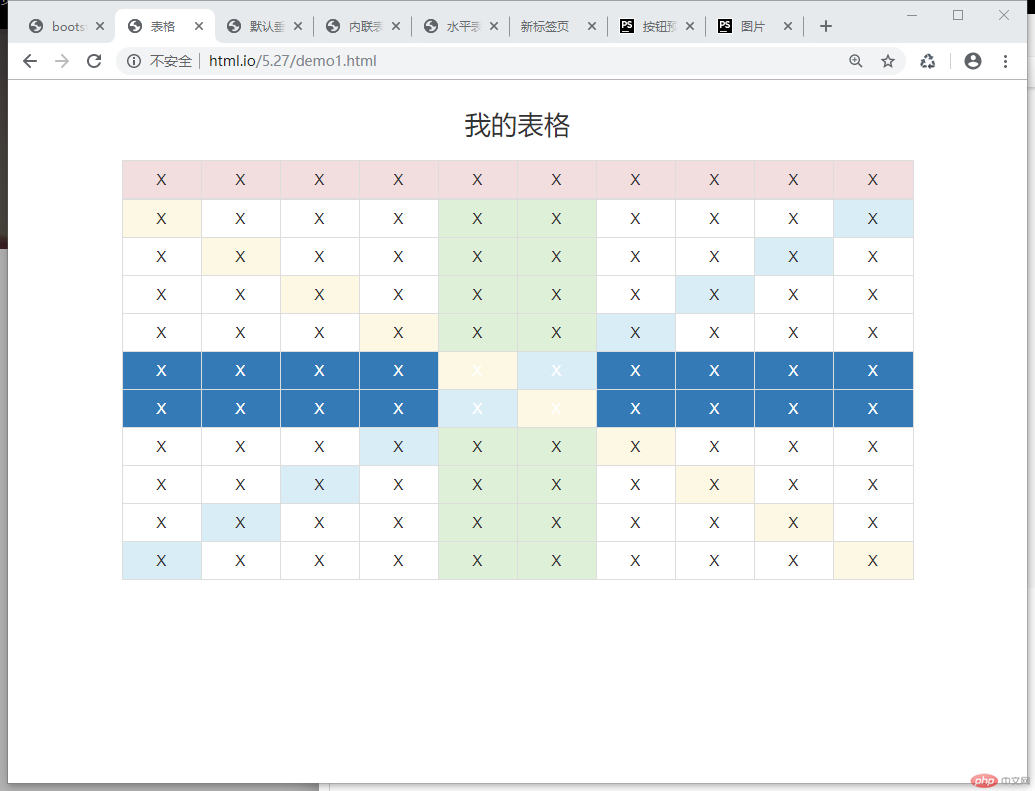
利用bootstrap组件修改表格的样式:
实例
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <!-- 1. 导入bootstrap的css文档--> <link rel="stylesheet" href="static/css/bootstrap.css"> <title>表格</title> </head> <body> <!--创建容器与行与列--> <div class="container"> <div class="row"> <div class="col-md-8 col-md-offset-2"> <!--表格:基类 修饰类1/主题1 修饰类2/主题2 ...--> <table class="table table-bordered table-hover text-center"> <caption class="h3 text-center">我的表格</caption> <!--表头--> <thead> <tr class="danger"> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> </tr> </thead> <tbody> <tr> <td class="warning">X</td> <td>X</td> <td>X</td> <td>X</td> <td class="success">X</td> <td class="success">X</td> <td>X</td> <td>X</td> <td>X</td> <td class="info">X</td> </tr> <tr> <td>X</td> <td class="warning">X</td> <td>X</td> <td>X</td> <td class="success">X</td> <td class="success">X</td> <td>X</td> <td>X</td> <td class="info">X</td> <td>X</td> </tr> <tr> <td>X</td> <td>X</td> <td class="warning">X</td> <td>X</td> <td class="success">X</td> <td class="success">X</td> <td>X</td> <td class="info">X</td> <td>X</td> <td>X</td> </tr> <tr> <td>X</td> <td>X</td> <td>X</td> <td class="warning">X</td> <td class="success">X</td> <td class="success">X</td> <td class="info">X</td> <td>X</td> <td>X</td> <td>X</td> </tr> <tr class="bg-primary"> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td class="warning">X</td> <td class="info">X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> </tr> <tr class="bg-primary"> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td class="info">X</td> <td class="warning">X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> </tr> <tr> <td>X</td> <td>X</td> <td>X</td> <td class="info">X</td> <td class="success">X</td> <td class="success">X</td> <td class="warning">X</td> <td>X</td> <td>X</td> <td>X</td> </tr> <tr> <td>X</td> <td>X</td> <td