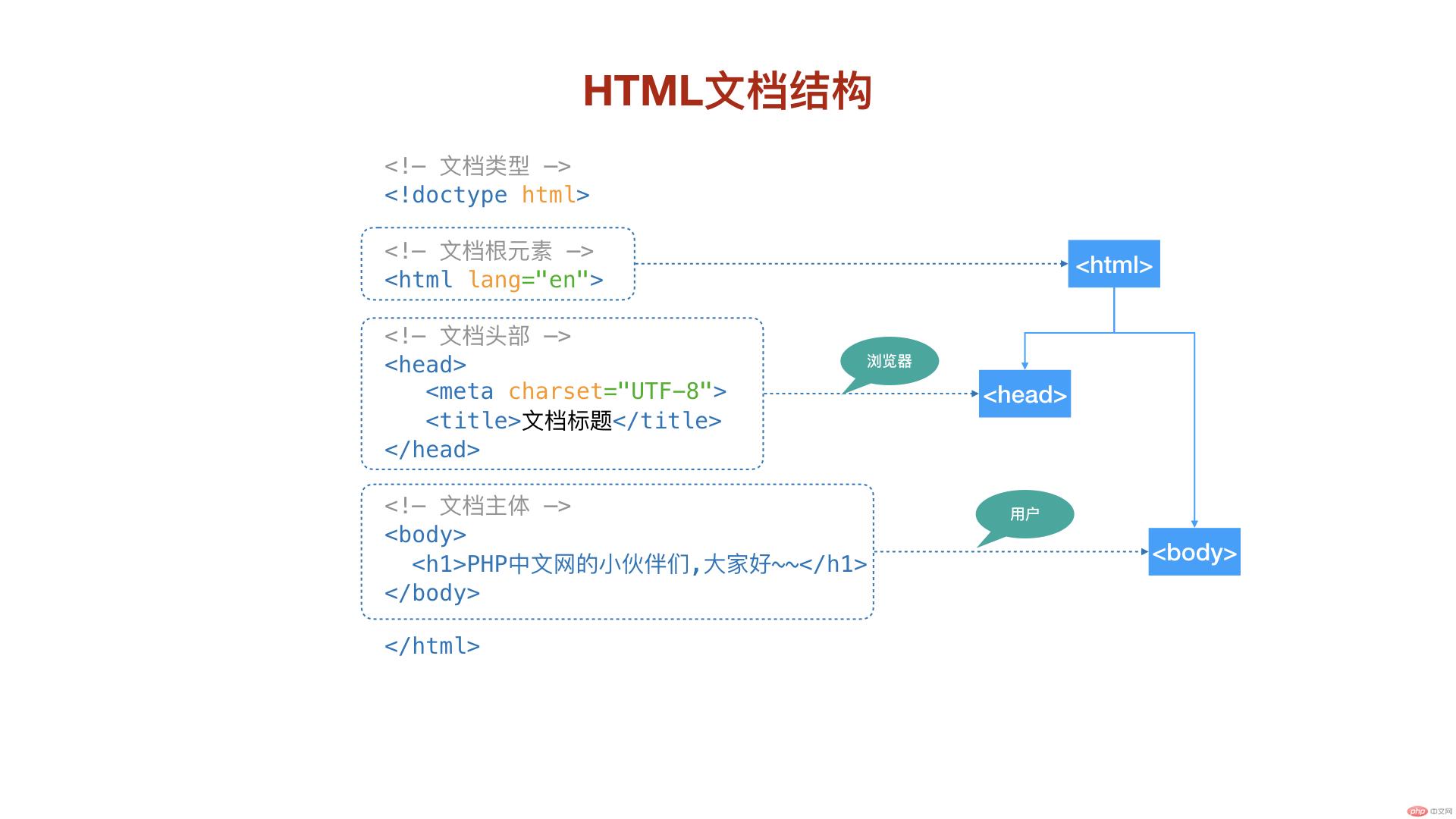
HTML文档结构是由各种HTML元素组成的,如html元素(文档根元素)、head(文档头部)元素、body(文档主体)元素、title(文档标题)元素和p(段落)元素等,这些元素都是通过尖括号“<>”组成的标签形式来表现的。