问题目录
1、实例演示相邻选择器与兄弟选择器,并分析异同
2、实例演示:nth-child() 和 :nth-of-type()选择器,并分析异同
3、实例演示:padding 对盒子大小的影响与解决方案, 使用宽度分离或box-sizing
4、实例演示: margin中的同级塌陷, 嵌套传递与自动挤压, 并提出解决方案或应用场景
1. 相邻选择器:选择该元素相邻一个元素。用+*
<ul>
<li class="bg-green">1</li>
<li id="bg-blue">2</li>
<li class="bg-green">3</li>
<li class="bg-green">4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
</ul>
#bg-blue+* {
background-color: yellow;
}

兄弟选择器:又称相邻兄弟选择器。选择该元素后面所有的元素。用~*
#bg-blue~* {
background-color: yellow;
}

2.伪类:子元素选择器 ul空格 (根据位置来进行选择。相邻和兄弟选择器必须失效后才能用)。如:nth-child()
ul :nth-child(6) {
/* 选中某一个元素 ,括号中为索引,从1开始*/
background-color: coral;
}

伪类: 类型选择器 ul li。推荐使用。如:nth-of-type ()
ul li:nth-of-type(5) {
background-color: darkgreen;
color: white;
}

二者功能一样,但关注点不同, 如果关注点是位置: 用nth-child。既关注位置, 又关注类型, 用 nth-of-type
3.内边距padding会撑开盒子,box-sizing默认为内容content宽度。当盒子有border或者padding时,盒子box的宽度就不是我们所设置的那样,而是盒子的实际宽度= width + border + padding;盒子的内容content宽度=width;盒子内容的实际宽度 content = width - padding - border;
改变的方法:
(1)宽度分离:给box设置一个父级div。当在给box在设置border,padding时就会在div内部改变,而不会改变box的宽度,这个时候box的宽度等于父级元素div的宽度。
/*宽度分离*/
.wrap { /*父级div宽度*/
width: 300px;
}.box2 {
padding: 50px;
background-color: lightblue;
border: 1px solid black;
}
<!--宽度分离-->
<div class="wrap">
<div class="box2">
<img src="static/images/girl.jpg" alt="小姐姐" width="200">
</div>
</div>

实际的宽度=300px;
实际的内容content宽度=300-50-50-1-1px;
(2)用box-sizing :将盒子Box的宽度从content-box内容宽度定义为border-box宽度。
<!--box-sizing-->
<div class="box3">
<img src="static/images/girl.jpg" alt="小姐姐" width="200">
</div>
/*box-sizing*/
.box3 {
width: 300px;
box-sizing: border-box;
padding: 50px;
background-color: pink;
border: 1px solid black;
}