class="info">X</td> <td>X</td> <td class="success">X</td> <td class="success">X</td> <td>X</td> <td class="warning">X</td> <td>X</td> <td>X</td> </tr> <tr> <td>X</td> <td class="info">X</td> <td>X</td> <td>X</td> <td class="success">X</td> <td class="success">X</td> <td>X</td> <td>X</td> <td class="warning">X</td> <td>X</td> </tr> <tr> <td class="info">X</td> <td>X</td> <td>X</td> <td>X</td> <td class="success">X</td> <td class="success">X</td> <td>X</td> <td>X</td> <td>X</td> <td class="warning">X</td> </tr> </tbody> </table> </div> </div> </div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
显示效果:

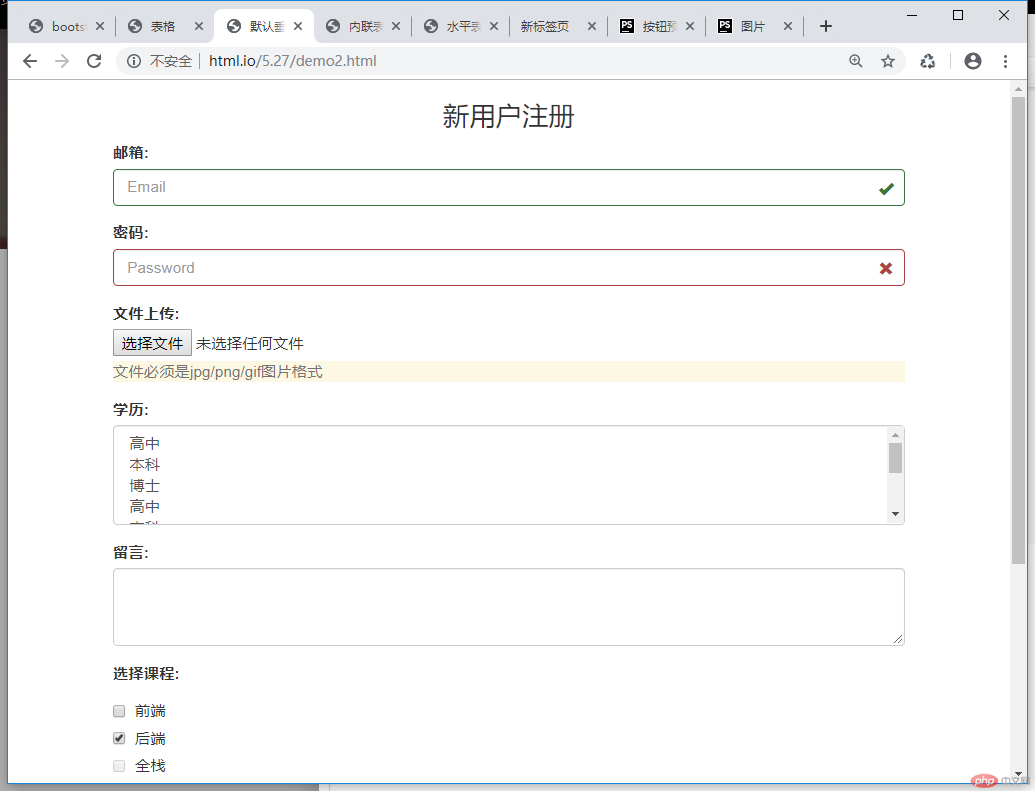
利用bootstrap组件修改表单:
实例
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <!-- 1. 导入bootstrap的css文档--> <link rel="stylesheet" href="static/css/bootstrap.css"> <title>默认垂直表单</title> </head> <body> <div class="container"> <div class="row"> <div class="col-md-6 col-md-offset-3"> <h3 class="text-center">新用户注册</h3> <form> <!--标签+控件: label+input/select/...--> <!--form-group:表单控件组--> <div class="form-group has-success has-feedback"> <label for="email">邮箱:</label> <input type="email" class="form-control" id="email" name="email" placeholder="Email"> <!-- 在输入框内添加一个图标显示在最右侧--> <span class="glyphicon glyphicon-ok form-control-feedback" aria-hidden="true"></span> <!-- 方便屏幕阅读器,正确传达一个图标的含义--> <!-- <span id="inputSuccess2Status" class="sr-only">(success)</span>--> </div> <div class="form-group has-error has-feedback"> <label for="password">密码:</label> <input type="password" class="form-control has-error" id="password" name="password" placeholder="Password"> <!-- 在输入框内添加一个图标显示在最左侧--> <span class="glyphicon glyphicon-remove form-control-feedback" aria-hidden="true"></span> <!-- 方便屏幕阅读器,正确传达一个图标的含义--> <span id="inputError2Status" class="sr-only">(error)</span> </div> <div class="form-group"> <label for="file">文件上传:</label> <input type="file" id="file" name="file"> <p class="help-block bg-warning">文件必须是jpg/png/gif图片格式</p> </div> <div class="form-group"> <label for="level">学历:</label> <!