使用iframe实现网站后台架构和功能(网站后台首页代码):
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>后台布局:iframe</title>
<style>
.container {
width: 1000px;
margin:0 auto;
overflow: hidden;
}
.top {
height: 60px;
width:100%;
float:left;
border-bottom:1px solid #666;
background-color: lightgrey;
}
.left {
float: left;
min-height: 500px;
min-width: 160px;
margin-left: 30px;
}
.left li {
margin-top: 40px;
list-style: none;
}
.left a{
text-decoration: none;
}
.right {
float:left;
min-height: 500px;
min-width: 750px;
margin-left: 30px;
}
.right iframe {
min-width: inherit;
min-height: inherit;
border-left:1px solid #666;
}
</style>
</head>
<body>
<div class="container">
<div class="top">
<p style="float:left;margin-left: 30px">网站后天管理系统 V1.0</p>
<p style="float:right; margin-right: 30px">admin <a href="">退出</a></p>
</div>
<div class="left">
<ul>
<li><a href="user.html" target="content">用户管理</a></li>
<li><a href="goods.html" target="content">商品管理</a></li>
<li><a href="system.html" target="content">系统设置</a></li>
</ul>
</div>
<div class="right">
<iframe src="welcome.html" frameborder="0" name="content"></iframe>
<p style="margin-top: -50px; text-align: center;">沙雕网络科技***©版权所有 <br> (2018-2020)</p>
</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
用户管理页面代码:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户管理</title>
<style>
table, th, td {
border: 1px solid #666;
}
table {
border-collapse: collapse;
width: 80%;
margin: 20px auto;
text-align: center;
line-height: 2em;
}
table caption {
margin: 20px 0 10px;
font-weight: bolder;
}
table tr:first-of-type {
background-color: lightgrey;
}
p {
text-align: center;
}
</style>
</head>
<body>
<table>
<caption>用户管理</caption>
<tr>
<th>id</th>
<th>用户名</th>
<th>邮箱</th>
<th>级别</th>
<th>注册时间</th>
<th>操作</th>
</tr>
<tr>
<td>1</td>
<td>小王</td>
<td>xw@php.cn</td>
<td>普通</td>
<td>2019-03-23</td>
<td><button>编辑</button> <button>删除</button></td>
</tr>
<tr>
<td>2</td>
<td>小张</td>
<td>xz@php.cn</td>
<td>钻石 </td>
<td>2018-04-12 </td>
<td><button>编辑</button> <button>删除</button></td>
</tr>
<tr>
<td>3</td>
<td>老王</td>
<td>lw@php.cn</td>
<td>金牌</td>
<td>2017-12-10 </td>