实际的宽度=300px;
实际的内容content宽度=300-50-50-1-1px;
4.margin中的同级塌陷、嵌套传递、自动挤压
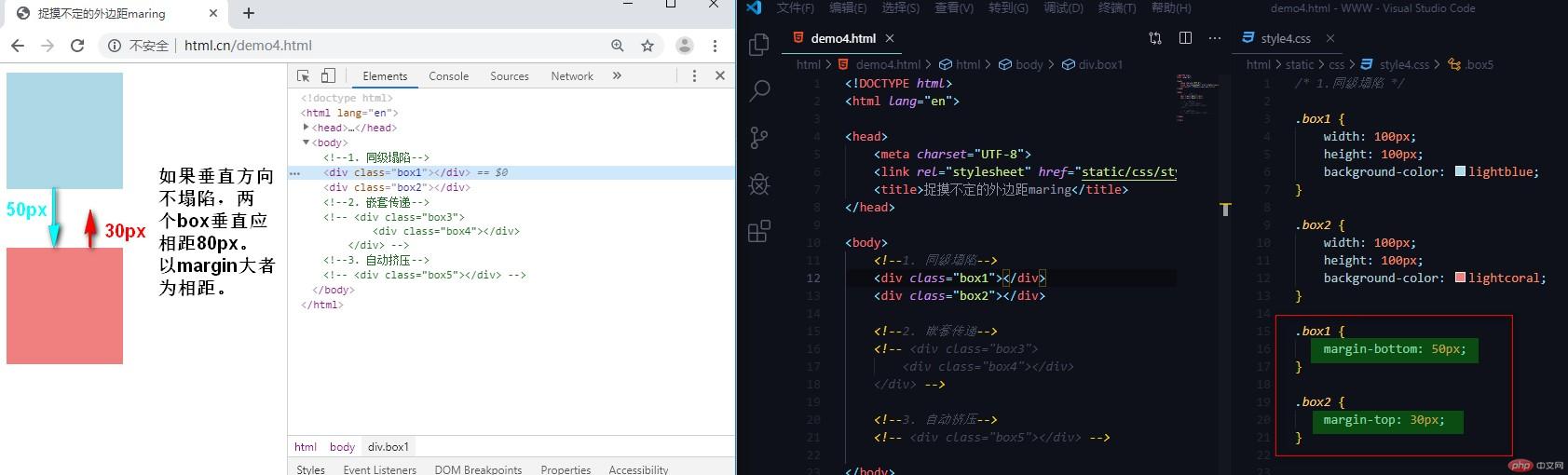
(1)同级塌陷:垂直方向上的高度塌陷,以margin大者为相距。应用情景---容器与容器之间的布局定位。
<!--1. 同级塌陷-->
<div class="box1"></div>
<div class="box2"></div>
/* 1.同级塌陷 */
.box1 {
width: 100px;
height: 100px;
background-color: lightblue;
}
.box2 {
width: 100px;
height: 100px;
background-color: lightcoral;
}
.box1 {
margin-bottom: 50px;
}
.box2 {
margin-top: 30px;
}