实际上,HTML文档内容就是标签、元素和属性。例如下面的HTML文档结构。

问题目录:
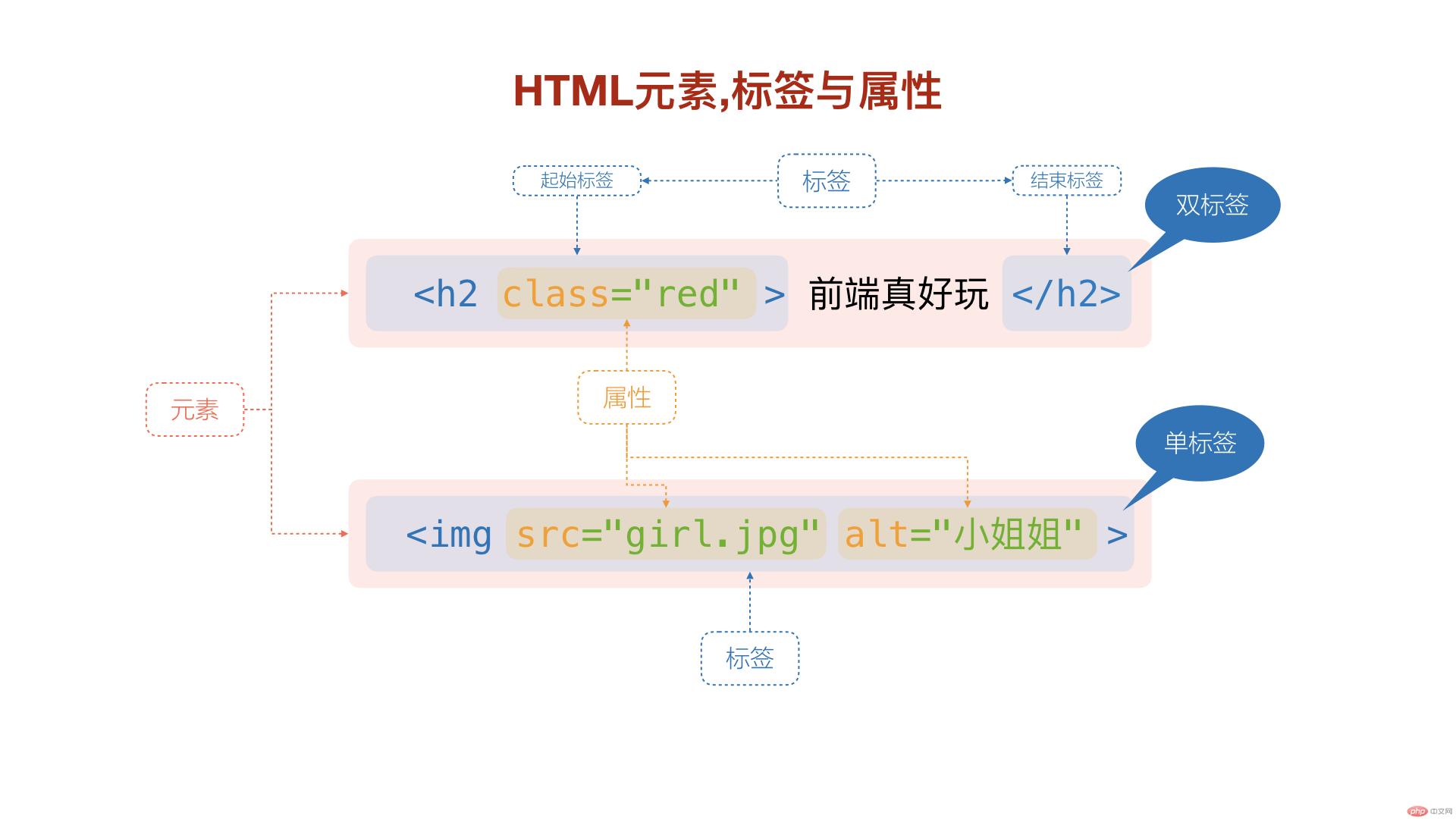
1.谈谈你对HTML标签, 元素与属性的理解, 并举例说明
2.列表有几种, 如何定义?
3.列表与表格的区别与联系?什么时候用列表,什么时候用表格, 为什么?
