1.后台管理系统
1.1知识点
利用iframe标签的name="city"属性与a标签的target="city"属性进行绑定从而实现内联框架效果。
1.2效果展示

1.3代码演示
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><!-- 1.头部区域 --><header><h1>后台管理系统<small>V1.0</small></h1><em>admin</em><button>退出</button></header><!-- 2.侧边区域 --><div><nav><a href="https://j.map.baidu.com/79/M" target="city">博乐市</a><a href="https://j.map.baidu.com/61/g" target="city">北京市</a><a href="https://j.map.baidu.com/25/h" target="city">深圳市</a><a href="https://j.map.baidu.com/45/g" target="city">上海市</a></nav></div><!-- 3.主体区域 --><iframe srcdoc="<p>首页管理</p>" frameborder="0" name="city" width="500" height="300"></iframe></body></html>
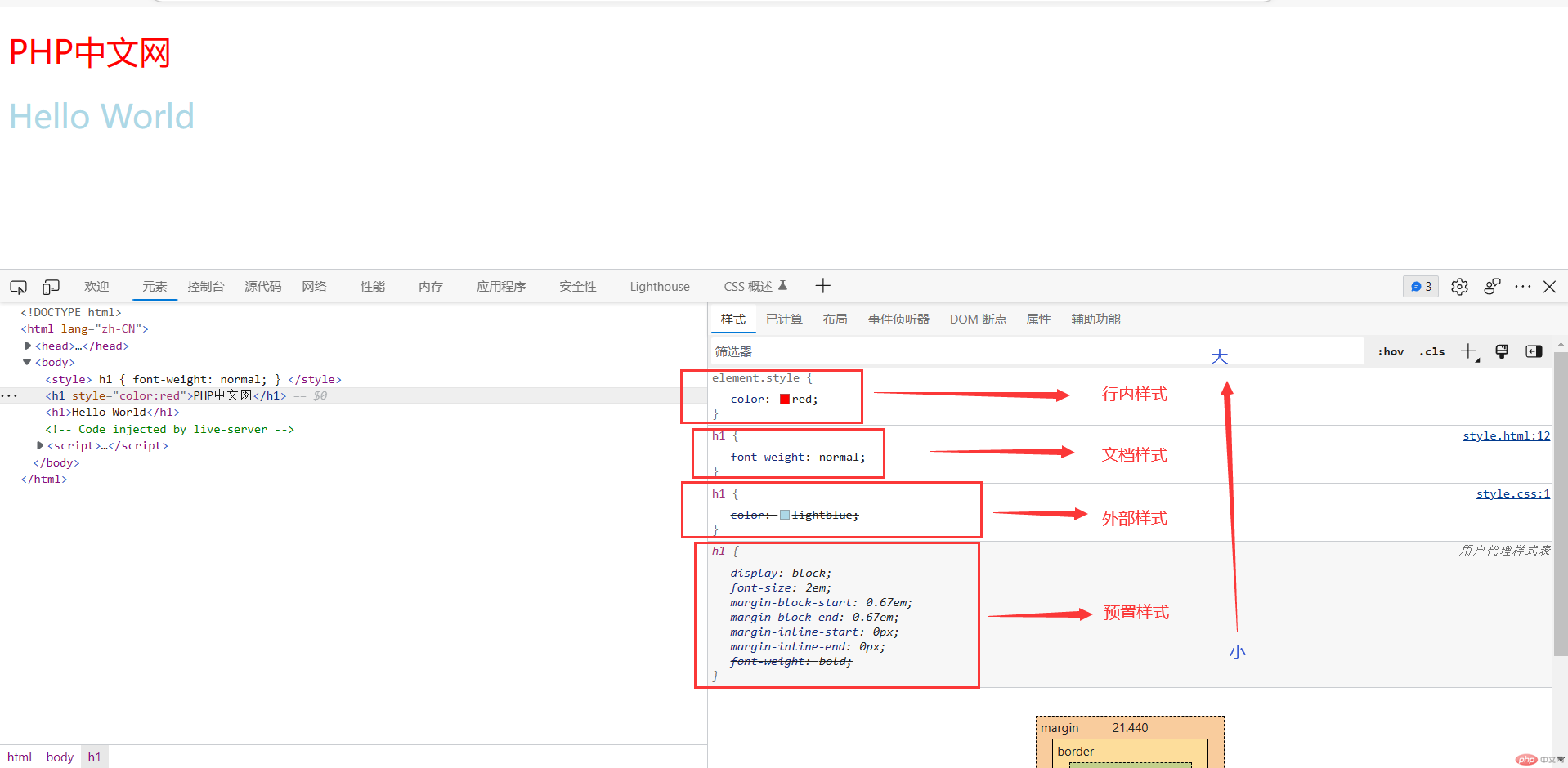
2.样式来源与优先级
2.1知识点
行内样式>文档样式>外部样式>预置样式
2.2效果展示

2.3代码演示
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>样式优先级演示</title><link rel="stylesheet" href="./static/style.css"></head><body><style>h1 {font-weight: normal;}</style><h1 style="color:red">PHP中文网</h1><h1>Hello World</h1></body></html>
2.3.1
style.css代码演示
h1 {color:lightblue;}