<td><button>编辑</button> <button>删除</button></td>
</tr>
<tr>
<td>4</td>
<td>小李 </td>
<td>xl@php.cn</td>
<td>银牌</td>
<td>2018-10-09</td>
<td><button>编辑</button> <button>删除</button></td>
</tr>
</table>
<p>
<a href="">1</a>
<a href="">2</a>
<a href="">3</a>
<a href="">...</a>
<a href="">10</a>
</p>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
商品管理页面代码:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>商品管理</title>
<style>
table, th, td {
border: 1px solid #666;
}
table {
border-collapse: collapse;
width: 80%;
margin: 20px auto;
text-align: center;
line-height: 2em;
}
table caption {
margin: 20px 0 10px;
font-weight: bolder;
}
table tr:first-of-type {
background-color: lightgrey;
}
p {
text-align: center;
}
</style>
</head>
<body>
<table>
<caption>商品管理</caption>
<tr>
<th>id</th>
<th>品名</th>
<th>规格</th>
<th>单价</th>
<th>数量</th>
<th>操作</th>
</tr>
<tr>
<td>1</td>
<td>西瓜</td>
<td>斤</td>
<td>2</td>
<td>3900</td>
<td><button>编辑</button> <button>删除</button></td>
</tr>
<tr>
<td>2</td>
<td>苹果</td>
<td>箱</td>
<td>380</td>
<td>5983</td>
<td><button>编辑</button> <button>删除</button></td>
</tr>
<tr>
<td>3</td>
<td>电脑</td>
<td>台</td>
<td>7890</td>
<td>2818</td>
<td><button>编辑</button> <button>删除</button></td>
</tr>
<tr>
<td>4</td>
<td>汽车</td>
<td>台</td>
<td>98457</td>
<td>120</td>
<td><button>编辑</button> <button>删除</button></td>
</tr>
</table>
<p>
<a href="">1</a>
<a href="">2</a>
<a href="">3</a>
<a href="">...</a>
<a href="">10</a>
</p>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
系统设置页面代码:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>系统设置</title>
<style>
table {
width: 50%;
margin: 20px auto;
line-height: 2em;
border-top: 1px solid #666;
}
tr td:first-of-type {
text-align: right;
}
tr td:last-of-type {
text-align: left;
}
table tr:last-of-type td {
text-align: center;
}
</style>
</head>
<body style="margin-top: 30px;">
<h4 style="text-align: center;">系统设置</h4>
<form action="" style="text-align: center">
<table>
<tr>
<td>
<label for="title">网站标题:</label>
</td>
<td>
<input type="text" name="title" id="title" placeholder="不多于40个中文字符" autofocus>
</td>
</tr>
<tr>
<td>
<label for="keywords">网站关键字:</label>
