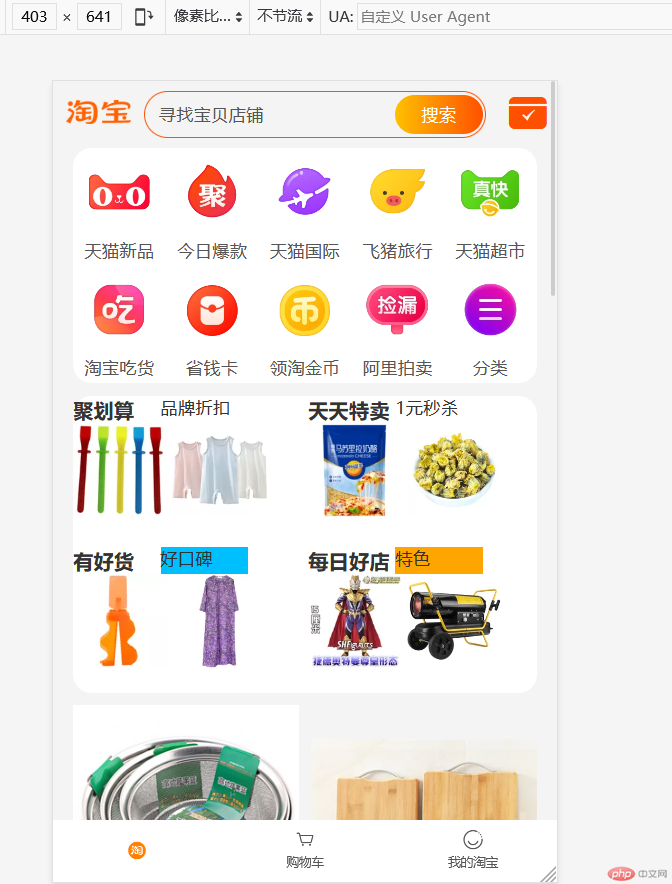
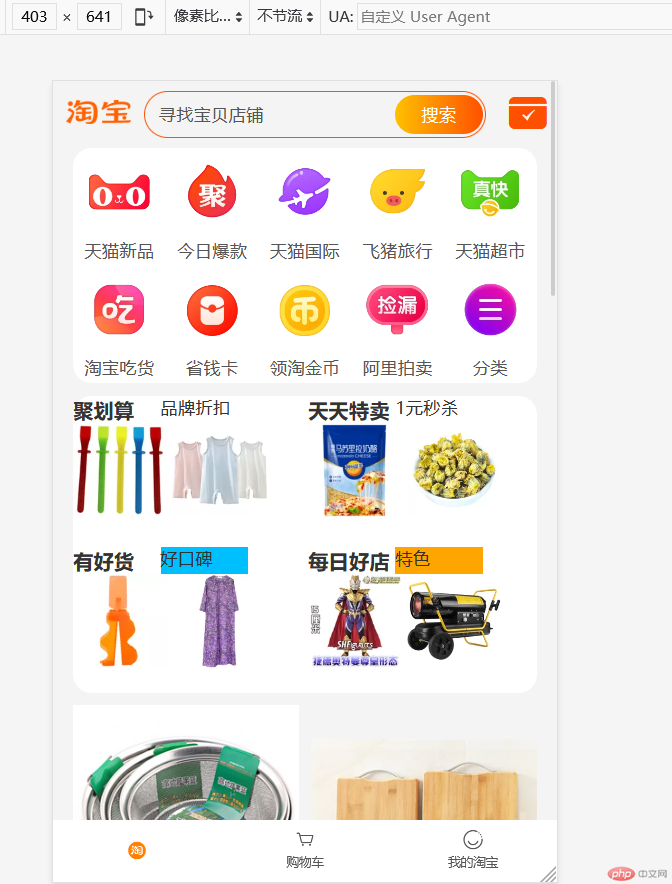
一、仿手机淘宝页面
<!DOCTYPE html><html lang="zh-CN"><head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>淘宝网移动端首页布局-主体</title> <link rel="stylesheet" href="font_icon/iconfont.css" /> <link rel="stylesheet" href="css/index.css" /></head><body> <!-- 1. 页眉 --> <header> <!-- 1. LOGO --> <a class="logo" href="https://m.taobao.com"><img src="images/taobao.png" alt="" /></a> <!-- 2. 搜索框 --> <a href="" class="search"> <span>寻找宝贝店铺</span> <span>搜索</span> </a> <!-- 3. 签到图标 --> <a href="" class="iconfont icon-qiandao-xuanzhong"></a> </header> <!-- 2. 主体 --> <main> <!-- 1. 顶部导航 --> <ul class="navs"> <li class="item"> <a href=""><img src="images/navs/tmxb.webp" alt="" /></a> <a href="">天猫新品</a> </li> <li class="item"> <a href=""><img src="images/navs/jrbk.webp" alt="" /></a> <a href="">今日爆款</a> </li> <li class="item"> <a href=""><img src="images/navs/tmgj.webp" alt="" /></a> <a href="">天猫国际</a> </li> <li class="item"> <a href=""><img src="images/navs/fzlx.webp" alt="" /></a> <a href="">飞猪旅行</a> </li> <li class="item"> <a href=""><img src="images/navs/tmcx.webp" alt="" /></a> <a href="">天猫超市</a> </li> <li class="item"> <a href=""><img src="images/navs/tbch.webp" alt="" /></a> <a href="">淘宝吃货</a> </li> <li class="item"> <a href=""><img src="images/navs/sqk.webp" alt="" /></a> <a href="">省钱卡</a> </li> <li class="item"> <a href=""><img src="images/navs/ltjb.webp" alt="" /></a> <a href="">领淘金币</a> </li> <li class="item"> <a href=""><img src="images/navs/alpm.webp" alt="" /></a> <a href="">阿里拍卖</a> </li> <li class="item"> <a href=""><img src="images/navs/fl.webp" alt="" /></a> <a href="">分类</a> </li> </ul> <!-- 2. 快速入口 --> <ul class="entry"> <li class="item"> <div class="title"> <h3>聚划算</h3> <span>品牌折扣</span> </div> <a href=""><img src="images/items/item-1.webp" alt="" /></a> <a href=""><img src="images/items/item-2.webp" alt="" /></a> </li> <li class="item"> <div class="title"> <h3>天天特卖</h3> <span>1元秒杀</span> </div> <a href=""><img src="images/items/item-3.webp" alt="" /></a> <a href=""><img src="images/items/item-4.webp" alt="" /></a> </li> <li class="item"> <div class="title"> <h3>有好货</h3> <span style="background-color: deepskyblue">好口碑</span> </div> <a href=""><img src="images/items/item-5.webp" alt="" /></a> <a href=""><img src="images/items/item-6.webp" alt="" /></a> </li> <li class="item"> <div class="title"> <h3>每日好店</h3> <span style="background-color: orange">特色</span> </div> <a href=""><img src="images/items/item-7.webp" alt="" /></a> <a href=""><img src="images/items/item-8.webp" alt="" /></a> </li> </ul> <!