问题目录
1.实例演示如何消除子元素浮动造成父元素高度折叠的影响
2.实例演示三列布局的实现原理( 绝对定位实现, 浮动定位实现)
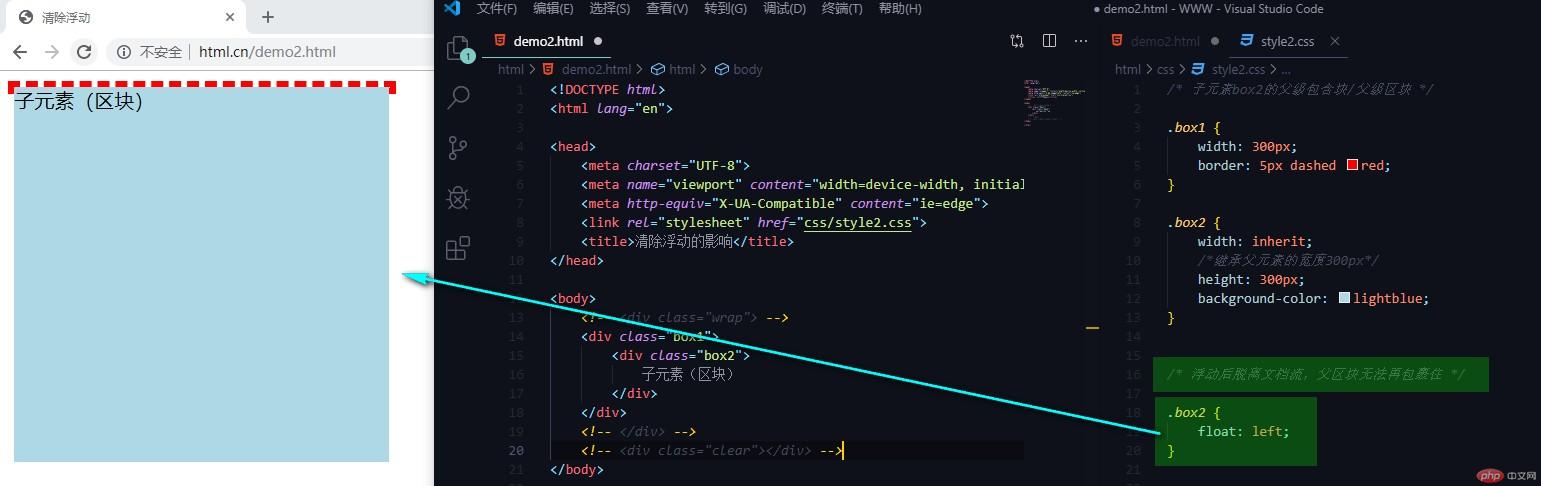
1、子元素在父级区块中浮动,脱离文档流后,父区块无法再包裹住子元素,问题如下:
<div class="box1">
<div class="box2">
子元素(区块)
</div>
</div>
/* 子元素box2的父级包含块/父级区块 */
.box1 {
width: 300px;
border: 5px dashed red;
}
.box2 {
width: inherit;
/*继承父元素的宽度300px*/
height: 300px;
background-color: lightblue;
}
/* 浮动后脱离文档流,父区块无法再包裹住 */
.box2 {
float: left;