</td>
<td>
<input type="text" name="title" id="keywords" placeholder="多个关键字之间请用逗号分隔">
</td>
</tr>
<tr>
<td>
<label for="description">网站描述:</label>
</td>
<td>
<input type="text" name="title" id="description" placeholder="建议不超过120个中文字符">
</td>
</tr>
<tr>
<td colspan="2">
<button>保存</button>
<button>重填</button>
</td>
</tr>
</table>
</form>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
后台欢迎页面代码:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>后台首页</title>
<style>
h1 {
margin: 0;
padding-top: 30px;
text-align: center;
}
</style>
</head>
<body>
<h1>后台首页</h1>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
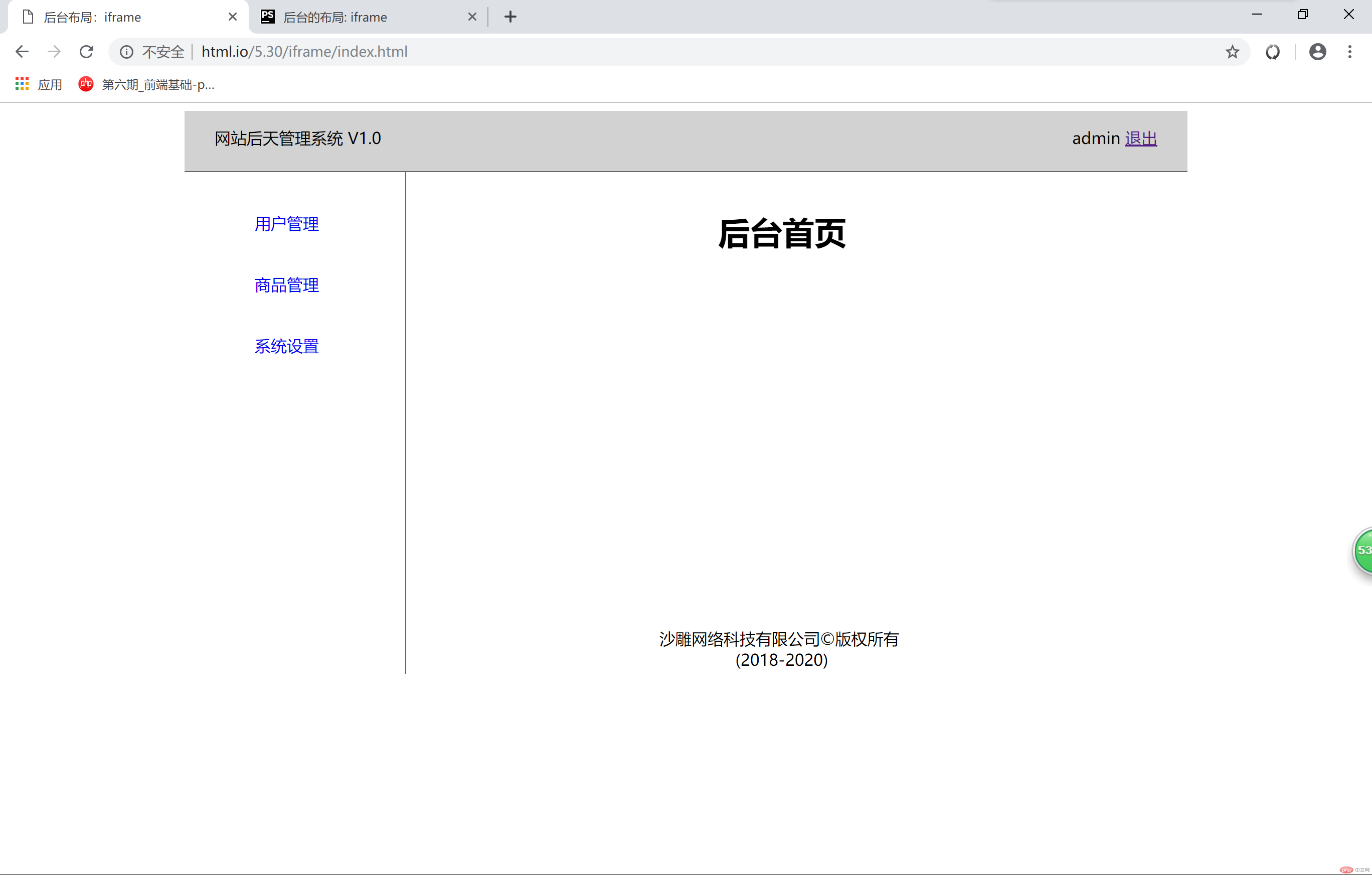
最终iframe后台显示效果(首页显示):

使用ajax实现后台架构和功能(主页代码,其他页面代码和iframe的共用):
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>后台布局:ajax</title>
<style>
.container {
width: 1000px;
margin: 0 auto;
overflow: hidden;
}
.top {
height: 60px;
width: 100%;
float: left;
border-bottom: 1px solid #666;
background-color: lightgrey;
}
.left {
float: left;
min-height: 500px;
min-width: 160px;
margin-left: 30px;
}
.left li {
margin-top: 40px;
list-style: none;
}
.left a {
text-decoration: none;
}
.right {
float: left;
min-height: 500px;
min-width: 750px;
margin-left: 30px;
}
.right .content {
min-width: inherit;
min-height: inherit;
border-left: 1px solid #666;
}
</style>
</head>
<body onload="show(this)">
<div class="container">
<div class="top">
<p style="float:left;margin-left: 30px">网站后天管理系统 V1.0</p>
<p style="float:right; margin-right: 30px">admin <a href="">退出</a></p>
</div>
<div class="left">
<ul>
<li><a href="user.html" onclick="show(this);return false">用户管理</a></li>
<li><a href="goods.html" onclick="show(this);return false">商品管理</a></li>
<li><a href="system.html" onclick="show(this);return false">系统设置</a></li>
</ul>
</div>
<div class="right">
<!-- <iframe src="welcome.html" frameborder="0" name="content"></iframe>-->
<div class="content"></div>
<p style="margin-top: -50px; text-align: center;">沙雕网络科技***©版权所有 <br> (2018-2020)</p>
</div>
</div>
<script>
function show(ele) {
//如果当前标签无法获取到herf,则取默认值:welcome.html
var url = ele.href || 'welcome.html';
