假设当前自己是用户来注册表单或登录,如果你填写完信息后页面发生跳转,给用户一种感觉是离开来页面。所以采取页面不跳转的方式,给用户的感官上页面是没有发生跳转的;
1.1).给form添加onsubmit="return false;"禁用表单发生跳转,
2).如果按钮没有添加type属性的话,默认button的type是submit,应当手动修改type为button,当作普通按钮来使用
2.因表单以post方式来提交,所以Ajax需要以表单方式来提交,欺骗服务器误以为是表单
request.setRequestHeader('Content-Type','application/x-www-form-urlencoded')
3.把验证数据和Ajax异步请求分离出来,方便后续出了问题好查找问题,提高代码的可有性

实例
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Ajax验证</title>
</head>
<body>
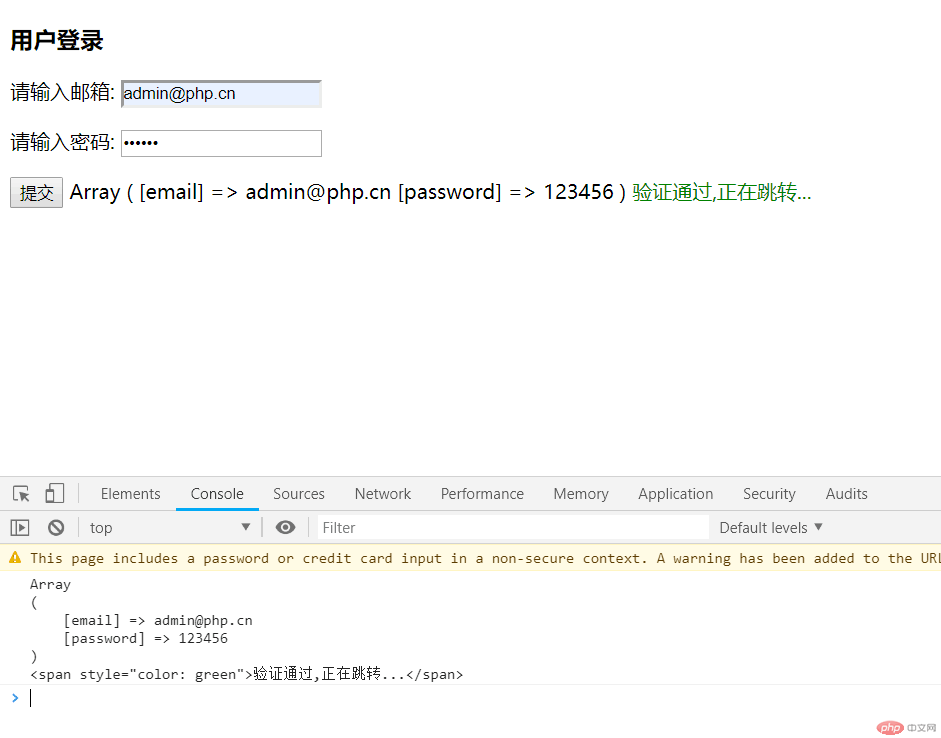
<h3>用户登录</h3>
<form method="post" name="login">
<p>
<label for="email">请输入邮箱:</label>
<input type="email" id="email" name="email" placeholder="请输入邮箱" autofocus>
<span style="color:red;" id="email-tips">*</span>
</p>
<p>
<label for="password">请输入密码:</label>
<input type="password" id="password" name="password" placeholder="请输入密码">
<span id="pwd-tips" style="color:red;">*</span>
</p>
<p>
<button id="submit" type="button">提交</button>
<span id="result"></span>
</p>
</form>
<script>
//获取基本信息
var login = document.forms.namedItem('login');
var submit = document.getElementById('submit');
var result = document.getElementById('result');
var error_email = document.getElementById('email-tips');
var error_pwd = document.getElementById('pwd-tips');
//按钮作为主函数,设置单击监听事件
submit.addEventListener('click',checkUser,false);
//主函数
function checkUser(){
//1.非空验证
var user = isEmpty(login,error_email,error_pwd);
//2.Ajax验证
return user ? verfiy(user,result) : false;
}
//非空验证
function isEmpty(form,error1,error2) {
//清空字符串左右空格
var email = form.email.value.trim();
var password = form.password.value.trim();
if(email.length === 0){
error1.innerHTML = '邮箱不能为空';
login.email.focus();
return false;
} else if(password.length === 0){
error2.innerHTML = '密码不能为空';
login.password.focus();
return false;
}
//以对象字面量方式返回
return {
email:email,
password:password
};
}
//Ajax验证
function verfiy(user,result) {
//1.创建对象
var request = new XMLHttpRequest();
//2.异步事件函数
request.onreadystatechange = function () {
//判断是否准备就绪
if(request.readyState === 4){
console.log(request.responseText);
result.innerHTML = request.responseText;
}
return false;
};
//3.请求设置
request.open('post','admin/check.php',true);
//4.post:需要设置请求头信息,以表单方式发送
request.setRequestHeader('Content-Type','application/x-www-form-urlencoded');
//5.发送请求数据
var data = 'email=' + user.email + '&password=' + user.password;
request.send(data);
}
//清空输入的占位符信息
login.email.addEventListener('input',function () {
result.innerHTML = '';
error_email.innerHTML = '';
},false);
login.password.addEventListener('input',function () {
result.innerHTML = '';
error_pwd.innerHTML = '';
},false);
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
php源码
实例
<?php
header("Content-Type:text/html;charset=utf-8");
print_r($_POST);
$email = $_POST['email'];
$password = $_POST['password'];
$emailList = ['admin@php.cn', 'admin@html.cn', 'admin@py.cn'];
$pwd = md5('123456');
if (!in_array($email, $emailList)) {
echo '<span style="color: red">邮箱不正确</span>';
} else if (md5($password) !== $pwd) {
echo '<span style="color: red">密码不正确</span>';
} else {
echo '<span style="color: green">验证通过,正在跳转...</span>';
}运行实例 »
点击 "运行实例" 按钮查看在线实例