-- select中添加multiple,直接显示所有选项--> <select name="level" id="level" class="form-control" multiple> <option value="0">高中</option> <option value="1">本科</option> <option value="2">博士</option> <option value="0">高中</option> <option value="1">本科</option> <option value="2">博士</option> <option value="0">高中</option> <option value="1">本科</option> <option value="2">博士</option> </select> </div> <div class="form-group"> <label for="comment">留言:</label> <textarea name="comment" id="comment" class="form-control" rows="3"></textarea> </div> <!--复选框与按钮组非常特殊,不能使用控件组进行控制--> <label>选择课程:</label> <div class="checkbox"> <label> <input type="checkbox" name="course[]" value="front"> 前端 </label> </div> <div class="checkbox"> <label> <input type="checkbox" name="course[]" value="server" checked> 后端 </label> </div> <div class="checkbox disabled"> <label> <input type="checkbox" name="course[]" value="full-stack" disabled> 全栈 </label> </div> <!--将上面的复选框改成水平排列--> <label>选择课程:</label> <div class="checkbox-inline"> <label> <input type="checkbox" name="course[]" value="front"> 前端 </label> </div> <div class="checkbox-inline"> <label> <input type="checkbox" name="course[]" value="server" checked> 后端 </label> </div> <div class="checkbox-inline disabled"> <label> <input type="checkbox" name="course[]" value="full-stack" disabled> 全栈 </label> </div> <label>选择性别:</label> <div class="radio"> <label> <input type="radio" name="gender" checked>男 </label> </div> <div class="radio"> <label> <input type="radio" name="gender">女 </label> </div> <div class="radio"> <label> <input type="radio" name="gender" disabled>待定 </label> </div> <label>选择性别:</label> <div class="radio-inline"> <label> <input type="radio" name="gender" checked>男 </label> </div> <div class="radio-inline"> <label> <input type="radio" name="gender">女 </label> </div> <div class="radio-inline"> <label> <input type="radio" name="gender" disabled>待定 </label> </div> <!