<!DOCTYPE html>
<html>
<head>
<title>html基础知识总结(搭建本地环境与理论)-2019/04/24</title>
<meta charset="UTF-8">
</head>
<body>
<div>
<p>
4.hosts文件作用:
在浏览器中输入地址时,系统首先在本地hosts文件中寻找对应的地址,找到则打开相应的地址;找不到则把地址提交给DNS域名服务器解析寻找相应的地址打开网页。hosts配置文件映射是静态的,如果计算机网络更改则需要及时更新ip地址,否则无法访问。
如何修改:
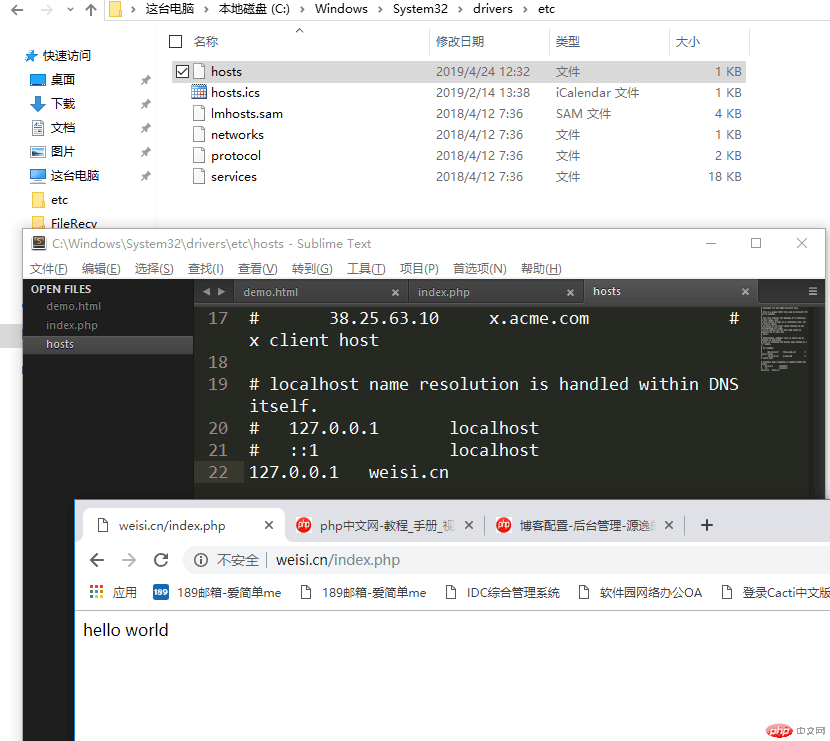
window系统在对应的系统盘下:C:\Windows\System32\drivers\etc\hosts
使用编辑器打开hosts文件,在文件最后添加地址,语法:IP地址 域名 例:127.0.0.1 www.weisi.cn
</p>
<p>
5.http是什么,有什么用
http是一个超文本传输协议,所有web文件都要遵循该协议,http是客户端与web服务器之间的网络层通信协议。<br>
http协议它可以使浏览器更加高效,使网络传输减少,保证计算机正确快速的传输超文本,还确定传输文档中那一部分。
</p>
<p>
6.html是什么,基本结构是什么
html是一个超文本标记语言,html不是编程语言,而是一个标记语言,是制作网页所必备。
 </p>
</p>
</div>
<!-- <!DOCTYP html> -->
<!--是声明整个文档是以html文档类型来编写,遵循html规范(还可以以xml,xhtml文档来编写) -->
<!-- html -->
<!-- 文档中主体部分 -->
<!-- head 头部 -->
<!--可在此标签内引入外部文件,head标签是网页必要的头部,声明网页头部包含哪些内容和引入外部文件-->
<!-- title -->
<!-- 它是一个标题标签,可便于用户知道该网页是有什么作用 -->
<!-- meat -->
<!--可编写字符集编码 UTF-8它是一个“***码”,中文一般都是“GBK”字符集,在文档中是必要的一个字符集,如没有字符集则网页出现乱码-->
<!-- body -->
<!-- 一个网页能看到的内容都是从body标签开始 body是html的主体 -->
<hr>
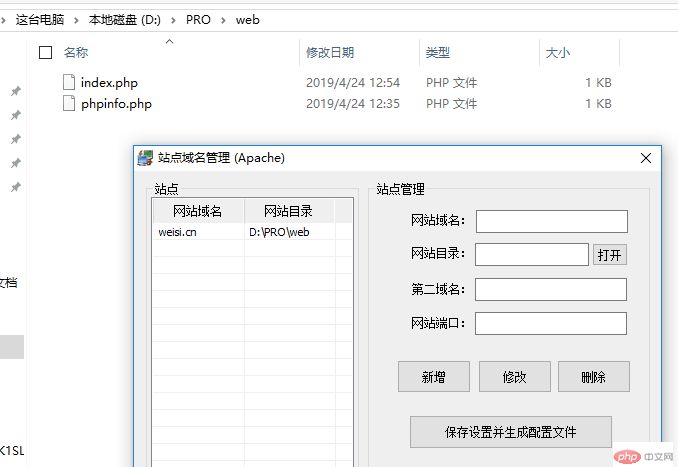
<p>附件1为创建本地域名,在集成环境上创建域名和映射到哪个主机目录,到本地系统盘上找到hosts文件添加域名,保存重启服务器,在客户端输入地址+文件名即可访问</p><br>
<p>附件2为创建本地主机目录,创建主机目录格式必须为英文格式,否则无效</p>
</body>
</html>