1.字体图标的认识
代码演示
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="css/font-icon-unicode.css"><link rel="stylesheet" href="css/font-icon-class.css"></head><body><!-- 1.unicode方法引入 --><div class="my-icon"><span></span></div><!-- 2.class方法引入 --><div class="iconfont ownstyle"><span class="icon-shezhi"></span></div></body></html>
css/font-icon-unicode.css代码
@font-face {font-family: 'iconfont'; /* Project id 3892720 */src: url('//at.alicdn.com/t/c/font_3892720_6hbznbw1ako.woff2?t=1676285822591') format('woff2'),url('//at.alicdn.com/t/c/font_3892720_6hbznbw1ako.woff?t=1676285822591') format('woff'),url('//at.alicdn.com/t/c/font_3892720_6hbznbw1ako.ttf?t=1676285822591') format('truetype');}.my-icon {font-family: iconfont;font-size: 2em;color: blue;}.my-icon :hover {color: red;cursor: pointer;transition: 0.5s;}
css/font-icon-class.css代码
@import url('//at.alicdn.com/t/c/font_3892720_6hbznbw1ako.css');.ownstyle {font-size: 3em;color: green;}.ownstyle :hover {color: red;cursor: pointer;transition: 0.5s;}
效果演示

2.媒体查询
代码查询
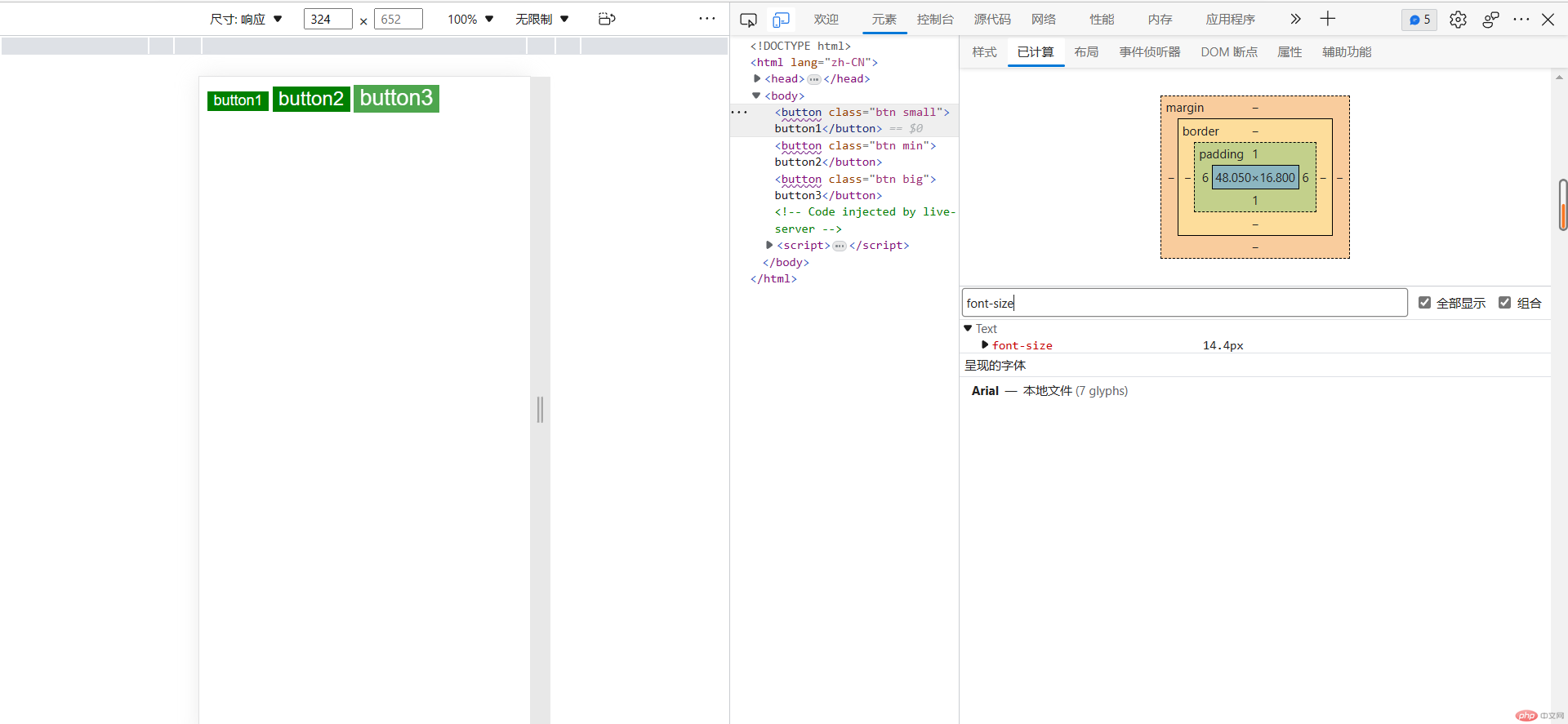
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>媒体查询</title><style>html {font-size: 0.625rem;}.btn {background-color: green;color: white;border: none;outline: none;}.btn:hover {cursor: pointer;opacity: 0.7;transition: 0.5s;}.btn.small {font-size: 1.2rem;}.btn.min {font-size: 1.6rem;}.btn.big {font-size: 1.8rem;}@media(max-width: 375px) {html {font-size: 12px;}}@media(min-width: 375px) and (max-width: 600px) {html {font-size: 14px;}}@media(min-width: 600px) {html {font-size: 16px;}}</style></head><body><button class="btn small">button1</button><button class="btn min">button2</button><button class="btn big">button3</button></body></html>
效果演示