--如果想省略掉checkbox和radio中的文本标签内容,怎么办?--> <div class="checkbox"> <label> <input type="checkbox" name="name" aria-label="用户名"> </label> </div> <div class="radio"> <label> <input type="radio" name="name" aria-label="是否同意?"> </label> </div> <br> <button type="button" class="btn btn-primary">提交</button> </form> </div> </div> </div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
显示效果:(复选框、单选框和按钮没有修改)

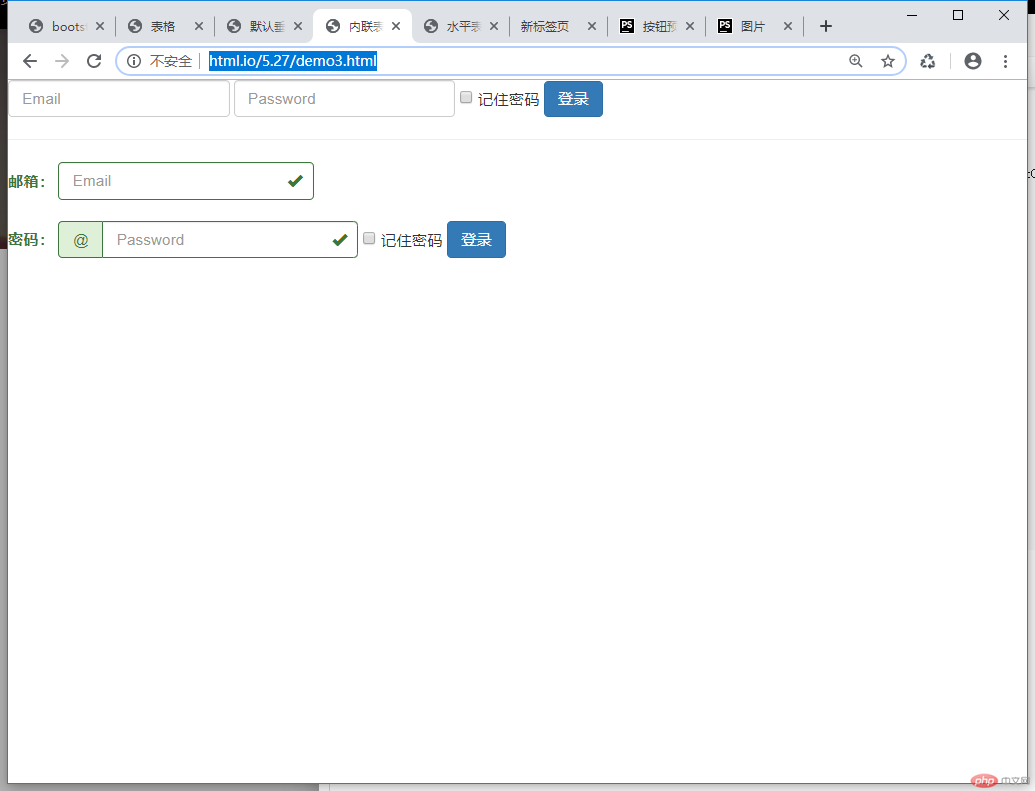
利用bootstrap组件修改内联表单:
实例
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <!-- 1. 导入bootstrap的css文档--> <link rel="stylesheet" href="static/css/bootstrap.css"> <title>内联表单</title> </head> <body> <!--内联表单: 所有的表单元素全部在同一行显示,通常来说不需要标签说明,必须在sm或以上屏幕才有效(> 768px)--> <form class="form-inline"> <div class="form-group"> <label for="email" class="sr-only">邮箱:</label> <input type="text" class="form-control" id="email" name="email" placeholder="Email"> </div> <div class="form-group"> <label for="password" class="sr-only">密码:</label> <input type="password" class="form-control" id="password" name="password" placeholder="Password"> </div> <div class="checkbox"> <label> <input type="checkbox"> 记住密码 </label> </div> <button class="btn btn-primary">登录</button> </form> <hr> <form class="form-inline"> <div class="form-group has-success has-feedback"> <label class="control-label" for="inputSuccess4">邮箱:</label> <input type="text" class="form-control" id="inputSuccess4" aria-describedby="inputSuccess4Status" placeholder="Email"> <span class="glyphicon glyphicon-ok form-control-feedback" aria-hidden="true"></span> <span id="inputSuccess4Status" class="sr-only">(success)</span> </div> </form> <br> <form class="form-inline"> <div class="form-group has-success has-feedback"> <label