1.选择器权重计算
代码演示
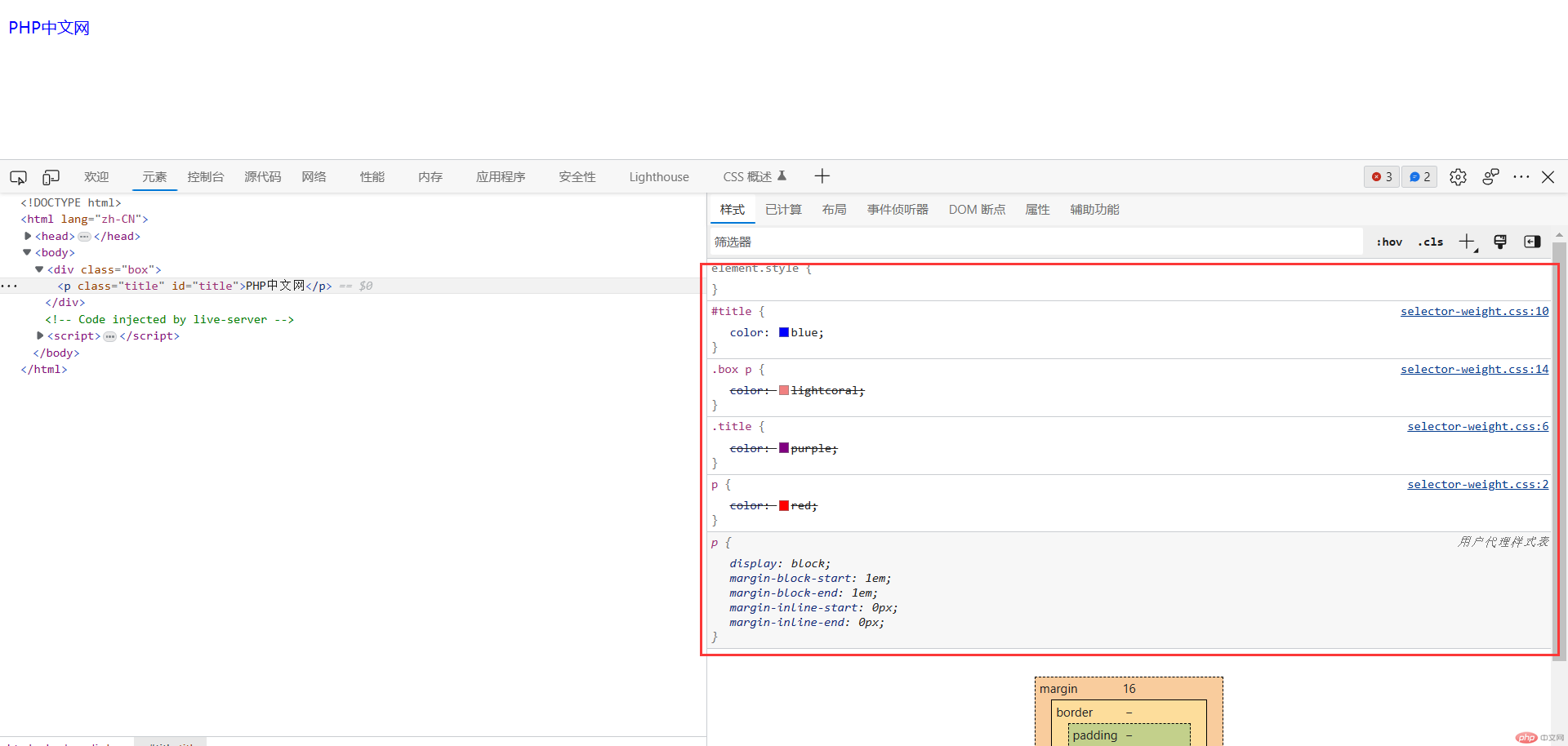
/* 1.标签选择器,权重为(0,0,1),当有新的标签增加时会在个位递增,变为(0,0,2) */p {color: red;}/* 2.class选择器,权重为(0,1,0),当有新的类选择器增加时会在十位递增,变为(0,2,0) */.title {color: purple;}/* 3.id选择器,权重为(1,0,0),当有新的类选择器增加时会在百位递增,变为(2,0,0) */#title {color: blue;}/* 4.增加权重,此时权重变为(0,1,1) */.box p{color: lightcoral;}
