1.iframe是个内嵌框架,嵌入在当前页面显示内容,给a标签添加target属性,iframe的name属性与a标签关联起来使用,当点击个超链接是在当前页面中iframe打开新页面
2.可以给内嵌框架设置宽高限定框架显示范围
实例
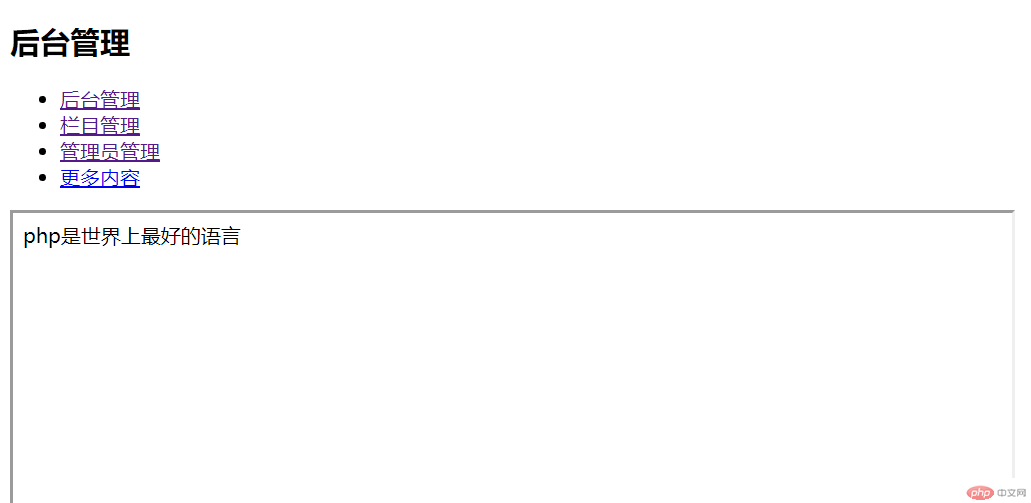
<!DOCTYPE html> <html> <head> <title>使用内嵌框架制作简易后台-2019/04/23</title> <meta charset="utf-8"> </head> <body> <h2>后台管理</h2> <ul> <li><a href="form.html" target="main">后台管理</a></li> <li><a href="index.php" target="main">栏目管理</a></li> <li><a href="one.html" target="main">管理员管理</a></li> <li><a href="table.html" target="main">更多内容</a></li> </ul> <iframe width="800" height="500" frameborder="1" name="main"></iframe> </body> </html>
 运行实例 »
运行实例 »点击 "运行实例" 按钮查看在线实例