//1.创建Ajax请求对象
var request = new XMLHttpRequest();
//2.监听成功回调
request.onreadystatechange = function () {
if (request.readyState === 4) {
//用返回的内容,更新页面DOM元素内容
var content = document.getElementsByClassName('content').item(0);
content.innerHTML = request.responseText;
}
};
//3.配置请求参数
request.open('GET',url,true);
//4.发送请求
request.send(null);
}
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
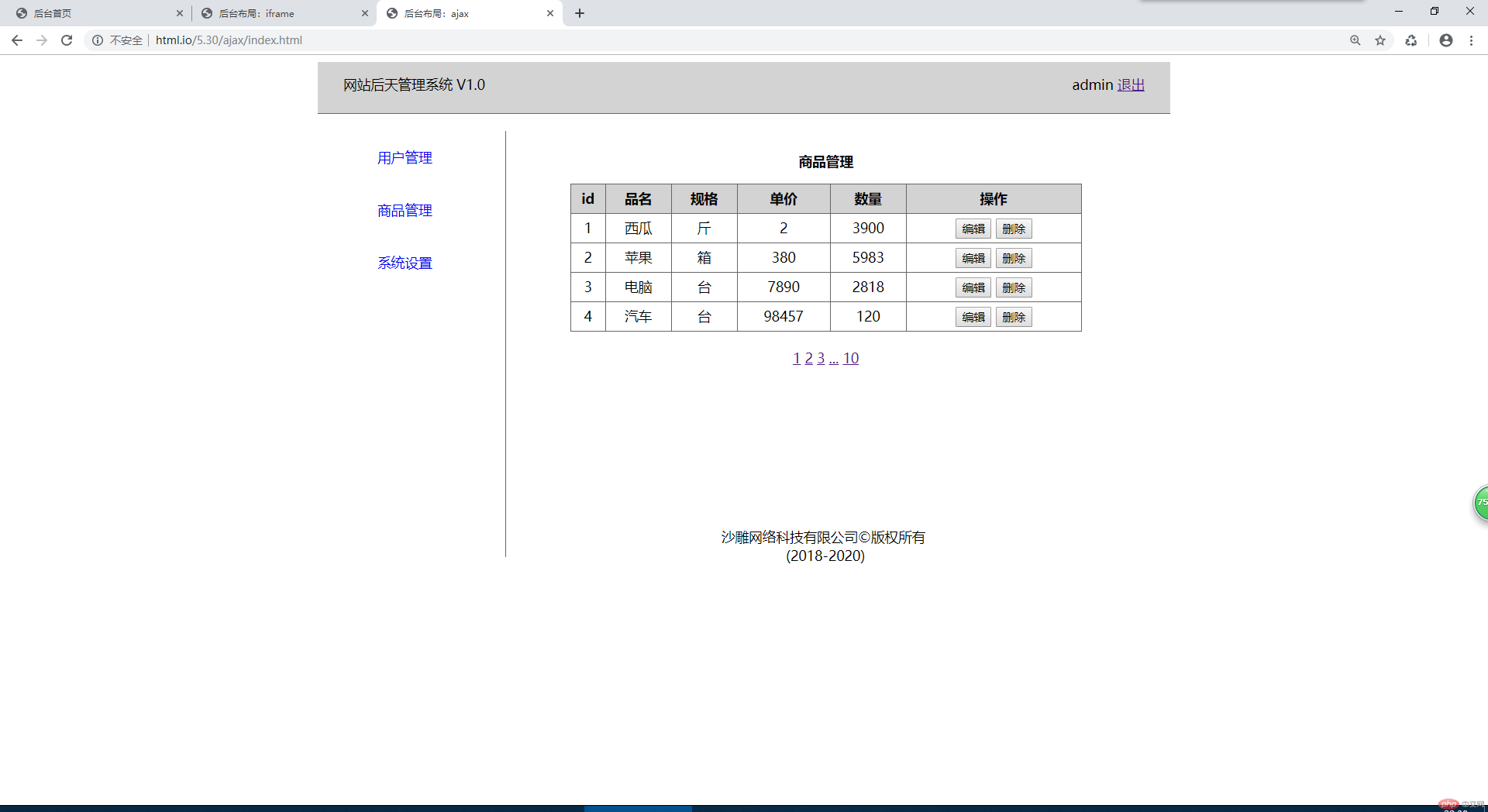
实际显示效果(商品管理页面):

使用bootstrap美化的后台页面代码:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="static/css/bootstrap.css">
<link rel="stylesheet" href="static/css/style.css">
<title>后台首页</title>
</head>
<body onload="show(this)">
<!--后台管理通常是PC界面,我们统一以中等屏幕为准: col-md-->
<div class="container-fluid">
<!-- 第一行是顶部导航菜单-->
<div class="row">
<div class="col-md-12">
<!-- 设置导航背景-->
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<a class="navbar-brand" href="#">后台管理系统</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav navbar-right">
<li><a href="#">admin</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">常用操作 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">个人中心</a></li>
<li><a href="#">安全设置</a></li>
<li role="separator" class="divider"></li>
<li><a href="#" onclick="logout()">退出登录</a></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
</div>
</div>
</div>
<!-- 第二部分, 分为左右二列,左侧为导航, 右侧为内容-->
<div class="container-fluid">
<div class="row">
<div class="col-md-3">
<!-- 左边导航用列表组来制作-->
<div class="list-group" style="margin-top: 55px">
<a href="welcome.html" class="list-group-item" onclick="show(this);return false;" style="background-color: #E0FFFF">后台首页</a>
<a href="user.html" class="list-group-item" onclick="show(this);return false">用户管理</a>
<a href="goods.html" class="list-group-item" onclick="show(this);return false">商品管理</a>
<a href="system.html" class="list-group-item" onclick="show(this);return false;">系统设置</a>
</div>
</div>
<div class="col-md-9">
<div class="content" style="min-height: 450px"></div>
<p class="text-center">沙雕网络科技***©版权所有 <br> (2018-2020)</p>
</div>
</div>
</div>
<script>
function show(ele) {
// 如果当前标签无法获取到href,则取默认值: welcomw.html
