作业内容:1. 用<iframe>写一个简单的后台布局, 注意a.target与iframe.name的配合 2. 实例演示html元素的样式来源与优先级(要有图示)
一、用iframe写简单后台—大学生编程语言菜单后台
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Gao的作业iframe做简单后台</title><link rel="stylesheet" href="static/css/admin.css" /></head><body><div><h2>大学生编程语言菜单后台 <big> 3.0</big></h2><button>退出</button></div><hr><nav><a href="https://www.w3school.com.cn/h.asp" target="sss">HTML</a><a href="https://www.w3school.com.cn/b.asp" target="sss">Browser</a><a href="https://www.w3school.com.cn/s.asp" target="sss">Server side</a><a href="https://www.w3school.com.cn/x.asp" target="sss">XML</a><a href="https://www.w3school.com.cn/w.asp" target="sss">building</a></nav><!-- <iframe src="https://www.php.cn/course/list/29.html" frameborder="0" name="sss" width="800" height="600"></iframe> --><iframe srcdoc=内容背景 style="background-color:lightskyblue" name="sss" width="800" height="600" > </iframe></body></html>
截图如下
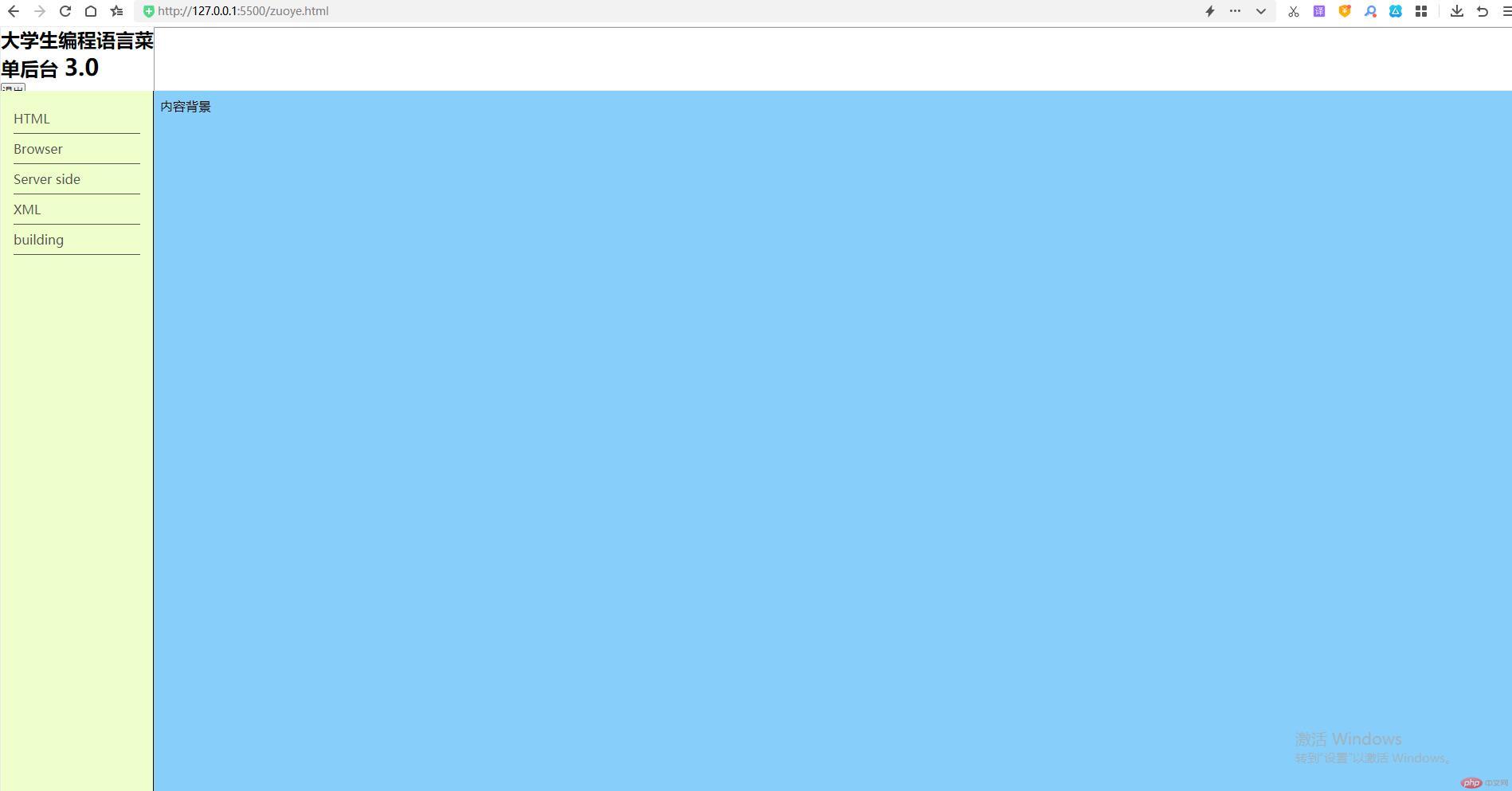
图1后台整体样式
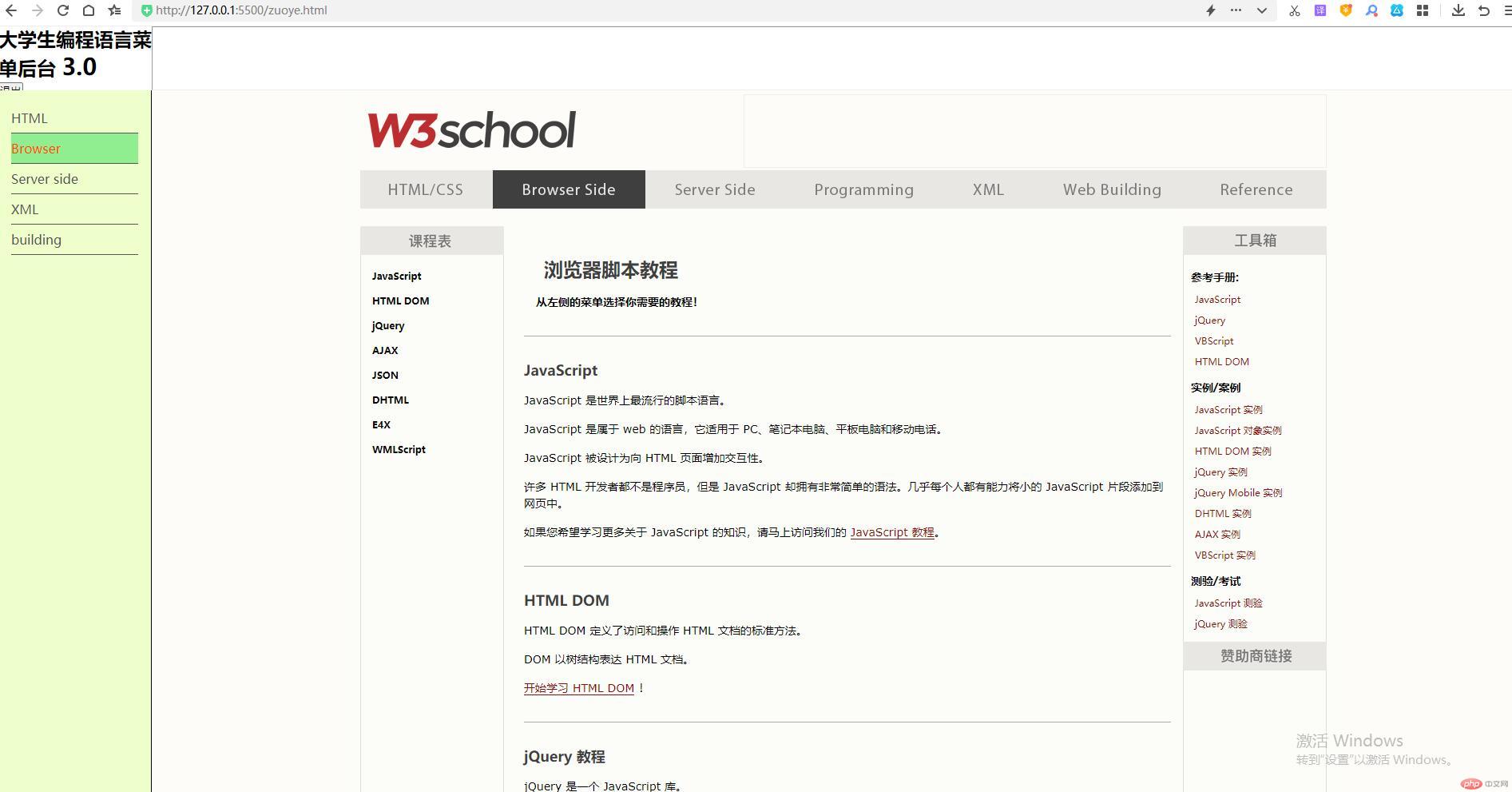
图2点击左侧菜单右侧可以预览内容
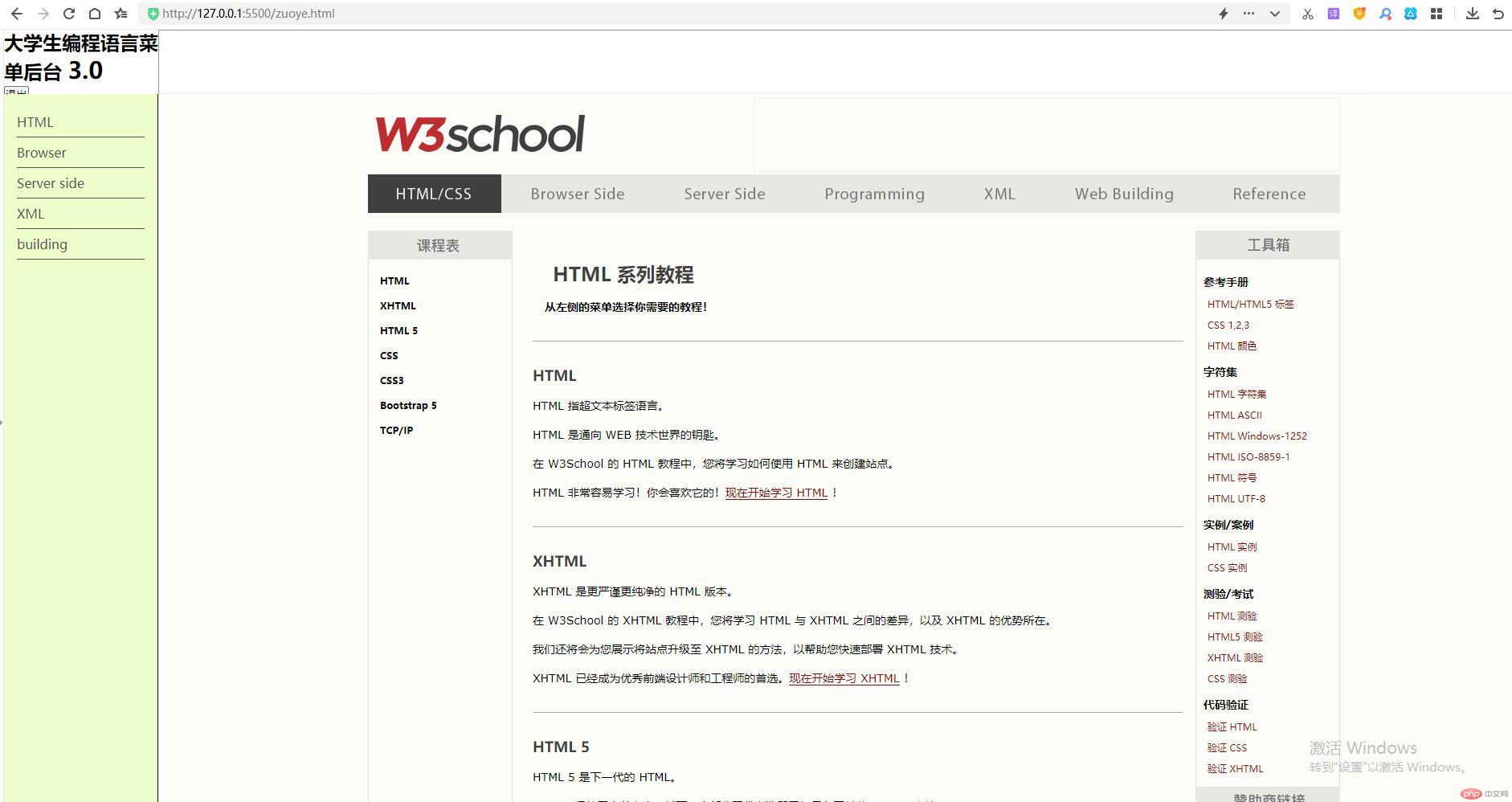
图3另一个菜单内容
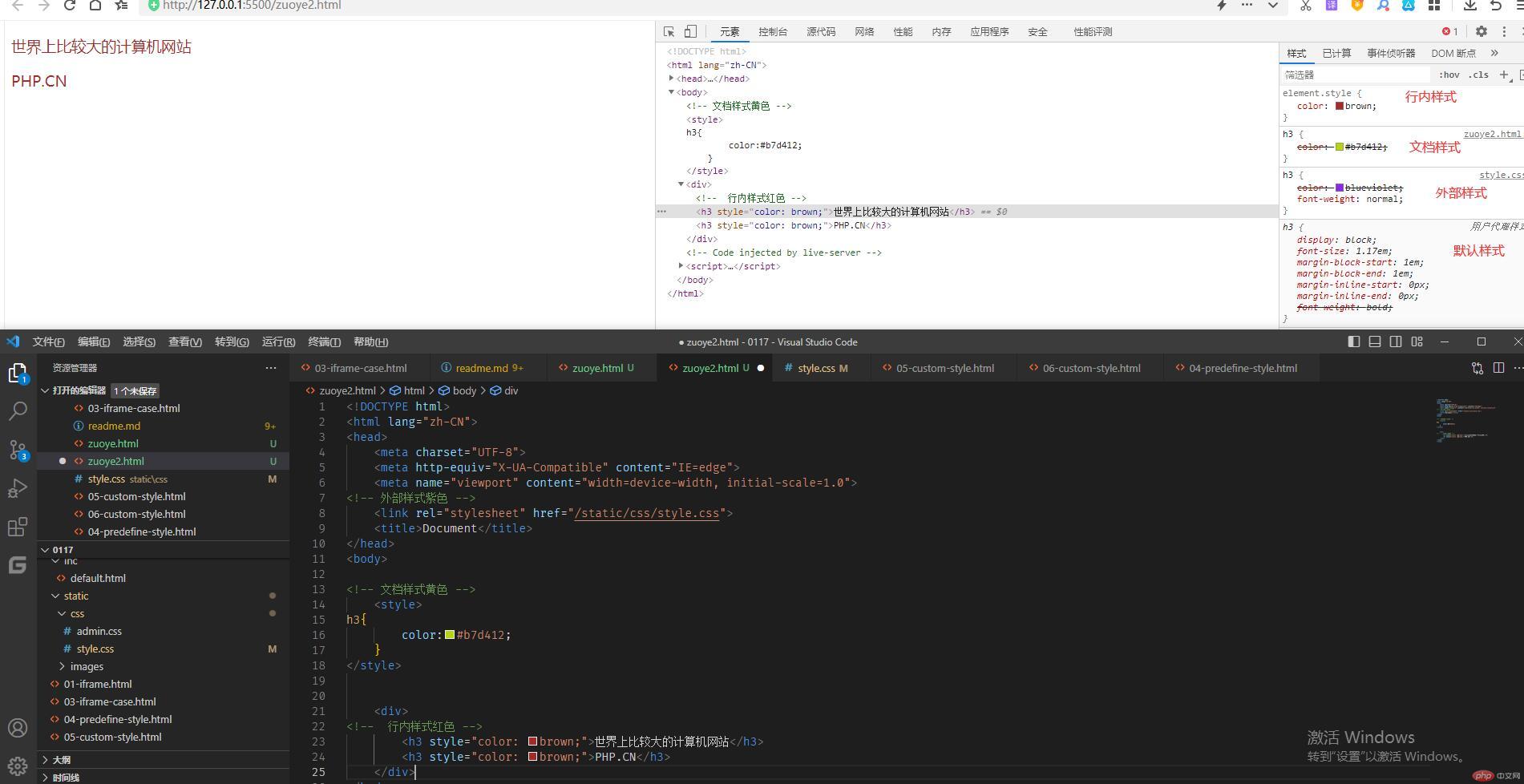
二、样式的优先级及引用来源
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><!-- 外部样式紫色 --><link rel="stylesheet" href="/static/css/style.css"><title>Document</title></head><body><!-- 文档样式黄色 --><style>h3{color:#b7d412;}</style><div><!-- 行内样式红色 --><h3 style="color: brown;">世界上比较大的计算机网站</h3><h3 style="color: brown;">PHP.CN</h3></div></body></html>
图片 行内样式红色大于文档样式黄色大于外部样式紫色