1.创建基本表单,需要有三个元素,form,input,button
2.form是html中的块级元素,它所拥有的必要两个属性:
(1)method 数据提交类型
值:post,get,默认是get方式提交
(2)action 将数据提交给哪个页面处理数据
其action=""和action="#"都是等同于提交到当前页面处理
3.label常用局部属性for,for的值与当前input中的id值一致,能使得当前输入控件取得关联
4.input是一个输入控件,用于输入数据,必要的局部属性type,定义当前输入控件的类型
text 文本域
radio 单选
checkbox 多选
password 密码
submit 提交
name属性,当用户点击提交,发送数据到服务器,服务器接收便于处理数据。
value 默认值
select是一个下拉列表

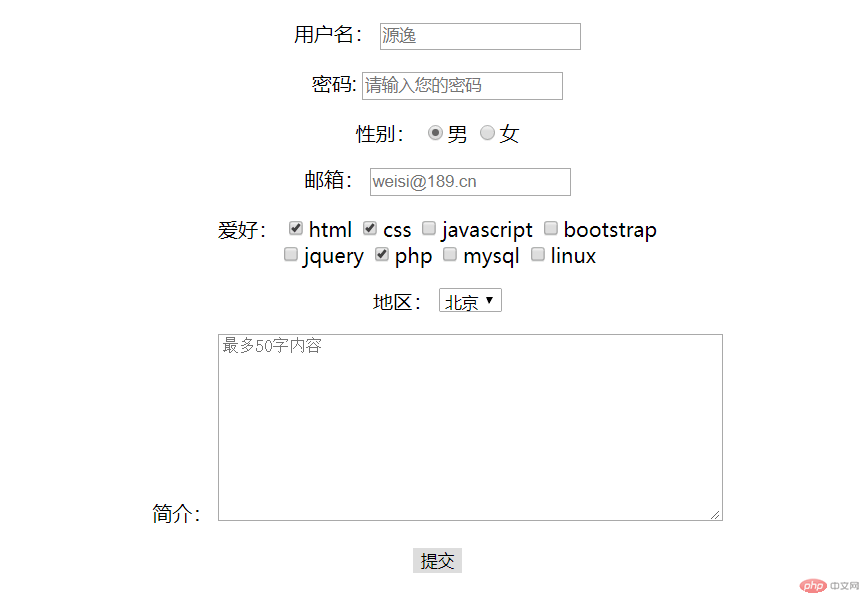
实例
<!DOCTYPE html>
<html>
<head>
<title>html标签用户注册表单(使用from结合input控件)示例-2019/04/23</title>
<meta charset="UTF-8">
<style type="text/css">
.user-form{
text-align:center;
height:800px;
border:1px solid #ccc;
}
button{border:none;}
</style>
</head>
<body>
<div class="user-form">
<form action="get" method="#">
<p>
<label for="username">用户名:</label>
<input type="text" name="username" id="username" maxlength="10" required autofocus placeholder="源逸">
</p>
<p>
<label for="password">密码:</label>
<input type="password" name="password" id="password" required placeholder="请输入您的密码" maxlength="12">
</p>
<p>
<label for="mail">性别:</label>
<input type="radio" vlaue="mail" name="age" id="mail" checked>男
<input type="radio" vlaue="female" name="age">女
</p>
<p>
<label for="email">邮箱:</label>
<input type="email" name="email" id="email" placeholder="weisi@189.cn">
</p>
<p>
<label for="">爱好:</label>
<input type="checkbox" name="" value="html" checked>html
<input type="checkbox" value="css" checked>css
<input type="checkbox">javascript
<input type="checkbox">bootstrap<br>
<input type="checkbox">jquery
<input type="checkbox" checked>php
<input type="checkbox">mysql
<input type="checkbox">linux
</p>
<p>
<label for="diq">地区:</label>
<select name="diq" id="diq" size="1">
<option value="1">北京</option>
<option vlaue="2">上海</option>
<option vlaue="3">天津</option>
<option value="4">广州</option>
<option value="5">东莞</option>
<option value="6">深州</option>
</select>
</p>
<p>
<label for="comment">简介:</label>
<textarea name="comment" id="comment" cols="60" rows="10" placeholder="最多50字内容" maxlength="50"></textarea>
</p>
<p>
<button>提交</button>
</p>
</form>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

