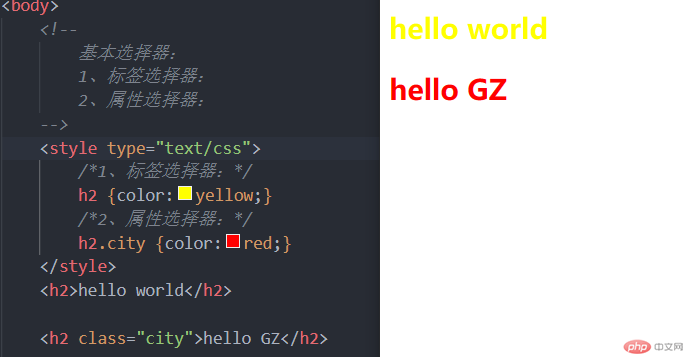
一、基本选择器
<!--基本选择器:1、标签选择器:2、属性选择器:--><style type="text/css">/*1、标签选择器:*/h2 {color:yellow;}/*2、属性选择器:*/h2.city {color:red;}</style><h2>hello world</h2><h2 class="city">hello GZ</h2>

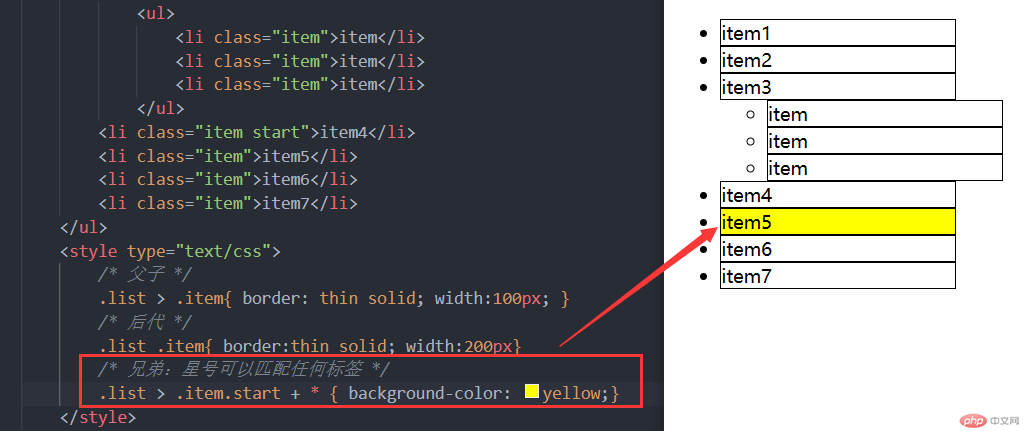
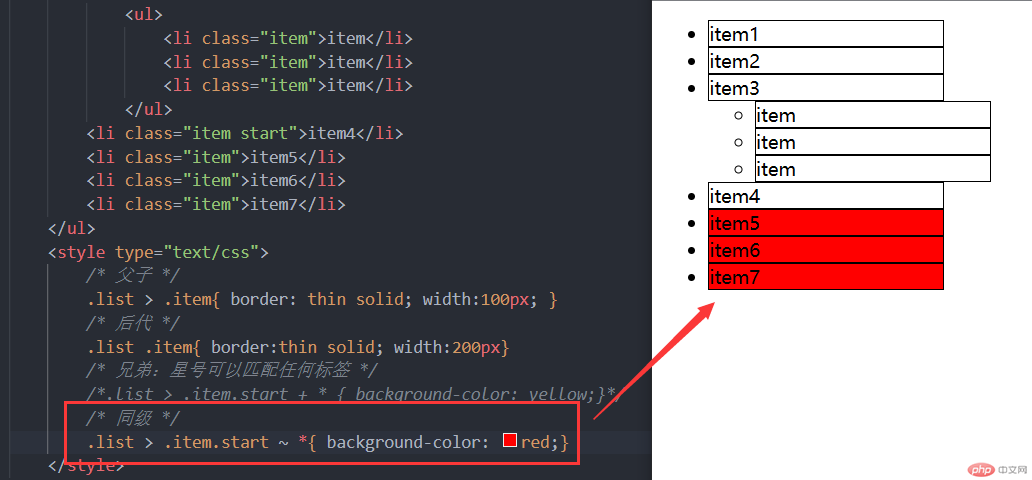
二、上下文选择器
<!--上下文选择器:1、父子 >2、后代 空格 >3、兄弟 +4、同级 ~--><ul class="list"><li class="item">item1</li><li class="item">item2</li><li class="item">item3</li><ul><li class="item">item</li><li class="item">item</li><li class="item">item</li></ul><li class="item start">item4</li><li class="item">item5</li><li class="item">item6</li><li class="item">item7</li></ul><style type="text/css">/* 父子 */.list > .item{ border: thin solid; width:100px; }/* 后代 */.list .item{ border:thin solid; width:200px}/* 兄弟:星号可以匹配任何标签 *//*.list > .item.start + * { background-color: yellow;}*//* 同级 */.list > .item.start ~ *{ background-color: red;}</style>