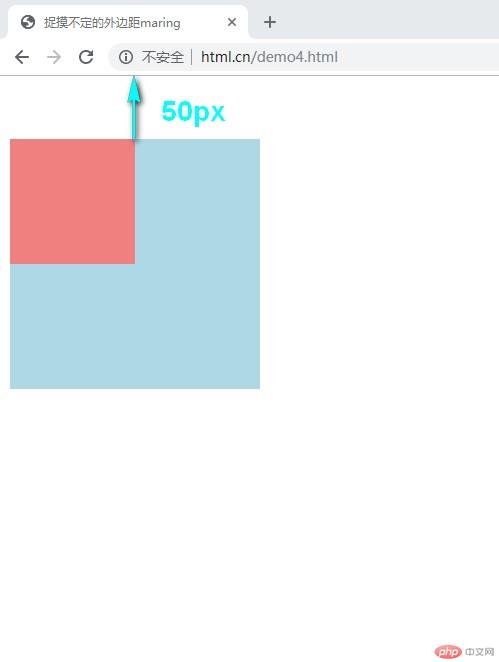
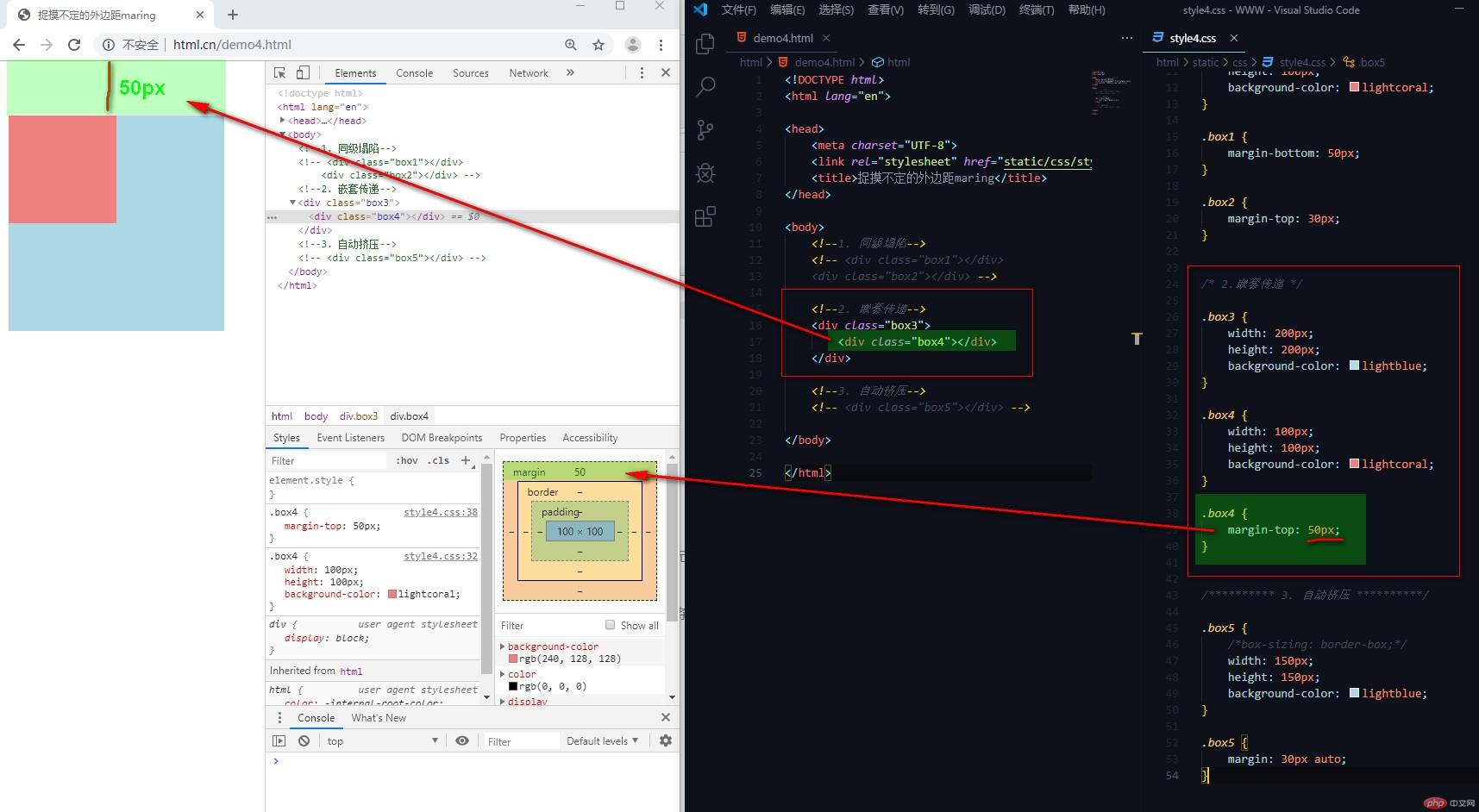
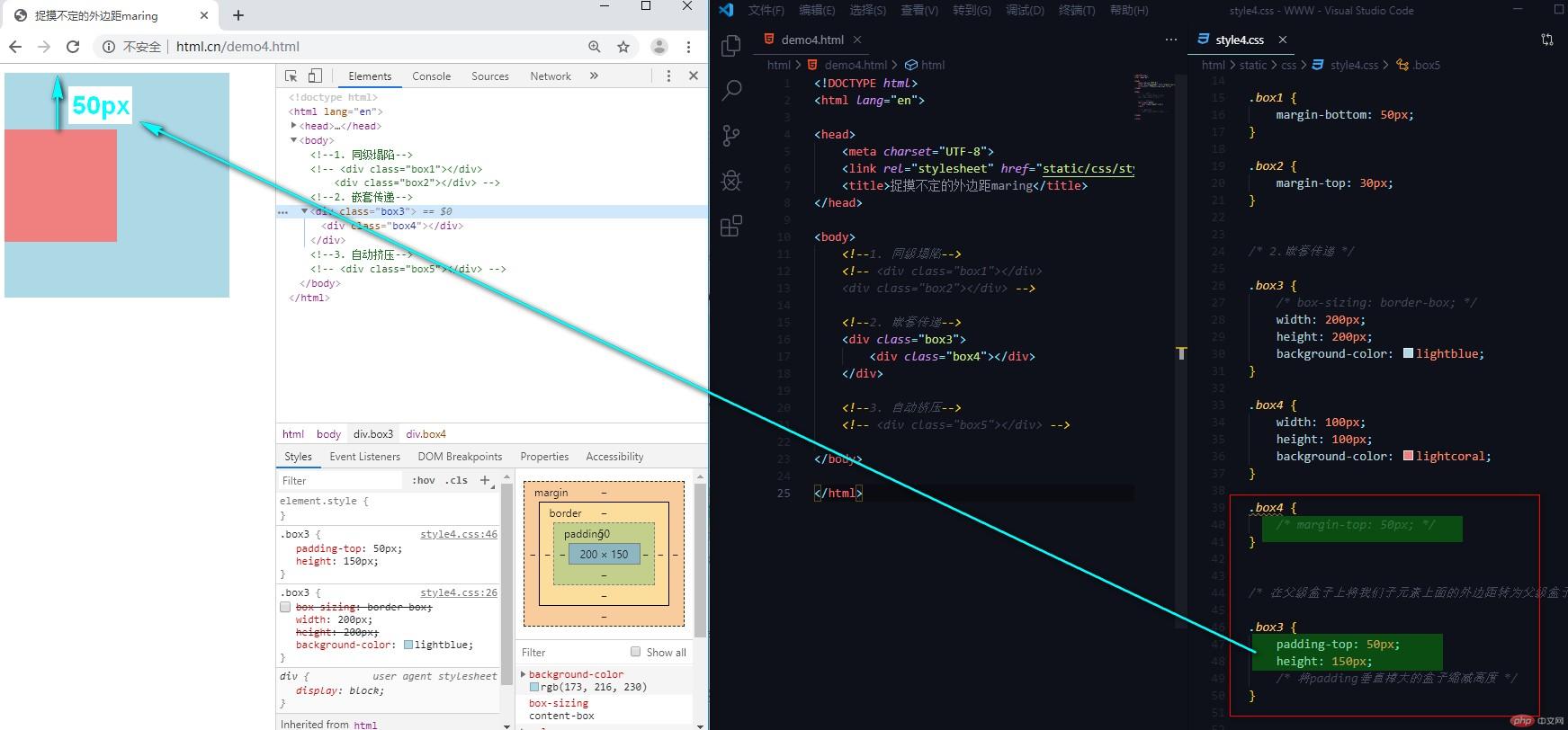
(2)嵌套传递:两个块级元素成嵌套级关系,子元素的外边距margin会自动传递到父元素。应用情景---相互嵌套的容器之间的布局定位。
<!--2. 嵌套传递-->
<div class="box3">
<div class="box4"></div>
</div>
/* 2.嵌套传递 */
.box3 {
/* box-sizing: border-box; */
width: 200px;
height: 200px;
background-color: lightblue;
}.box4 {
width: 100px;
height: 100px;
background-color: lightcoral;
}.box4 {
margin-top: 50px;
}