class="control-label" for="inputGroupSuccess3">密码:</label> <div class="input-group"> <span class="input-group-addon">@</span> <input type="text" class="form-control" id="inputGroupSuccess3" aria-describedby="inputGroupSuccess3Status" placeholder="Password"> </div> <span class="glyphicon glyphicon-ok form-control-feedback" aria-hidden="true"></span> <span id="inputGroupSuccess3Status" class="sr-only">(success)</span> </div> <div class="checkbox"> <label> <input type="checkbox"> 记住密码 </label> </div> <button class="btn btn-primary">登录</button> </form> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
显示效果:

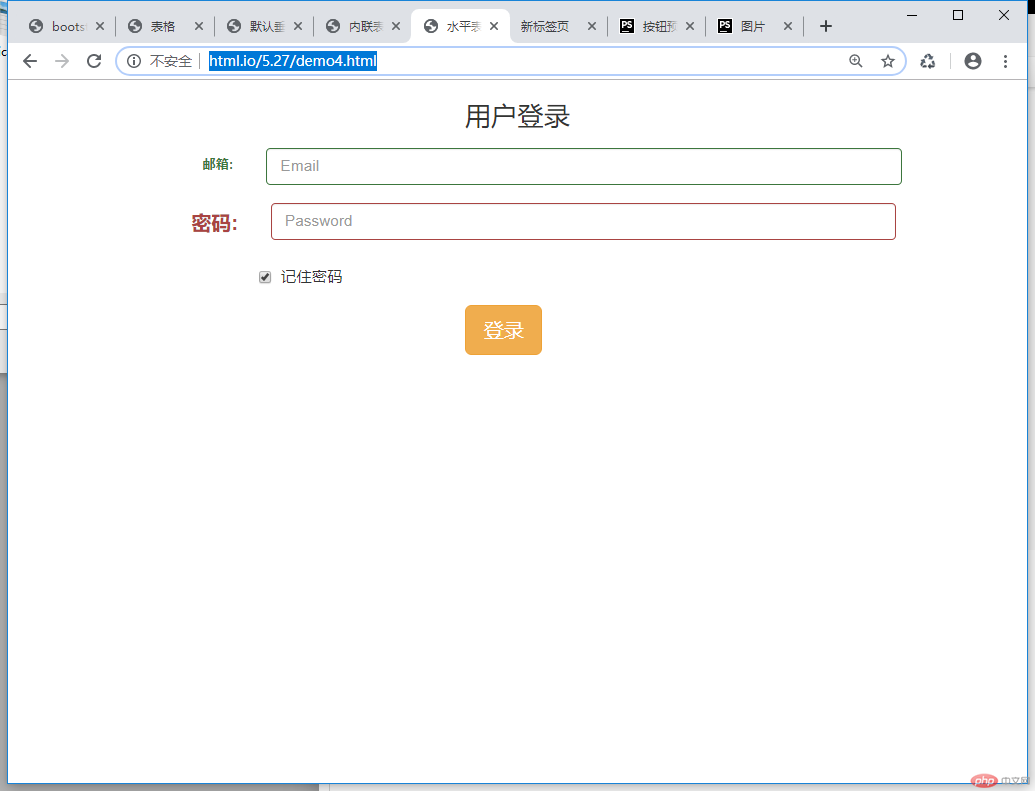
利用bootstrap组件修改水平表单:
实例
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <!-- 1. 导入bootstrap的css文档--> <link rel="stylesheet" href="static/css/bootstrap.css"> <title>水平表单</title> </head> <body> <div class="container"> <div class="row"> <div class="col-md-6 col-md-offset-3"> <h3 class="text-center">用户登录</h3> <!--水平表单: --> <form action="" class="form-horizontal"> <div class="form-group has-success input-sm "> <label for="email" class="col-sm-2 control-label">邮箱:</label> <div class="col-sm-10"> <input type="email" id="email" class="form-control" placeholder="Email"> </div> </div> <div class="form-group has-error input-lg"> <label for="password" class="col-sm-2 control-label">密码:</label> <div class="col-sm-10"> <input type="password" id="password" class="form-control" placeholder="Password"> </div> </div> <div class="form-group"> <div class="col-sm-10 col-sm-offset-2"> <div class="checkbox"> <label> <input type="checkbox" name="" id="" checked> 记住密码 </label> </div> </div> </div> <div class="form-group"> <div class="col-sm-4 col-sm-offset-5"> <button class="btn btn-warning btn-lg">登录</button> </div> </div> </form> </div> </div> </div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
显示效果:

课堂上讲到图片和按钮,课件已经一一列举了bootstrap组件的样式,所以没有修改。