4.编程实现,用列表制作你的工作计划,要求使用三种类型全部实现一次: <ul><ol><dl>
5.编程实现一张商品清单, 使用表格实现,要求有行与列的合并,用到colspan, rowspan
6.编程实现一张注册表单, 要求使用到课堂上讲到全部控件,并掌握所有属性的使用场景与意义
7.写出总结, 对于这些常用标签的应用场景进行分析
标签:大多是指在编写HTML文档时,对页面内容描述时的术语。
元素:通常是指标签,标签的属性,以及描述的内容的综合体,是一个更大的概念。

2. 列表有3种:无序列表ul、有序列表ol、自定义列表dl
ul、ol子元素为li
dl子元素为dt和dd
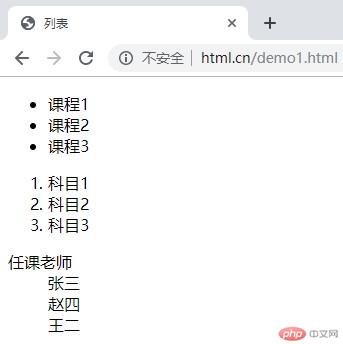
<!DOCTYPE html> <html><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>列表</title> </head><body> <!-- 无序列表 --> <ul> <li>课程1</li> <li>课程2</li> <li>课程3</li> </ul> <!-- 有序列表 --> <ol> <ul>科目1</ul> <ul>科目2</ul> <ul>科目3</ul> </ol> <!-- 自定义列表 --> <dl> <dt>任课老师</dt> <dd>张三</dd> <dd>赵四</dd> <dd>王二</dd> </dl> </body></html>

3. 列表用于单列数据显示,此外,列表的功能:导航、链接、详情页、页面架构、布局等。
语法:ul,ol里的标签为li
如:<ul><li></li><ul>同样<ol><li></li><ol>
表格用于多列且每一列之间有关联的数据显示。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等。
语法: 表格由 <table> 标签来定义。每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由 <td> 标签定义)。 字母 td 指表格数据(table data),即数据单元格的内容。
如:<table><tr><td></td></tr><table>
列表的英文是list,表格的英文是table,两者从外观来看最直接的是列表没有外边框,而表格却有外边框。
一般表示少量并列内容时可以用列表,表示关系型记录之类的大量内容时,考虑使用表格,视觉效果会美观些。
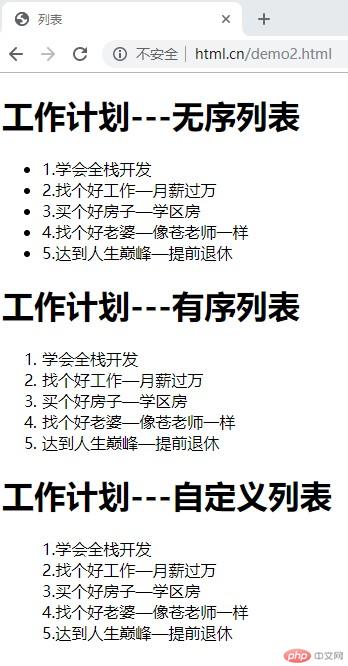
4. 我的工作计划-三种列表显示
<!DOCTYPE html> <html><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>列表</title> </head><body> <!-- 无序列表 --> <h1>工作计划---无序列表</h1> <ul> <li>1.学会全栈开发</li> <li>2.找个好工作—月薪过万</li> <li>3.买个好房子—学区房</li> <li>4.找个好老婆—像苍老师一样</li> <li>5.达到人生巅峰—提前退休</li> </ul> <!-- 有序列表 --> <h1>工作计划---有序列表</h1> <ol> <li>学会全栈开发</li> <li>找个好工作—月薪过万</li> <li>买个好房子—学区房</li> <li>找个好老婆—像苍老师一样</li> <li>达到人生巅峰—提前退休</li> </ol> <!-- 自定义列表 --> <dl> <h1><dt>工作计划---自定义列表</dt></h1> <dd>1.学会全栈开发</dd> <dd>2.找个好工作—月薪过万</dd> <dd>3.买个好房子—学区房</dd> <dd>4.找个好老婆—像苍老师一样</dd> <dd>5.达到人生巅峰—提前退休</dd> </dl> </body></html>

5. 商品清单----编程实现
<!DOCTYPE html> <html><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>商品清单</title> </head><body> <table border="1" width="500" cellspacing="0"> <caption> <h2>2019年上半年国内轿车销量TOP5</h2> </caption> <thead> <tr> <th>排名</th> <th>生产厂商</th> <th>车型</th> <th>销量</th> <th>数据来源</th> </tr> </thead> <tbody> <!-- rowspan是垂直方向合并 --> <!--是居中对齐 --> <!-- colspan是水平方向合并 --> <tr> <td>1</td> <td>上汽大众</td> <td>新朗逸</td> <td>246922</td> <td rowspan="6">乘联会</td> </tr> <tr> <td>2</td> <td>东风日产</td> <td>轩逸</td> <td>204375</td> </tr> <tr> <td>3</td> <td>一汽丰田</td> <td>卡罗拉</td> <td>177815</td> </tr> <tr> <td>4</td> <td>上汽通用</td> <td>新英朗</td> <td>152119</td> </tr> <tr> <td>5</td> <td>一汽大众</td> <td>新宝来</td> <td>136188</td> </tr> <tr> <td colspan="3">合计:</td> <td>917419</td> </tr> </tbody> <tfoot> <tr> <td colspan="5">统计人:隔壁老王</td> </tr> </tfoot> </table> </body></html>

