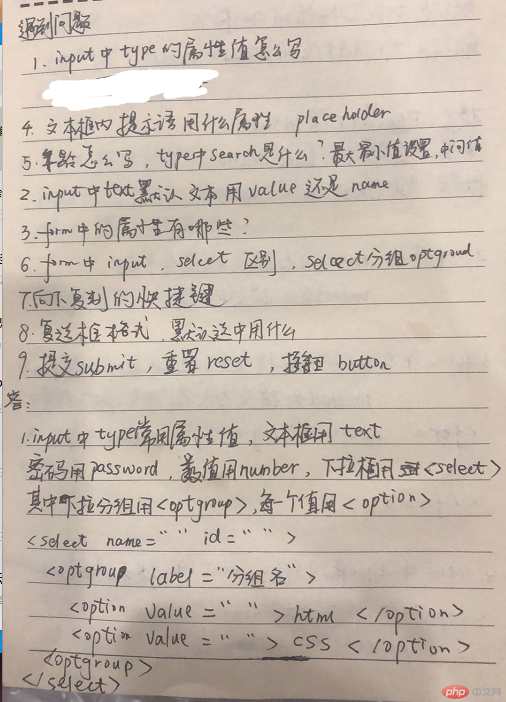
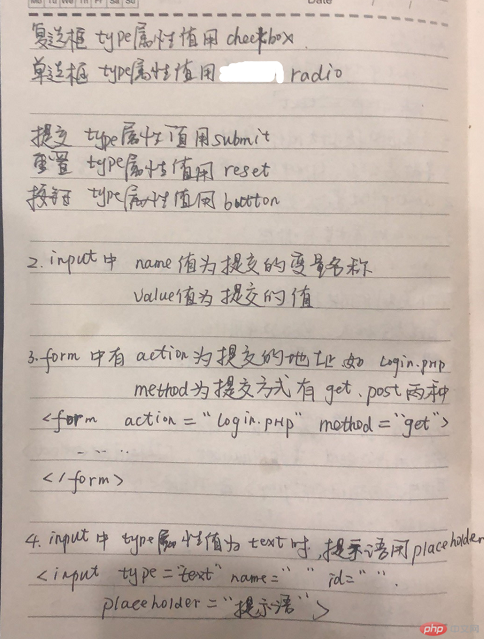
6.编程实现一张注册表单
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>用户注册</title> </head> <body> <h3>用户注册</h3> <form action="login.php" method="get"> <p> <label for="usersname">账号:</label> <input type="text" id="usersname" name="usersname" placeholder="请输入用户名"> </p> <p> <label for="password">密码:</label> <input type="password" id="password" name="password" placeholder="必须在8-12位之间"> </p> <p> <label for="email">邮箱:</label> <input type="text" id="email" name="email" placeholder="Example@email.com"> </p> <p> <label for="age">年龄:</label> <input type="number" id="age" name="age" min="16" max="80"> </p> <p> <label for="curriculum">课程:</label> <select name="" id=""> <optgroup label="前端"> <option value="" selected>请选择</option> <option value="">HTML</option> <option value="">CSS</option> <option value="" >JavaScript</option> </optgroup> <optgroup label="后端"> <option value="">PHP</option> <option value="">MYSQL</option> <option value="">Laravel</option> </optgroup> </select> </p> <p> <label>爱好:</label> <input type="checkbox" name="hobby[]" value="game" id="game" checked><label for="game">打游戏</label> <input type="checkbox" name="code[]" value="code" id="code"><label for="code">撸代码</label> <input type="checkbox" name="movie[]" value="movie" id="movie"><label for="movie">打游戏</label> </p> <p> <label for="">性别:</label> <input type="radio" name="gender" value="boy" id="boy" checked><label for="boy">男生</label> <input type="radio" name="gender" value="girl" id="girl"><label for="girl">女生</label> <input type="radio" name="gender" value="secrecy" id="secrecy"><label for="secrecy">保密</label> </p> <p> <input type="submit" name="submit" value="提交"> <input type="reset" name="reset" value="重置"> <input type="button" name="reset" value="重置"> <button>提交</button> </p> <input type="search"> </form> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例



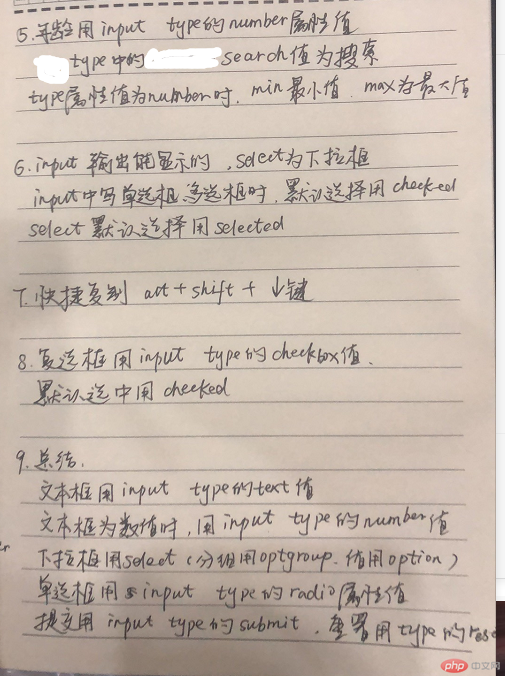
7.总结标签常用场景