-- 3. 商品列表 --> <ul class="list"> <li class="item"> <!-- 图片 --> <a href=""><img src="images/items/item-9.webp" alt="" /></a> <!-- 描述 --> <div class="desc"> <a href="">商品简介商品简介商品简介商品简介商品简介</a> <div class="price"> <span class="iconfont icon-renminbi_o">14.9</span> </div> </div> </li> <li class="item"> <a href=""><img src="images/items/item-10.webp" alt="" /></a> <div class="desc"> <a href="">商品描述商品描述商品描述商品描述商品描述</a> <div class="price"> <span class="iconfont icon-renminbi_o">288</span> <span>123人已购买</span> </div> </div> </li> <li class="item"> <!-- 图片 --> <a href=""><img src="images/items/item-9.webp" alt="" /></a> <!-- 描述 --> <div class="desc"> <a href="">商品简介商品简介商品简介商品简介商品简介</a> <div class="price"> <span class="iconfont icon-renminbi_o">14.9</span> </div> </div> </li> <li class="item"> <a href=""><img src="images/items/item-10.webp" alt="" /></a> <div class="desc"> <a href="">商品描述商品描述商品描述商品描述商品描述</a> <div class="price"> <span class="iconfont icon-renminbi_o">288</span> <span>123人已购买</span> </div> </div> </li> <li class="item"> <!-- 图片 --> <a href=""><img src="images/items/item-9.webp" alt="" /></a> <!-- 描述 --> <div class="desc"> <a href="">商品简介商品简介商品简介商品简介商品简介</a> <div class="price"> <span class="iconfont icon-renminbi_o">14.9</span> </div> </div> </li> <li class="item"> <a href=""><img src="images/items/item-10.webp" alt="" /></a> <div class="desc"> <a href="">商品描述商品描述商品描述商品描述商品描述</a> <div class="price"> <span class="iconfont icon-renminbi_o">288</span> <span>123人已购买</span> </div> </div> </li> <li class="item"> <!-- 图片 --> <a href=""><img src="images/items/item-9.webp" alt="" /></a> <!-- 描述 --> <div class="desc"> <a href="">商品简介商品简介商品简介商品简介商品简介</a> <div class="price"> <span class="iconfont icon-renminbi_o">14.9</span> </div> </div> </li> <li class="item"> <a href=""><img src="images/items/item-10.webp" alt="" /></a> <div class="desc"> <a href="">商品描述商品描述商品描述商品描述商品描述</a> <div class="price"> <span class="iconfont icon-renminbi_o">288</span> <span>123人已购买</span> </div> </div> </li> <li class="item"> <!-- 图片 --> <a href=""><img src="images/items/item-9.webp" alt="" /></a> <!