var url = ele.href || 'welcome.html';
// 1. 创建Ajax请求对象
var request = new XMLHttpRequest();
// 2. 监听成功回调
request.onreadystatechange = function () {
if (request.readyState === 4) {
// 用返回的内容,更新页面DOM元素内容
var content = document.getElementsByClassName('content').item(0);
content.innerHTML = request.responseText;
}
};
// 3. 配置请求参数
request.open('GET', url, true);
// 4. 发送请求
request.send(null);
}
// 退出登录
function logout() {
return confirm('是否真的退出') ? location.href='login.html' : false;
}
</script>
<script src="static/js/jquery-3.4.1.js"></script>
<script src="static/js/bootstrap.js"></script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
用户管理页面代码:
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>用户管理</title> </head> <body> <table class="table table-bordered table-hover text-center"> <caption class="h4 text-center">用户管理</caption> <tr class="bg-info"> <td>id</td> <td>用户名</td> <td>邮箱</td> <td>级别</td> <td>注册时间</td> <td>操作</td> </tr> <tr> <td>1</td> <td>小王</td> <td>xw@php.cn</td> <td>普通</td> <td>2019-03-23</td> <td><button class="btn btn-success btn-xs">编辑</button> <button class="btn btn-danger btn-xs">删除</button></td> </tr> <tr> <td>2</td> <td>小张</td> <td>xz@php.cn</td> <td>钻石 </td> <td>2018-04-12 </td> <td><button class="btn btn-success btn-xs">编辑</button> <button class="btn btn-danger btn-xs">删除</button></td> </tr> <tr> <td>3</td> <td>老王</td> <td>lw@php.cn</td> <td>金牌</td> <td>2017-12-10 </td> <td><button class="btn btn-success btn-xs">编辑</button> <button class="btn btn-danger btn-xs">删除</button></td> </tr> <tr> <td>4</td> <td>小李 </td> <td>xl@php.cn</td> <td>银牌</td> <td>2018-10-09</td> <td><button class="btn btn-success btn-xs">编辑</button> <button class="btn btn-danger btn-xs">删除</button></td> </tr> </table> <nav class="text-center"> <ul class="pager"> <li><a href="#" aria-label="Previous"><span aria-hidden="true">«</span></a></li> <li class="active"><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#" aria-label="Next"><span aria-hidden="true">»</span></a></li> </ul> </nav> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
商品管理页面代码:
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>商品管理</title> </head> <body> <table class="table table-bordered table-hover text-center"> <caption class="h4 text-center">商品管理</caption> <tr class="bg-info"> <td>id</td> <td>品名</td> <td>规格</td> <td>单价</td> <td>数量</td> <td>操作</td> </tr> <tr> <td>1</td> <td>西瓜</td> <td>斤</td> <td>2</td> <td>3900</td> <td><button class="btn btn-success btn-xs">编辑</button> <button class="btn btn-danger btn-xs">删除</button></td> </tr> <tr> <td>2</td> <td>苹果</td> <td>箱</td> <td>380</td> <td>5983</td> <td><button class="btn btn-success btn-xs">编辑</button> <button class="btn btn-danger btn-xs">删除</button></td> </tr> <tr> <td>3</td> <td>电脑</td> <td>台</td> <td>7890</td> <td>2818</td> <td><button class="btn btn-success btn-xs">编辑</button> <button class="btn btn-danger btn-xs">删除</button></td> </tr> <tr> <td>4</td> <td>汽车</td> <td>台</td> <td>98457</td> <td>120</td> <td><button class="btn btn-success btn-xs">编辑</button> <button class="btn btn-danger btn-xs">删除</button></td> </tr> </table> <nav class="text-center"> <ul class="pager"> <li><a href="#" aria-label="Previous"><span aria-hidden="true">«</span></a></li> <li class="active"><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#" aria-label="Next"><span aria-hidden="true">»</span></a></li> </ul> </nav> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
系统管理页面代码:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>系统设置</title>
<style>
table {
width: 50%;
margin: 20px auto;
line-height: 2em;
border-top: 1px solid #666;
}
tr td:first-of-type {
text-align: right;
}
tr td:last-of-type {
text-align: left;
}
table tr:last-of-type td {
text-align: center;
}
</style>
</head>
<body>
<h4 class="text-center" style="margin-top: 50px">系统设置</h4>
<!--采用水平表单来做: label, input:水平排列 -->
<form action="" class="form-horizontal">
<div class="form-group">
<label for="title" class="col-sm-2 control-label">网站标题:</label>
<div class="col-sm-10">
<input type="text" class="form-control" name="title" id="title" placeholder="不多于40个中文字符" autofocus>
</div>
</div>
<div class="form-group">
<label for="keywords" class="col-sm-2 control-label">网站关键字:</label>
<div class="col-sm-10">