效果演示

2.盒模型常用属性
代码演示
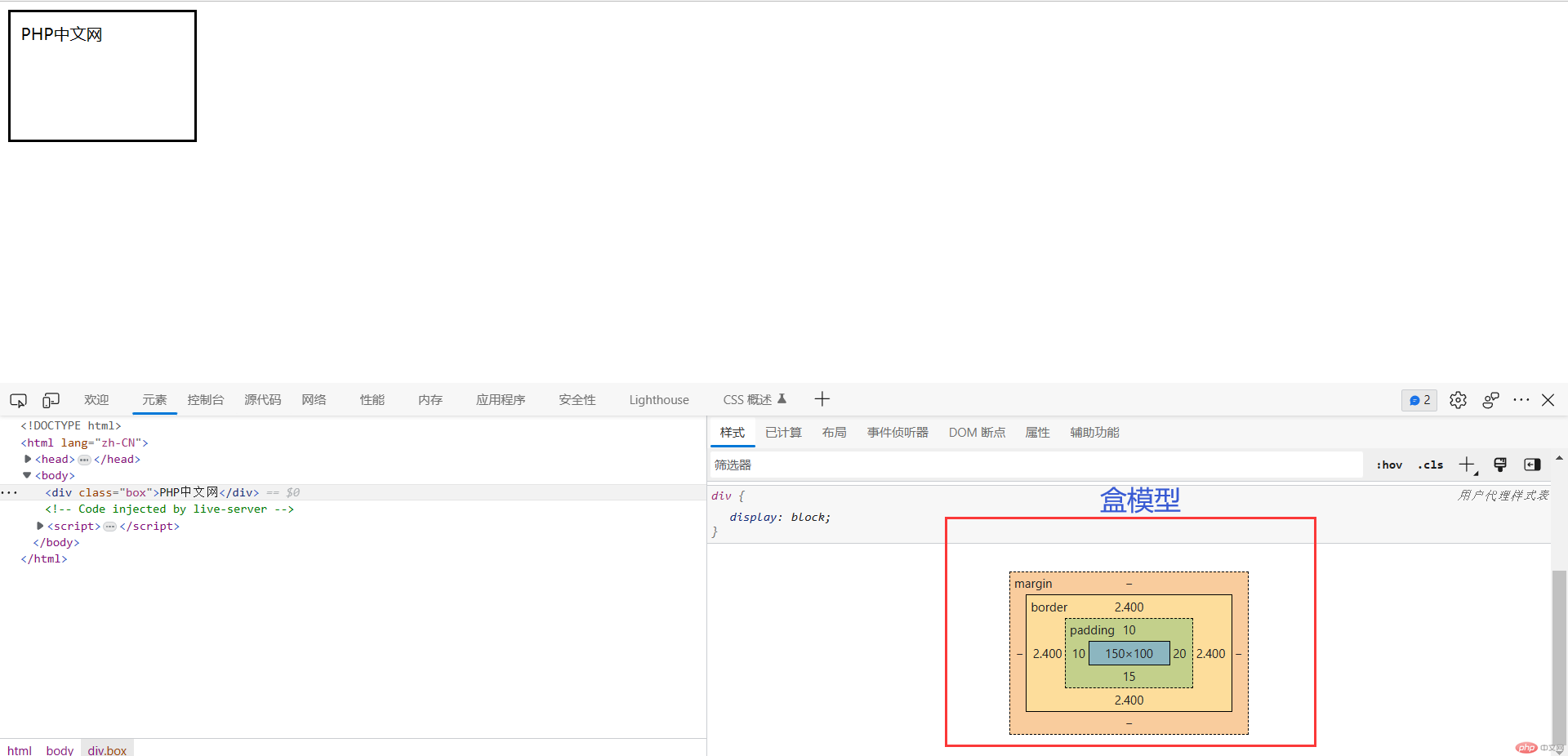
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>盒模型常用属性</title><style>.box {width: 150px;height: 100px;/* 1.padding:内边距 *//* padding属性值由上顺时针赋予,分别为上,右,下,左。左=右,上!=下 *//* 一值写法,上下左右全相等 *//* padding: 30px; *//* 二值写法 *//* padding: 50px 30px; *//* 