-- 描述 --> <div class="desc"> <a href="">商品简介商品简介商品简介商品简介商品简介</a> <div class="price"> <span class="iconfont icon-renminbi_o">14.9</span> </div> </div> </li> <li class="item"> <a href=""><img src="images/items/item-10.webp" alt="" /></a> <div class="desc"> <a href="">商品描述商品描述商品描述商品描述商品描述</a> <div class="price"> <span class="iconfont icon-renminbi_o">288</span> <span>123人已购买</span> </div> </div> </li> <li class="item"> <!-- 图片 --> <a href=""><img src="images/items/item-9.webp" alt="" /></a> <!-- 描述 --> <div class="desc"> <a href="">商品简介商品简介商品简介商品简介商品简介</a> <div class="price"> <span class="iconfont icon-renminbi_o">14.9</span> </div> </div> </li> <li class="item"> <a href=""><img src="images/items/item-10.webp" alt="" /></a> <div class="desc"> <a href="">商品描述商品描述商品描述商品描述商品描述</a> <div class="price"> <span class="iconfont icon-renminbi_o">288</span> <span>123人已购买</span> </div> </div> </li> <li class="item"> <!-- 图片 --> <a href=""><img src="images/items/item-9.webp" alt="" /></a> <!-- 描述 --> <div class="desc"> <a href="">商品简介商品简介商品简介商品简介商品简介</a> <div class="price"> <span class="iconfont icon-renminbi_o">14.9</span> </div> </div> </li> <li class="item"> <a href=""><img src="images/items/item-10.webp" alt="" /></a> <div class="desc"> <a href="">商品描述商品描述商品描述商品描述商品描述</a> <div class="price"> <span class="iconfont icon-renminbi_o">288</span> <span>123人已购买</span> </div> </div> </li> </ul> </main> <!-- 3. 页脚 --> <footer> <a href="m.taobao.com" class="iconfont icon-taobao"></a> <a href=""> <span class="iconfont icon-gouwuche"></span> <span>购物车</span> </a> <a href=""> <span class="iconfont icon-wode"></span> <span>我的淘宝</span> </a> </footer> </body></html>
/* 初始化 */* { margin: 0; padding: 0; box-sizing: border-box;}/* 链接 */a { text-decoration: none; color: #555;}li { list-style: none;}html { font-size: calc(100vw / 3.75);}body { font-size: 0.13rem; color: #333; background-color: #f4f4f4; margin: auto; padding: 0 0.15rem;}body img { width: 100%;}@media (max-width: 320px) { html { font-size: 0.85px; }}@media (min-width: 640px) { html { font-size: 170px; }}header { top: 0; left: 0; right: 0; /* 调整显示层级,总在最前面 */ z-index: 999; /* Grid 布局 */ display: grid; /* 1行3列 */ grid-template-columns: 0.58rem 1fr 0.43rem; grid-auto-rows: 0.5rem; place-items: center; gap: 0.1rem; background-color: rgb(244, 244, 244);}/* LOGO */ header a.logo { padding-left: 0.1rem;}/* search */header > a.search { width: 100%; border: 1px solid #ff5000; height: 0.35rem; border-radius: 0.3rem; /* flex */ display: flex; place-content: space-between; place-items: center;}/* 搜索框中的第一段文本 */header > a.search > span:first-child { padding-left: 0.1rem;}header > a.search > span:last-child { padding: 0.06rem 0.2rem; /* background-color: coral; */ /* 渐变背景 */ background: linear-gradient(to left, #ff5000, #ffc000); color: #fff; border-radius: 0.3rem; margin-right: 0.01rem;}/* 签到图标 */header > a.iconfont { color: #ff5000; font-size: 0.24rem; }header,footer { height: 50px; /* 页眉页脚:固定定位 */ position: fixed;}/* main */main { background-color: rgb(244, 244, 244); min-height: 1800px; margin-bottom: 0.6rem; /* 相对定位,把整个主体向下偏移50px */ position: relative; top: 0.5rem; display: grid; grid-template-rows: 1.75rem 2.3rem 1fr;}main > .navs { background-color: white; border-radius: 15px; display: grid; grid-template-columns: repeat(5,1fr); grid-template-rows: repeat(2,1fr);}main > .navs > .item { display: grid; place-items: center;}main > .entry { margin-top:10px; background-color: white; border-radius: 15px; display:grid; grid-template-columns: repeat(2,1fr); grid-template-rows: repeat(2,1fr); gap:5px 5px;}main > .entry > .item > .title{ display: grid; grid-template-columns: repeat(2,0.65rem);}main > .entry > .item a img:nth-child(1){ width: 0.7rem; background-color: yellow;}main > .entry > .item a img:nth-child(2){ width: 2rem;}main > .list { margin-top:10px; margin-bottom: 0.6rem; border-radius: 15px; display:grid; grid-template-columns: repeat(2,1fr); grid-template-rows: repeat(7,1fr); gap:0 10px;}main > .list > .item { height:2.2rem; display: grid; grid-template-rows: 1.4rem 0.3rem;}main > .list > .item > .desc{ background-color: white; height: 0.7rem; display: grid; grid-template-rows: 0.4rem 0.1rem; place-content: center; padding:0 10px;}main > .list > .item > .desc span:nth-child(1){ color:red;}main > .list > .item > .desc span:nth-child(2){ font-size: 0.10rem; color: gray;}main > .list > .item:nth-child(odd){ place-content: start;}main > .list > .item:nth-child(even){ place-content: center;}/* 底部 */footer { background-color: #ffffff; bottom: 0; left: 0; right: 0; z-index: 999; display: grid; grid-template-columns: repeat(3,1fr); place-items: center;}footer > a:nth-child(1) { color: #FF8002;}footer > a:nth-child(1) ~ *{ display: grid; grid-template-rows: repeat(2,1fr); place-items: center;}footer > a { font-size: 10px;}


目前还存在2个问题,请教老师:
1、快速进入的布局还没研究好;
2、class引入的图标如何放大,就是底部淘宝那个图标;
先交下作业哈