用foreach遍历数组,在console中显示;利用splice增加和删除数组中的元素
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>5.7作业</title>
</head>
<body>
<script>
// 用foreach遍历数组
var arr = ['html','css','javascript','php'];//先定义数组
arr.forEach(function (value,key,array) {
console.log('[' + key + '] ==>' + value);
// console.log('[' + key + '] ==>' + array[key])
});
// 用splice()增加元素
// 利用上面arr的元素来进行测试
document.write(arr + '<br>');//现在网页中输出原数组内的元素
arr.splice(-1,0,'thinkphp');//在数组倒数第二的位置上增加一个元素
document.write(arr + '<br>');//输出最新的数组元素
// 用splice()删除元素
arr.splice(0,1);//在数组中删除第一位置上的元素,并且不再其位置上添加新元素
document.write(arr + '<br>');//输出最新的数组元素
arr.splice(2,1,'html');//将数组中第三位置的元素删除并替换为'html'
document.write(arr);//输出最新的数组元素
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
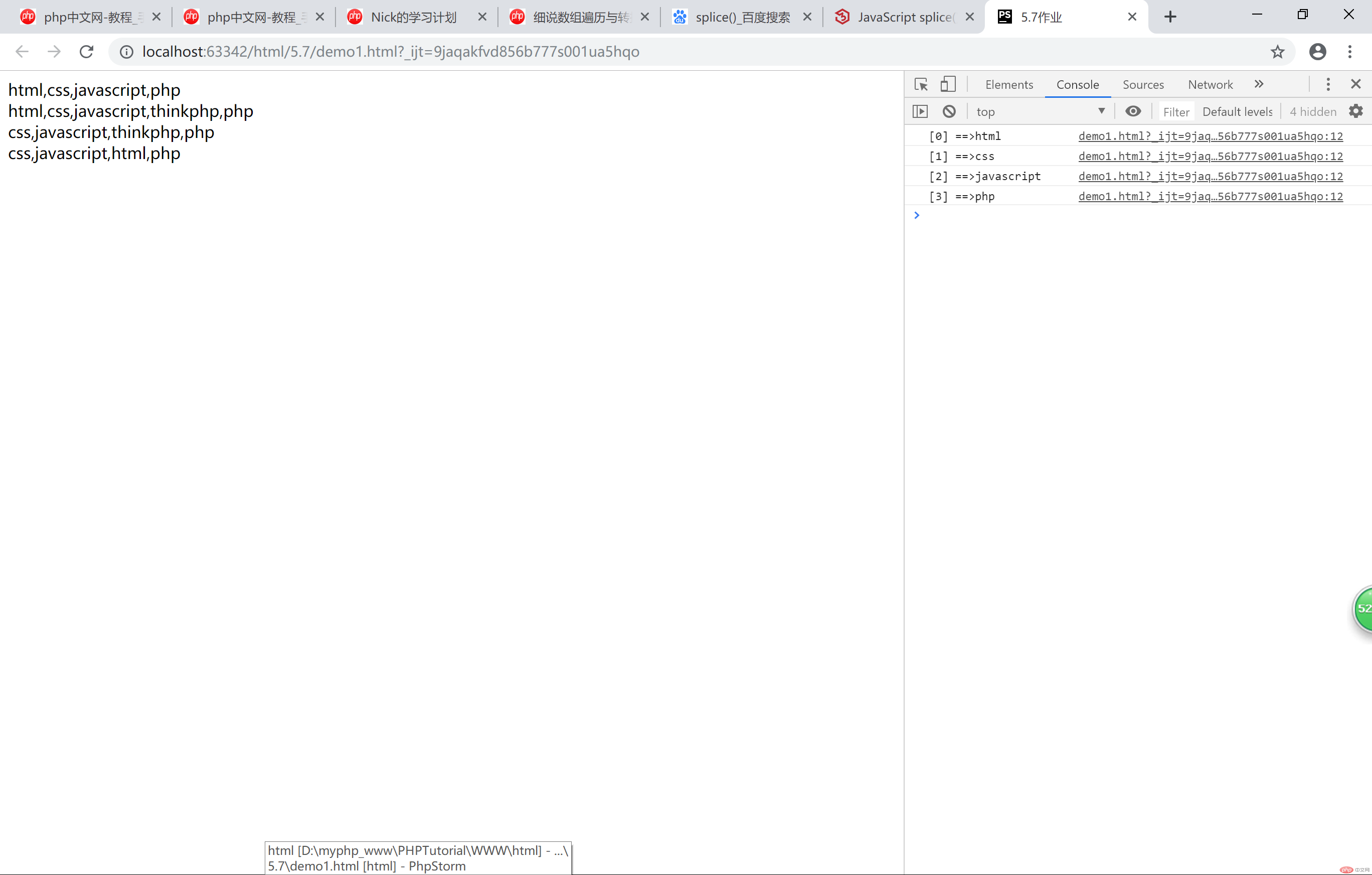
输出显示: