1.获取基本元素
2.给全选的复选框添加input事件,判断当前的checked状态,为true,循环遍历商品的复选框,为false反而则之
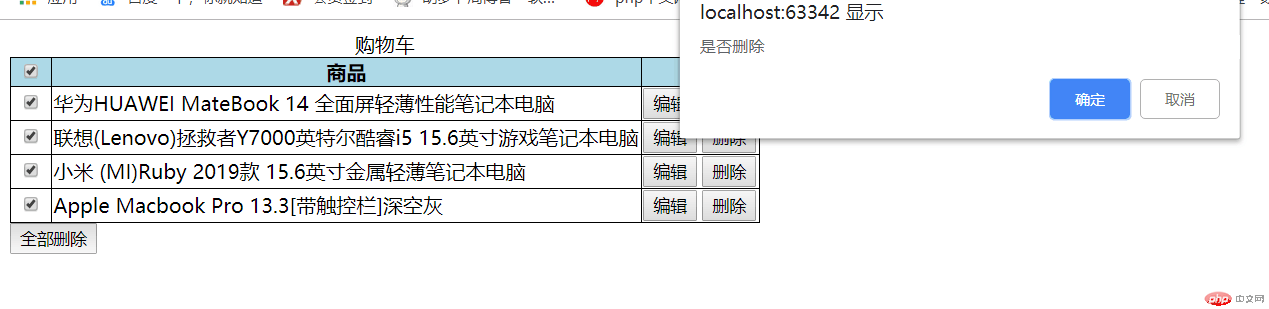
3.对全部删除按钮添加click事件,判断是否需要删除,true则把tbody清空,把复选框状态与删除按钮还原
4.逐条删除:对商品中的单个删除按钮循环遍历,添加click事件删除

实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>全选删除与单个删除(使用事件监听函数,把页面的结构分离,保持对html结构的精简)2019.05.13实例</title>
<style>
/*表格与单元素添加边框*/
table, th, td {
border: 1px solid black;
}
/*设置表格样式, 折叠边框线并设置宽度*/
table {
border-collapse: collapse;
width: 600px;
}
/*设置标题行背景*/
table thead tr:first-of-type {
background-color: lightblue;
}
/*选择每一行的第一列*/
table tr td:first-of-type {
text-align: center;
}
</style>
</head>
<body>
<div>
<table name="care">
<caption>购物车</caption>
<thead>
<tr>
<th style="width: 30px;"><input type="checkbox" id="all"></th>
<th>商品</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td><input type="checkbox" name="user-select"></td>
<td>华为HUAWEI MateBook 14 全面屏轻薄性能笔记本电脑</td>
<td><button>编辑</button> <button name="delOne" >删除</button></td>
</tr>
<tr>
<td><input type="checkbox" name="user-select"></td>
<td>联想(Lenovo)拯救者Y7000英特尔酷睿i5 15.6英寸游戏笔记本电脑</td>
<td><button>编辑</button> <button name="delOne" >删除</button></td>
</tr>
<tr>
<td><input type="checkbox" name="user-select"></td>
<td>小米 (MI)Ruby 2019款 15.6英寸金属轻薄笔记本电脑</td>
<td><button>编辑</button> <button name="delOne" >删除</button></td>
</tr>
<tr>
<td><input type="checkbox" name="user-select"></td>
<td>Apple Macbook Pro 13.3[带触控栏]深空灰 </td>
<td><button>编辑</button> <button name="delOne" >删除</button></td>
</tr>
</tbody>
</table>
<button id="del-all" disabled>全部删除</button>
</div>
<script>
//全选按钮
var all = document.getElementById('all');
//商品复选框
var checkboxes = document.getElementsByName('user-select');
//全选删除按钮
var delBut = document.getElementById('del-all');
//全选复选框:input事件
all.addEventListener('input',eleAll,false);
function eleAll() {
if(this.checked === true){
Object.keys(checkboxes).forEach(function (key) {
checkboxes[key].checked = true;
});
delBut.disabled = false;
} else {
Object.keys(checkboxes).forEach(function (key) {
checkboxes[key].checked = false;
});
delBut.disabled = true;
}
}
//全选删除按钮事件:click
delBut.addEventListener('click',delAll,false);
function delAll() {
if(confirm('是否删除')){
var tbody = document.getElementsByTagName('table')[0].tBodies[0];
tbody.innerHTML = '';
delBut.disabled = true;
all.checked = false;
all.disabled = true;
var p = document.createElement('p');
p.style.color = 'red';
p.innerText = '这也太穷了吧,买点东西吧!';
document.body.appendChild(p);
}
}
//单个删除
//click
Object.keys(delOne).forEach(function (key) {
delOne[key].addEventListener('click',function () {
return confirm('是否删除') ? this.parentElement.parentElement.remove() : false;
},false);
});
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

