
实例
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css基础知识-(id/class/标签选择器,margin,padding)使用示例-2019/04/24作业,完成时间2019/05/01 21:00</title>
<!-- <link rel="stylesheet" href="static/css/demo1.css">-->
<style type="text/css">
/*标签选择器*/
h1 {
color: red;
}
/*id选择器*/
#h1 {
background-color:lightblue;
}
/*标签选择器*/
li{
background-color:lightpink;
}
/*类选择器*/
.item {
background-color:blue;
}
#item {
background-color:red;
}
.box1,.box2{
width:200px;
height:200px;
}
/*margin是外边距,padding是内边距*/
.box1 {
border:10px solid #ccc;
background-color:lightblue;
/*margin:90px 20px 20px 90px;*/
margin:90px 20px;
/*padding:10px 20px 10px 20px;*/
padding:10px 20px;
}
.box2 {
border:10px solid #000000;
background-color:lightpink;
}
</style>
</head>
<body>
<!--目前所学css选择器优先级是: id > class > 标签 -->
<!--
1.id选择器使用语法:#id选择器{属性:值;}
2.class选择器使用语法:.class选择器{属性:值;}
3.标签选择器使用语法:标签选择器{属性:值;}
目前所学选择器优先级:
id > class > 标签
css引入优先级:内联样式 > 内部样式 > 外部样式
-->
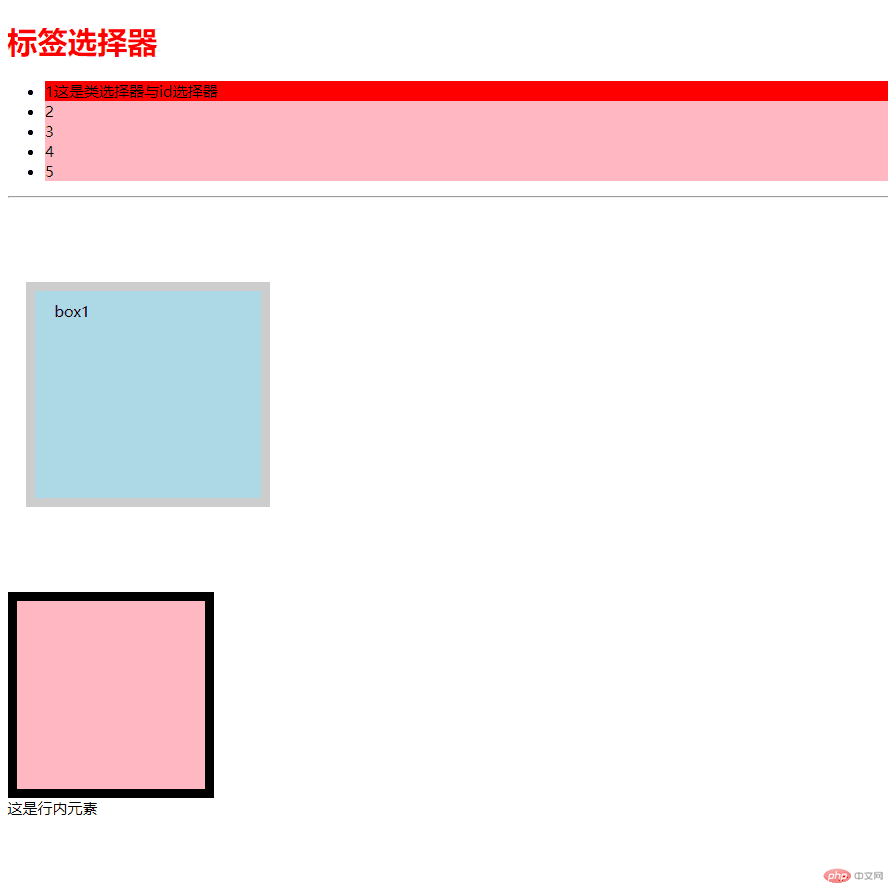
<h1>标签选择器</h1>
<ul>
<li class="item" id="item">1这是类选择器与id选择器</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
<hr>
<div class="box1">box1</div>
<div class="box2"></div>
<span>这是行内元素</span>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