<input type="text" class="form-control" name="keywords" id="keywords" placeholder="多个关键字用逗号分隔">
</div>
</div>
<div class="form-group">
<label for="description" class="col-sm-2 control-label">网站描述:</label>
<div class="col-sm-10">
<input type="text" class="col-sm-10 form-control" name="description" id="description" placeholder="建议不超过120个字">
</div>
</div>
</form>
<div class="col-sm-12 text-center">
<div class="btn-group">
<button class="btn btn-info">保存</button>
<button class="btn btn-default">重填</button>
</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
后天系统欢迎页代码:
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>后台首页</title> </head> <body> <h1 class="h1 text-center">后台首页</h1> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
后台系统登录界面代码:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户登录</title>
<link rel="stylesheet" href="static/css/bootstrap.css">
</head>
<body>
<div class="container">
<div class="row">
<h3 class="h3 text-center">用户登录</h3>
</div>
<div class="row">
<div class="col-md-4 col-md-offset-4">
<hr>
<!--采用水平表单来做: label, input:水平排列 -->
<form action="" class="form-horizontal">
<div class="form-group">
<label for="title" class="col-sm-3 control-label text-left">邮箱:</label>
<div class="col-sm-9">
<input type="text" class="form-control" name="title" id="title" autofocus>
</div>
</div>
<div class="form-group">
<label for="password" class="col-sm-3 control-label">密码:</label>
<div class="col-sm-9">
<input type="password" class="form-control" name="password" id="password">
</div>
</div>
</form>
<hr>
<div class="col-sm-9 col-sm-offset-3">
<button class="btn btn-info btn-block" onclick="alert('登录成功');location.href='index.html'">登录</button>
</div>
</div>
</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
外链样式代码:
实例
.col-md-12 {
padding: 0;
}
.navbar-default {
background-color: #9932CC;
border-radius: 0;
color: white;
}
.navbar-default .navbar-brand {
color: white;
}
.navbar-default .navbar-nav > li > a {
color: white;
}
.list-group > a {
line-height: 50px;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
bootstrap样式和jQuery代码太多,所以不上传了。
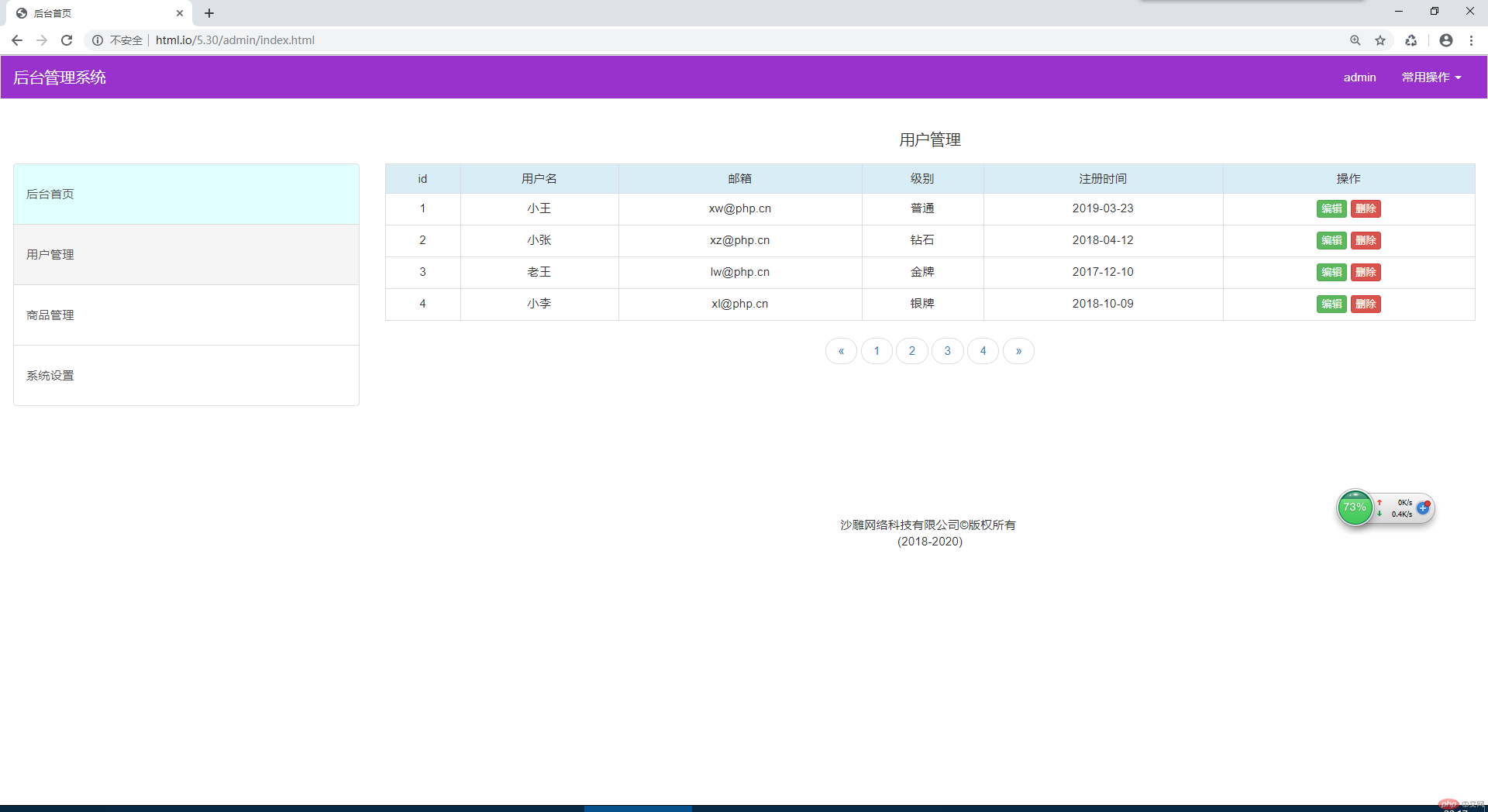
后台系统显示效果(用户管理界面):