}

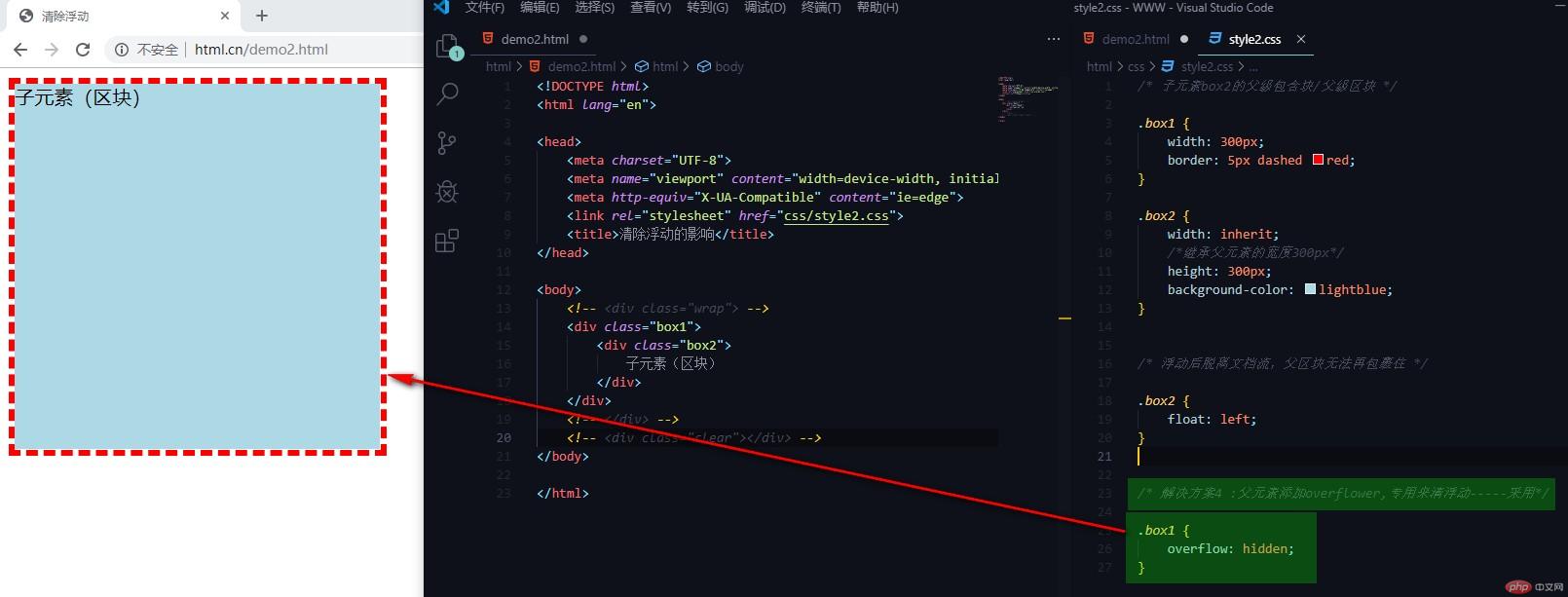
消除浮动影响方法:父元素添加overflower
/* 解决方案4 :父元素添加overflower,专用来清浮动-----采用*/
.box1 {
overflow: hidden;
}

2、三列布局的实现原理( 绝对定位实现, 浮动定位实现)
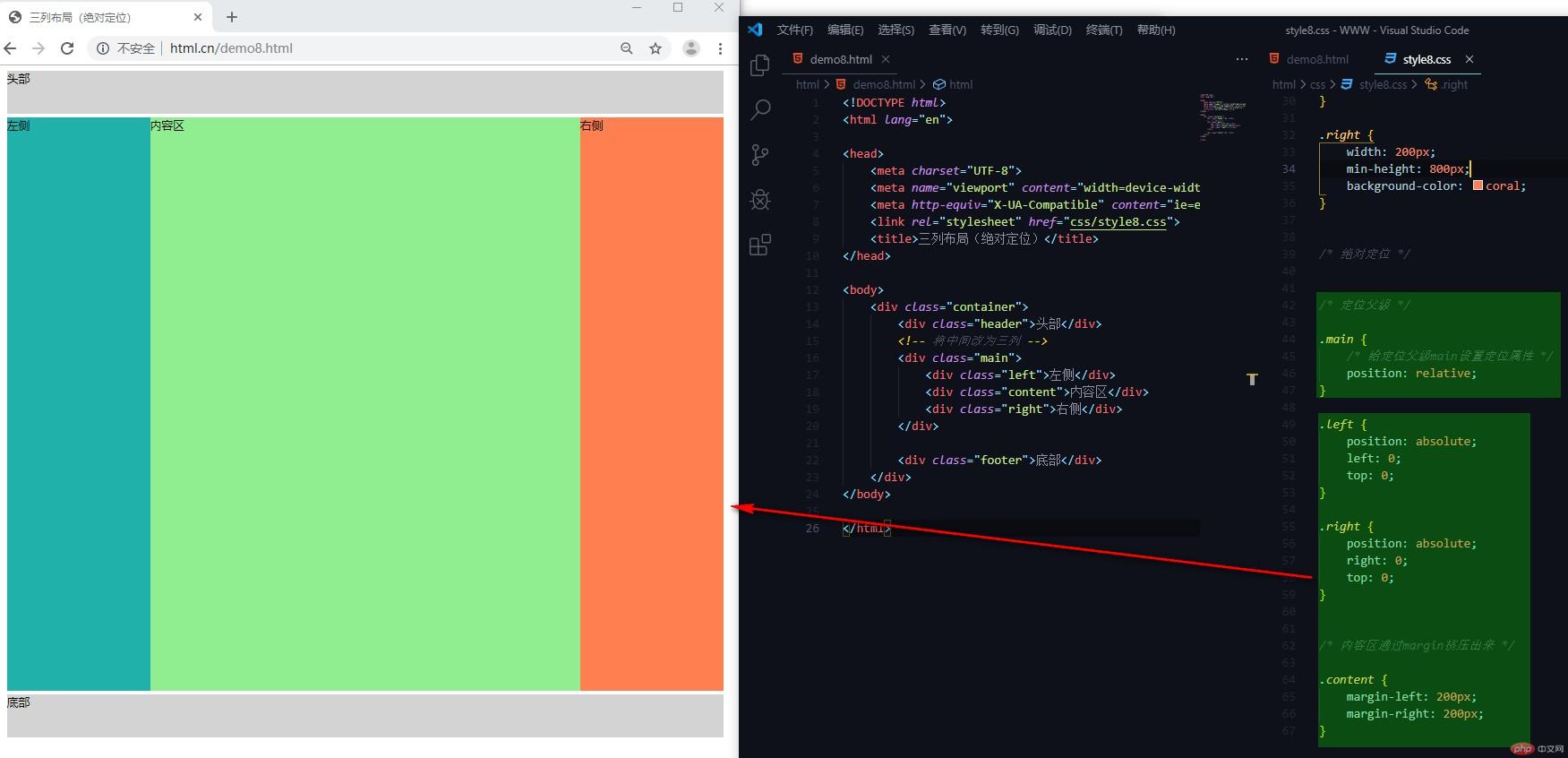
三列布局用绝对定位实现:给定位父级main设置定位属性
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="css/style8.css">
<title>三列布局(绝对定位)</title>
</head>
<body>
<div>
<div>头部</div>
<!-- 将中间改为三列 -->
<div>
<div>左侧</div>