解决办法:在父级盒子上将我们子元素上面的外边距转为父级盒子上的内边距

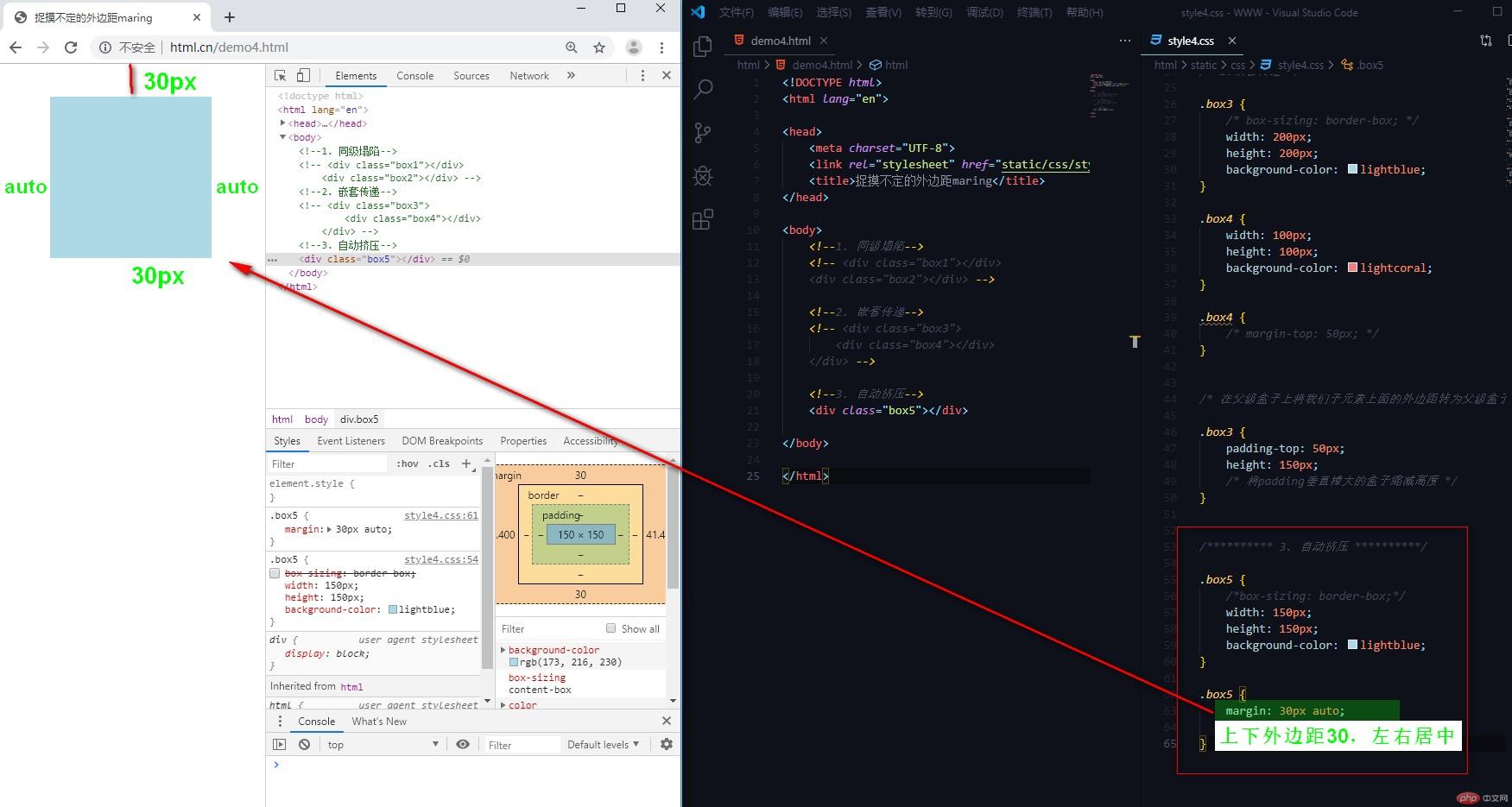
(3)自动挤压:某个元素设置它所有的外边距时候,它会产生一个自动挤压,将指定位置的空间留给对方,尽可能的扩大。应用情景---单个容器的布局定位。
<!--3. 自动挤压-->
<div class="box5"></div>
/********** 3. 自动挤压 **********/
.box5 {
/*box-sizing: border-box;*/
width: 150px;
height: 150px;
background-color: lightblue;
}.box5 {
margin: 30px auto;
/* 上下外边距30,左右居中 */
}