三值写法,分别是上,左右,下 *//* padding: 20px 30px 40px; *//* 四值写法:上,右,下,左 */padding: 10px 20px 15px 10px;/* 2.border:边框 *//* border属性由三个值决定,分别是:边框大小,颜色,边框种类,其中边框颜色可以不写默认为黑色 */border: 3px solid black;}</style></head><body><div class="box">PHP中文网</div></body></html>
效果演示

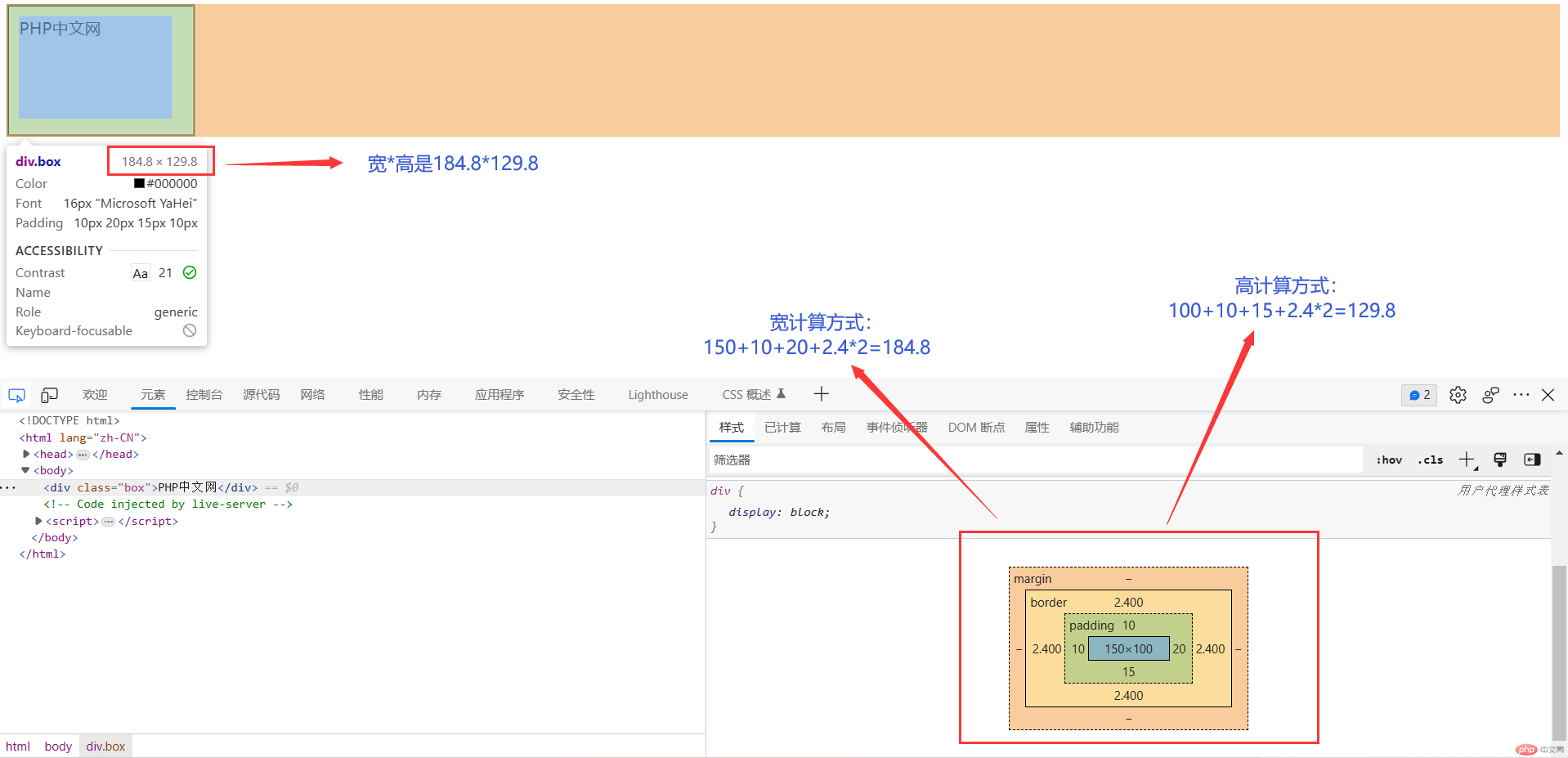
3.盒大小计算方式