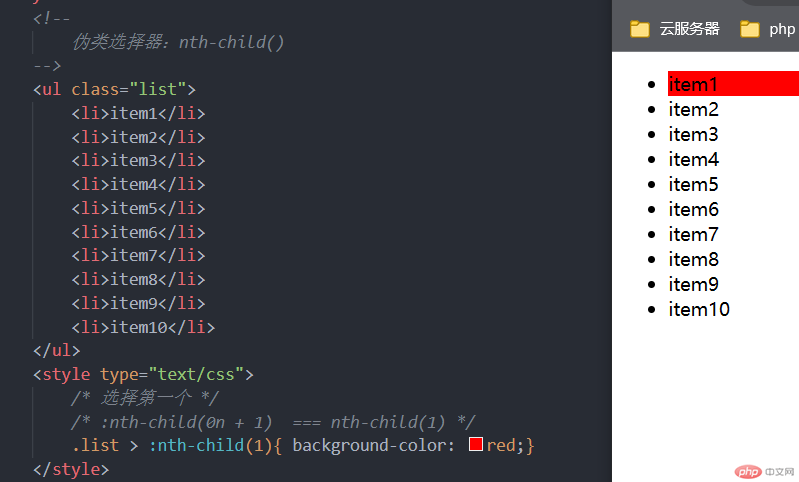
三、伪类选择器
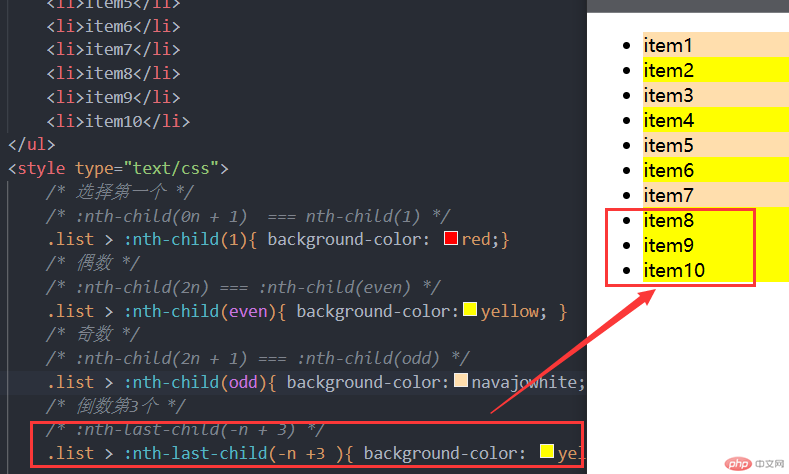
<!--伪类选择器:nth-child()--><ul class="list"><li>item1</li><li>item2</li><li>item3</li><li>item4</li><li>item5</li><li>item6</li><li>item7</li><li>item8</li><li>item9</li><li>item10</li></ul><style type="text/css">/* 选择第一个 *//* :nth-child(0n + 1) === nth-child(1) */.list > :nth-child(1){ background-color: red;}/* 偶数 *//* :nth-child(2n) === :nth-child(even) */.list > :nth-child(even){ background-color:yellow; }/* 奇数 *//* :nth-child(2n + 1) === :nth-child(odd) */.list > :nth-child(odd){ background-color:navajowhite;}/* 倒数第3个 *//* :nth-last-child(-n + 3) */.list > :nth-last-child(-n +3 ){ background-color: yellow; }</style>


四、小实操:伪类选择器下拉菜单
<div class="box"><label for="menu">直播课程</label><input type="checkbox" name="xxxx" id="menu" /><!-- 下拉菜单 --><ul><li><a href="">前端开发</a></li><li><a href="">后端开发</a></li><li><a href="">全栈开发</a></li></ul></div><style type="text/css">/* 1. 初始化 *//* (1)隐藏复选框 */#menu { display: none; }/* (2)隐藏下拉菜单 */#menu + ul { display: none; }/* 2. 显示或隐藏下拉菜单 *//* 更新复选框的状态: 选中或未选中 */#menu:checked + ul { display: block; }</style>