<div>内容区</div>
<div>右侧</div>
</div>
<div>底部</div>
</div>
</body>
/* 绝对定位 */
/* 定位父级 */
.main {
/* 给定位父级main设置定位属性 */
position: relative;
}
.left {
position: absolute;
left: 0;
top: 0;
}
.right {
position: absolute;
right: 0;
top: 0;
}
/* 内容区通过margin挤压出来 */
.content {
margin-left: 200px;
margin-right: 200px;
}

左侧通过main父级的左上角定位
右侧通过main父级的右上角定位
内容区通过margin挤压出来
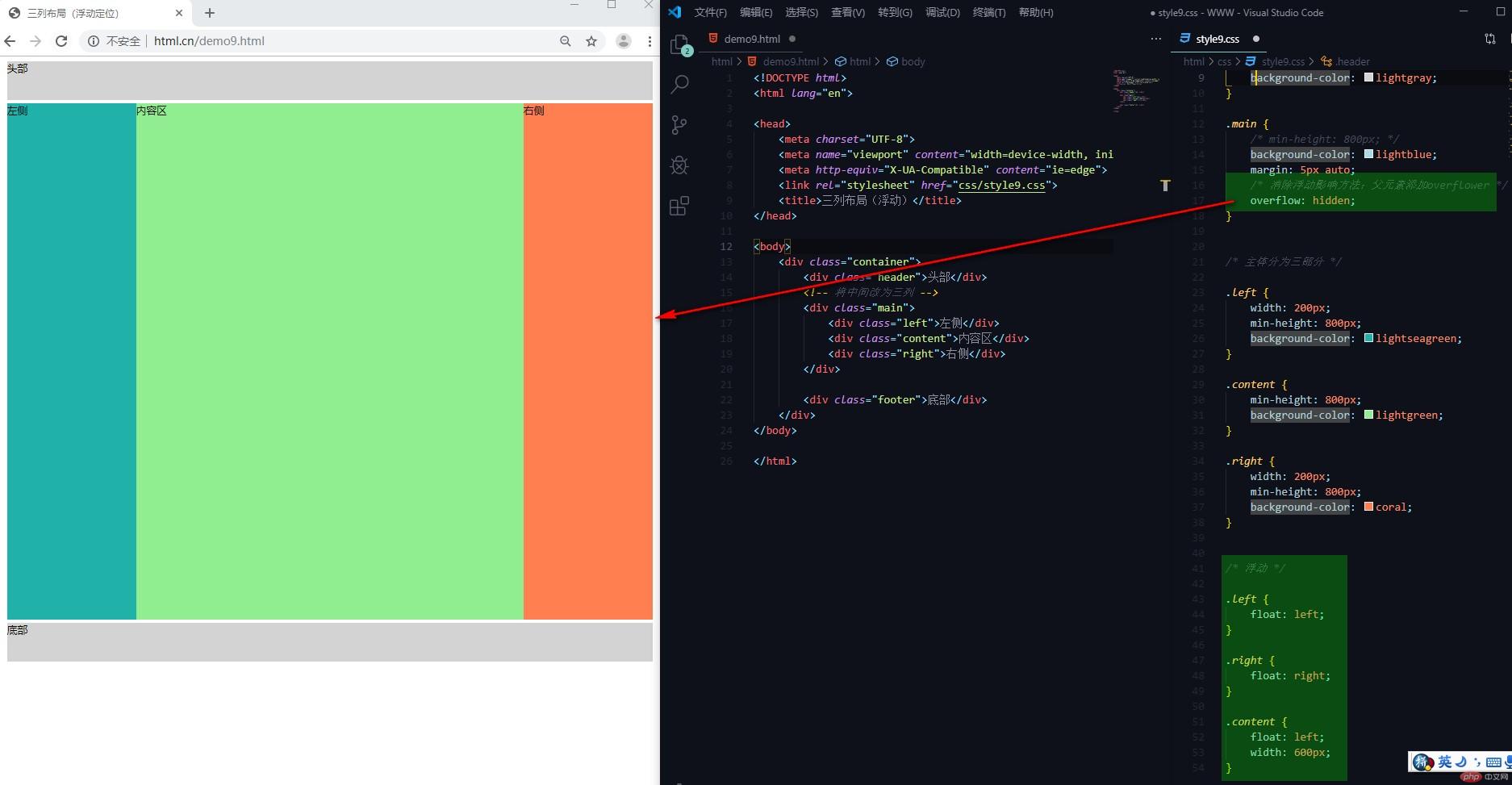
三列布局用浮动定位实现:用消除浮动影响方法,给父元素添加overflower
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="css/style9.css">
<title>三列布局(浮动定位)</title>
</head>
<body>
<div>
<div>头部</div>
<!-- 将中间改为三列 -->
<div>
<div>左侧</div>
<div>内容区</div>
<div>右侧</div>
</div> <div>底部</div>
</div>
</body>
</html>
.main {
/* min-height: 800px; */
background-color: lightblue;
margin: 5px auto;
/* 消除浮动影响方法:给父元素main添加overflower */
overflow: hidden;
}