利用清除浮动实现双飞翼布局
代码如下(为了实现在博客上运行实例显示效果,把css样式表写在<style>内
):
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- <link rel="stylesheet" href="css/style1.css">-->
<title>双飞翼布局案例</title>
<!-- 为了实现在博客上运行实例显示效果,把css样式表写在<style>内-->
<style>
/*网页头部内容*/
.header {
background-color: cadetblue;
color: white;
margin: 0;
}
/*头部内容区*/
.header .content {
margin: 0 auto;
width: 1000px;
height: 60px;
background-color: black;
}
/*头部导航区*/
.header .content .nav {
/*清空导航ul元素的默认样式*/
margin-top: 0;
margin-bottom: 0;
padding-left: 0;
}
/*清除无序列表的小点*/
.header .content .nav .item {
list-style: none;
}
/*导航栏的a标签设置样式*/
.header .content .nav .item a {
/*清除下划线*/
text-decoration-line: none;
/*让.nav .item下的a标签浮动*/
float: left;
/*设置宽高还有a标签间的间距*/
line-height: 60px;
min-width: 160px;
min-height: 60px;
padding: 0 20px;
/*设定文字颜色并居中显示*/
text-align: center;
color: lightcyan;
}
/*鼠标停留改变字体的效果*/
.header .content .nav .item a:hover {
color: white;
font-size: 1.1rem;
}
/*设置页面主体内容部分*/
.container {
/*设置宽高值,和导航栏一样居中显示页面内容*/
width: 1000px;
min-height: 680px;
margin: 5px auto;
background-color: lemonchiffon;
overflow: hidden;
}
.wrap {
/* 继承父级区块container宽度 width:1000px; */
width: inherit;
/* 高度也继承主体区块 */
min-height: 680px;
/*参考背景色*/
background-color: dodgerblue;
}
.left {
width: 180px;
min-height: 680px;
background-color: lightsalmon;
}
.right {
width: 180px;
min-height: 680px;
background-color: lightpink;
}
.wrap, .left, .right{
float: left;
}
.left {
/* -100%等价于-1000px,将左区块拉回到中间的起点处*/
margin-left: -100%;
}
.right {
/* -180px就正好将右区块上移到中间区块右侧显示 */
margin-left: -180px;
}
/*主体内容用padding将其挤出*/
.main {
padding:0 180px;
}
/* 底部的基本样式 */
.footer {
background-color: lightgray;
}
.footer .content {
width: 1000px;
height: 60px;
background-color: #444;
margin: 0 auto;
}
.footer .content p {
text-align: center;
line-height: 60px;
}
.footer .content a {
text-decoration: none;
color: lightgrey;
}
/* 鼠标移入时的显示效果*/
.footer .content a:hover {
color: white;
}
</style>
</head>
<body>
<div class="header">
<div class="content">
<ul class="nav">
<li class="item"><a href="">首页</a></li>
<li class="item"><a href="">视频教程</a></li>
<li class="item"><a href="">社区问答</a></li>
<li class="item"><a href="">技术文章</a></li>
<li class="item"><a href="">编程词典</a></li>
</ul>
</div>
</div>
<div class="container">
<div class="wrap">
<div class="main">主体内容</div>
</div>
<div class="left">左侧内容</div>
<div class="right">右侧内容</div>
</div>
<div class="footer">
<div class="content">
<p>
<a href="">© PHP中文网版权所有</a> |
<a href="">0551-88889999</a> |
<a href="">皖ICP2016098801-1</a>
</p>
</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
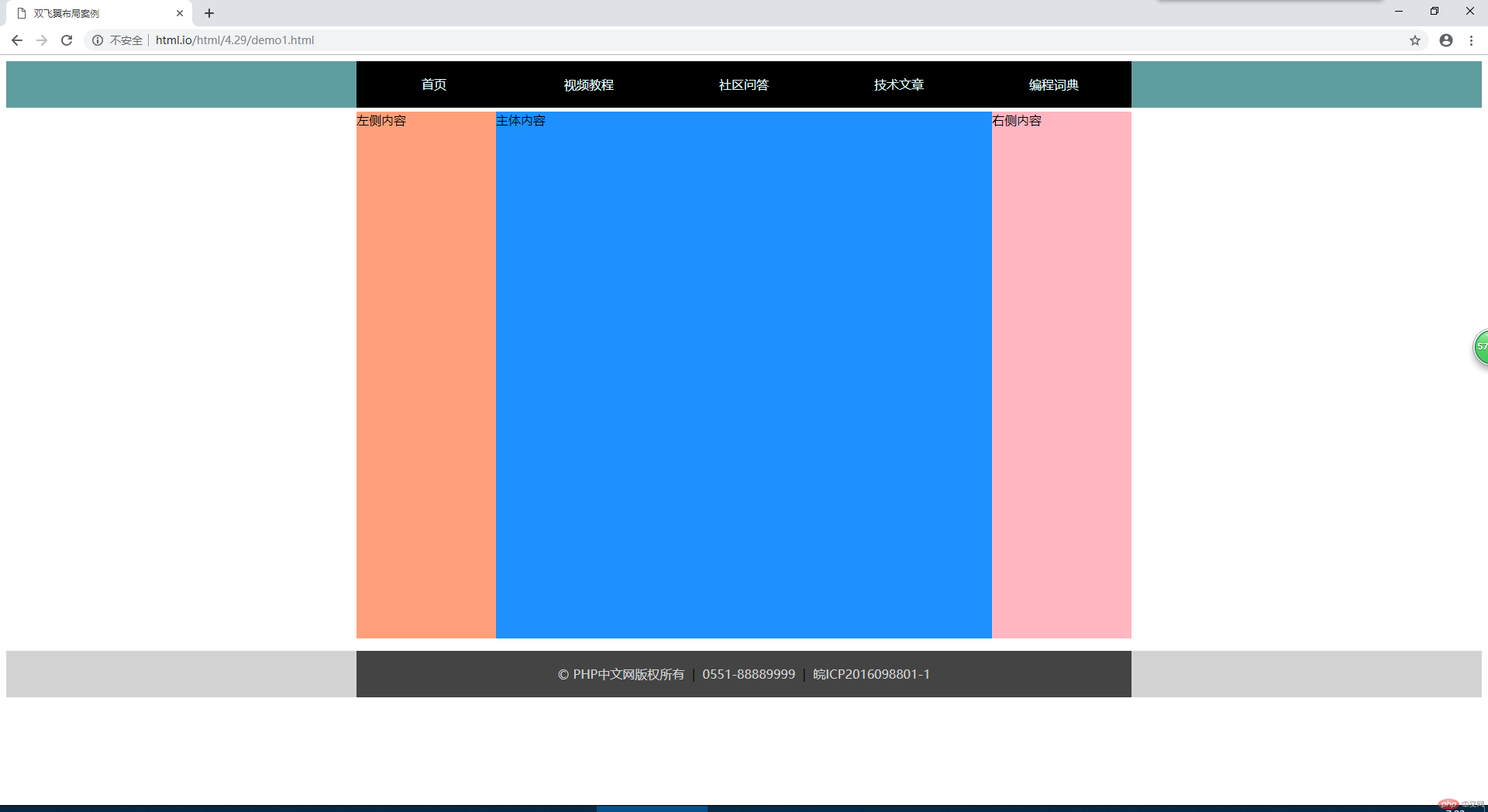
网页最终显示效果: