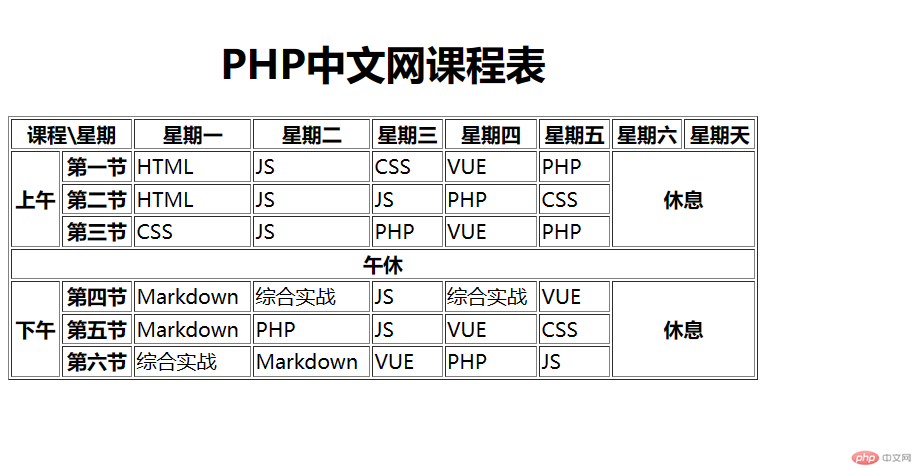
1.课程表
1.1知识点
运用tr,th,td标签。合并列:rowspan="3"意思为合并三列;合并行:colspan="2"意思为合并两行。
1.2运行截图

1.3代码演示
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>PHP中文网课程表</title></head><body><table border="1" width="600"><caption><h1>PHP中文网课程表</h1></caption><tr><th colspan="2">课程\星期</th><th>星期一</th><th>星期二</th><th>星期三</th><th>星期四</th><th>星期五</th><th>星期六</th><th>星期天</th></tr><tr><th rowspan="3">上午</th><th>第一节</th><td>HTML</td><td>JS</td><td>CSS</td><td>VUE</td><td>PHP</td><th rowspan="3" colspan="2">休息</th></tr><tr><th>第二节</th><td>HTML</td><td>JS</td><td>JS</td><td>PHP</td><td>CSS</td></tr><tr><th>第三节</th><td>CSS</td><td>JS</td><td>PHP</td><td>VUE</td><td>PHP</td></tr><tr><th colspan="9">午休</th></tr><tr><th rowspan="3">下午</th><th>第四节</th><td>Markdown</td><td>综合实战</td><td>JS</td><td>综合实战</td><td>VUE</td><th rowspan="3" colspan="2">休息</th></tr><tr><th>第五节</th><td>Markdown</td><td>PHP</td><td>JS</td><td>VUE</td><td>CSS</td></tr><tr><th>第六节</th><td>综合实战</td><td>Markdown</td><td>VUE</td><td>PHP</td><td>JS</td></tr></table></body></html>
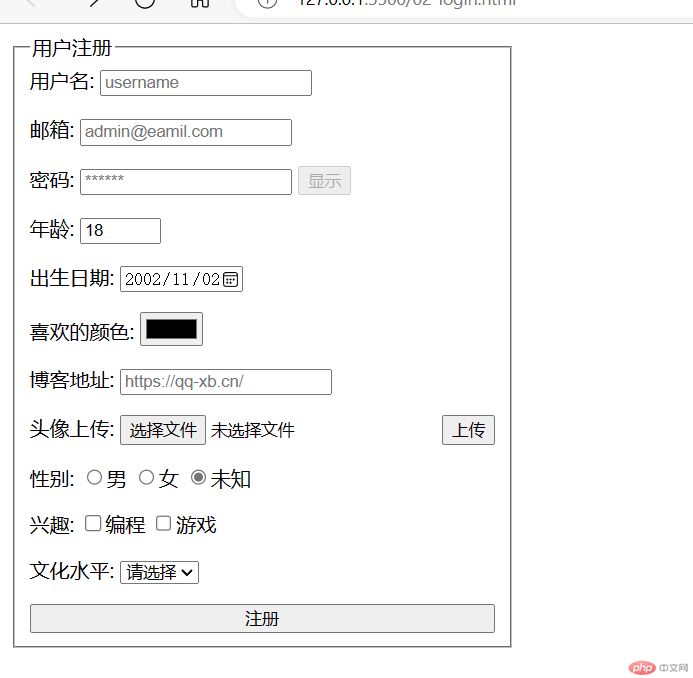
2.注册表单
2.1运行截图

2.2代码演示
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><form action="register.php" method="post"><fieldset style="display: inline-grid; gap: 1em;"><legend>用户注册</legend><div class="username"><label for="username">用户名:</label><input type="text" name="username" placeholder="username" id="username" required autofocus></div><div class="my-email"><label for="email">邮箱:</label><input type="email" name="email" placeholder="admin@eamil.com" id="email"></div><div class="psw"><label for="password">密码:</label><input type="password" name="password" placeholder="******" id="password" required><button type="button" disabled>显示</button></div><div class="age"><label for="age">年龄:</label><input type="number" name="age" id="age" value="18" max="50" min="18"></div><div class="birthday"><label for="birth">出生日期:</label><input type="date" name="birthday" id="birth" value="2002-11-02" max="2005-02-04" min="1973-02-04" ></div><div class="color"><label for="color">喜欢的颜色:</label><input type="color" name="color" id="color"></div><div class="blog"><label for="blog">博客地址:</label><input type="url" name="blog" id="blog" placeholder="https://qq-xb.cn/"></div><div class="upload"><label for="upload">头像上传:</label><input type="file" name="upload" id="upload"><button type="button">上传</button></div><div class="gender"><label for="unknow">性别:</label><input type="radio" name="gender" value="boy" id="boy"><label for="boy">男</label><input type="radio" name="gender" value="girl" id="girl"><label for="girl">女</label><input type="radio" name="gender" value="unknow" id="unknow" checked><label for="unknow">未知</label></div><div class="hobby"><label for="">兴趣:</label><input type="checkbox" name="hobby[]" value="program" id="program"><label for="program">编程</label><input type="checkbox" name="hobby[]" value="game" id="game"><label for="game">游戏</label></div><div class="edu"><label for="">文化水平:</label><select name="edu" id="edu"><option value="" disabled selected>请选择</option><option value="">本科</option></select></div><button>注册</button></fieldset></form></body></html>