盒大小计算方式:宽度计算是:内容宽度+左右padding+左右border 高度计算是:内容高度+上下padding+上下border
例如
4.css常用单位
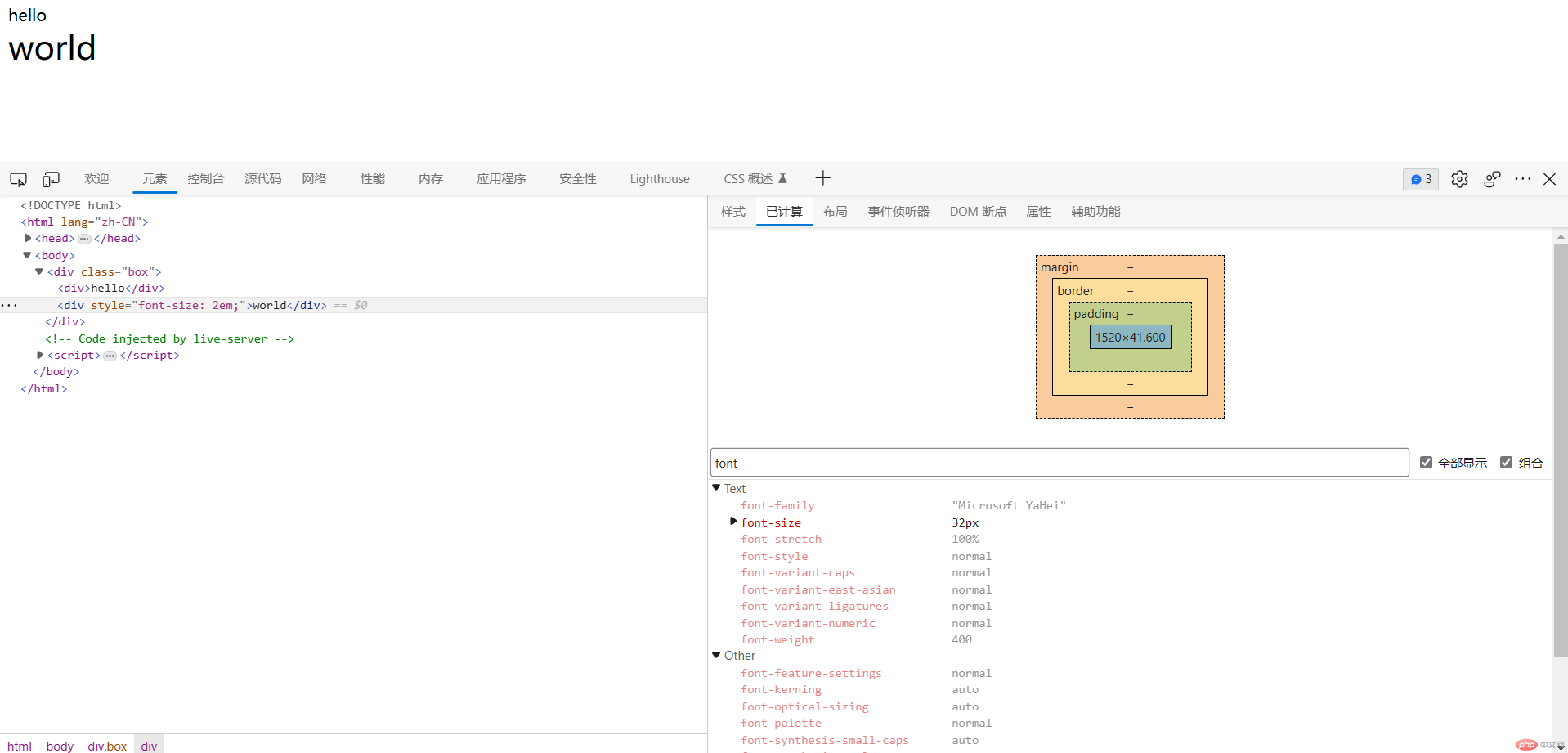
em
1em=16px,从内到外,根据相邻的元素决定
rem
1rem=1em=16px,根据根元素的自号决定
vw和vh
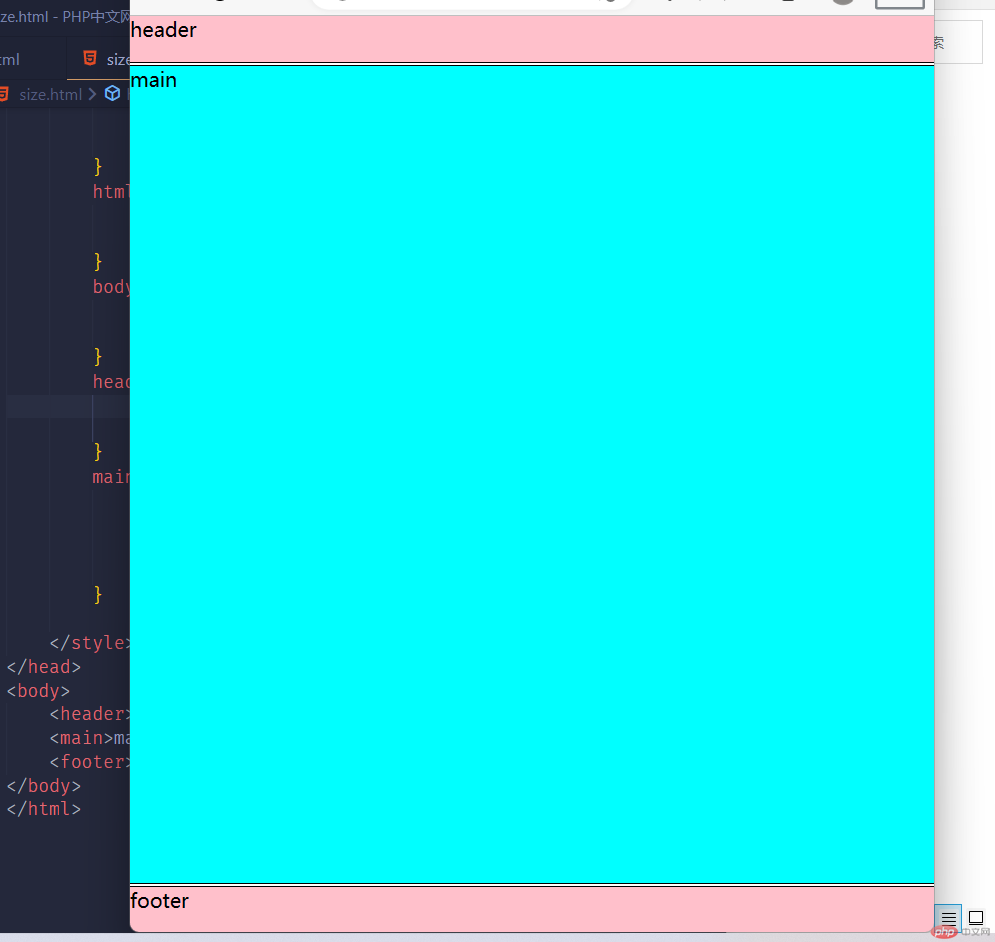
代码演示
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;box-sizing: border-box;}html {width: 100vw;height: 100vh;}body > * {background-color: pink;outline: 1px solid;}header,footer {width: 100vw;height: 5vh;}main {background-color: aqua;width: 100vw;min-height: calc(100vh - 5vh - 5vh - 3px - 3px);margin: 3px 0;}</style></head><body><header>header</header><main>main</main><footer>footer</footer></body></html>
效果演示