1.伪类子元素选择器
:first-child 选择第一个子元素
:last-child 选择最后一个元素
:nth-child(排序) 从正数子元素开始选择
:nth-last-child(排序) 从倒数开始的子元素选择
2.伪类-类型选择器
:first-of-type 第一个子元素
:last-of-type 最后一个子元素
:nth-of-type(排序) 从正数开始选择
:only-of-type 匹配属于同类型中唯一同级元素
3.伪类子元素选择器与伪类类型选择器区别
伪类子元素选择器关注点在于“child”关键字,关注的是子元素位置
伪类类型选择器关注点在于类型和元素的位置
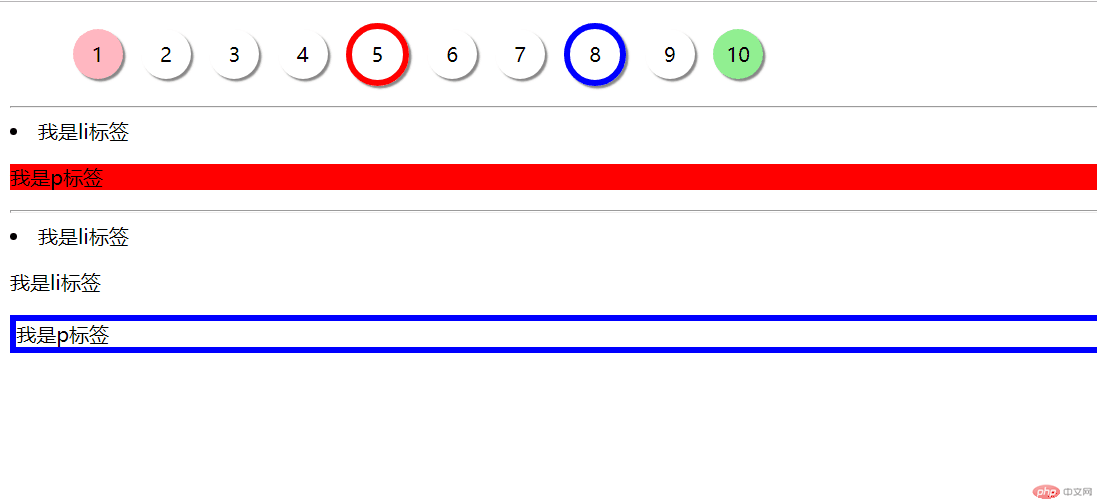
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- <link rel="stylesheet" href="static/css/style.css"> -->
<title>css的伪类选择器(运用伪类子元素选择器和伪类类型选择器示例)2019/04/25</title>
<style type="text/css">
ul li{
list-style:none;
display:inline-block;
width:40px;
height:40px;
margin-left:10px;
text-align:center;
line-height:40px;
border-radius: 50%;
box-shadow: 2px 2px 1px #888;
}
/* 第一个元素 */
ul :first-child{
background-color:lightpink;
}
/* 倒数第一个元素 */
ul :last-child{
background-color:lightgreen;
}
/* 正数开始 */
ul :nth-child(5){
border:5px solid red;
}
/* 倒数开始 */
ul :nth-last-child(3){
border:5px solid blue;
}
/* 选择当前div中只有一个p标签的内容 */
p:only-of-type{
background-color:red;
}
/* 选择第二个div的p标签 */
p:nth-of-type(2){
border:5px solid blue;
}
</style>
</head>
<body>
<ul>
<li class="bg-blue">1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
</ul>
<hr>
<div>
<li>我是li标签</li>
<p>我是p标签</p>
</div>
<hr>
<div>
<li>我是li标签</li>
<p>我是li标签</p>
<p>我是p标签</p>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例