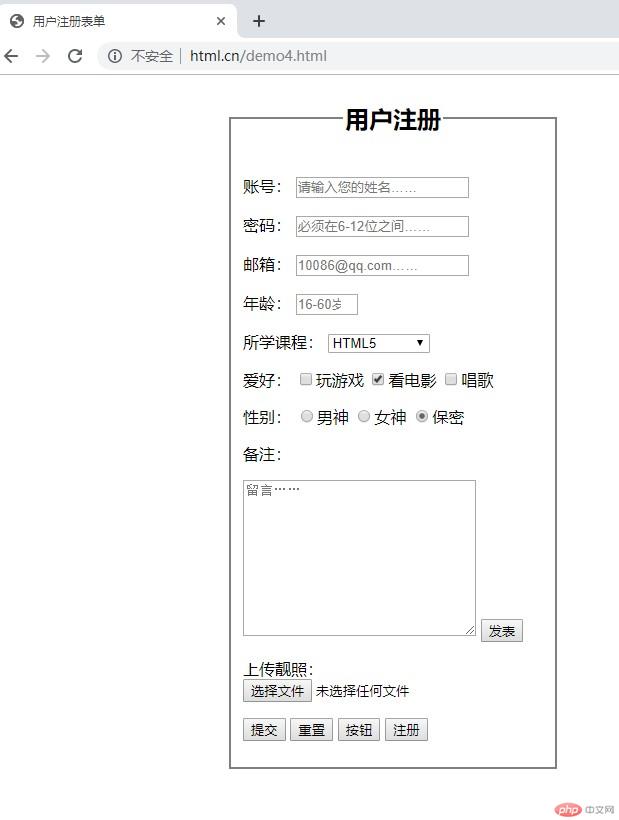
6. 注册表单----编程实现
<!DOCTYPE html> <html><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>用户注册表单</title> </head><body> <!-- GET会将用户输入的内容放到地址栏里面,使用GET请求不安全 POST不会将用户输入的内容放到地址栏里面,相对安全 --> <form action="login.php" method="POST"> <fieldset style="width:300px;border:2px solid gray;margin: 0px auto;"> <legend style="text-align: center;"> <h2>用户注册</h2> </legend> <p> <label for="username">账号:</label> <input type="text" id="username" name="username" placeholder="请输入您的姓名……"> </p> <p> <label for="password">密码:</label> <input type="password" id="password" name="password" placeholder="必须在6-12位之间……"> </p> <p> <label for="email">邮箱:</label> <input type="email" id="email" name="email" placeholder="10086@qq.com……"> </p> <p> <label for="age">年龄:</label> <input type="number" id="age" name="age" placeholder="16-60岁……" min="16" max="60"> </p> <p> <label for="">所学课程:</label> <!-- 下拉列表 --> <select name="" id=""> <optgroup label="前端课程"> <option value="html">HTML5</option> <option value="css">CSS3</option> <option value="javascript">JavaScript</option> </optgroup> <optgroup label="后端课程"> <option value="php">PHP</option> <option value="mysql">MYSQL</option> <option value="laravel">Laravel</option> </optgroup> </select> </p> <p> <label for="">爱好:</label> <input type="checkbox" id="game" name="hobby[]" value="game"><label for="game">玩游戏</label> <input type="checkbox" id="movies" name="hobby[]" value="movies" checked><label for="movies">看电影</label> <input type="checkbox" id="sing" name="hobby[]" value="sing"><label for="sing">唱歌</label> </p> <p> <label for="">性别:</label> <input type="radio" id="male" name="gender"><label for="male">男神</label> <input type="radio" id="female" name="gender"><label for="female">女神</label> <input type="radio" id="secrecy" name="gender" checked><label for="secrecy">保密</label> </p> <p> <p>备注:</p> <textarea name="" id="" cols="30" rows="10" placeholder="留言……"></textarea> <input type="submit" name="submit" value="发表"> </p> <p> 上传靓照:<input type="file"> </p> <p> <input type="submit" name="submit" value="提交"> <input type="reset" name="reset" value="重置"> <input type="button" name="reset" value="按钮"> <button type="button">注册</button> </p> </fieldset> </form> </body></html>

7. 标签应用场景总结


