Grid常用的容器与项目属性学习与应用
1. 显式网格
- display: grid; 将容器设置为网格容器
- grid-template-columns;设置网格的列数
- grid-template-rows;设置网格的行数
<div class="container"></div><style>.container {width: 300px;height: 150px;display: grid;/* grid-template-columns: repeat(3, 100px);grid-template-rows: repeat(3, 50px); */grid-template-columns: repeat(3, 1fr);grid-template-rows: repeat(3, 1fr);}</style>

1.1 给网格添加项目(子项目)
这里设置了9个网格,子项目默认会按顺序从左到右,从上到下排列。
<div class="container"><div>1</div><div>2</div><div>3</div><div>4</div><div>5</div><div>6</div><div>7</div><div>8</div><div>9</div></div><style>.container {width: 300px;height: 150px;display: grid;/* grid-template-columns: repeat(3, 100px);grid-template-rows: repeat(3, 50px); */grid-template-columns: repeat(3, 1fr);grid-template-rows: repeat(3, 1fr);place-items: center;}.container > div {font-size: 20px;font-weight: bold;}</style>

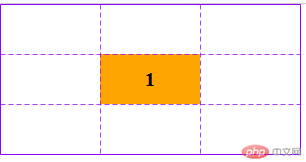
1.2 移动网格里的项目
- 1个项目至少占据1个单元格,1个单元格默认占据1行1列
grid-column: 2/3;设置项目的列号grid-row: 2/3;设置项目的行号- 如果项目只跨越1个单元格,可以简写,
grid-column:2; grid-row:2;
<div class="container"><div class="item">1</div></div><style>.container {width: 300px;height: 150px;display: grid;grid-template-columns: repeat(3, 1fr);grid-template-rows: repeat(3, 1fr);}.container > .item:first-child {font-size: 20px;font-weight: bold;background-color: orange;/*将网格1行1列的项目,移动到网格2行2列*/grid-column: 2/3;grid-row: 2/3;}</style>

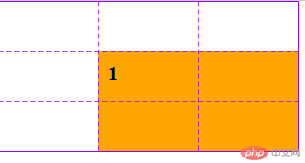
1.2 跨越多个单元格
可以指定行号:
- grid-row: 2 / 4;
- grid-column: 2 / 4;
可以指定跨越单元格的步长(个数)
- grid-row: 2 / span 2;
- grid-column: 2 / span 2;
项目跨越多个单元格形成1个网格区域,可以用grid-area设置
- grid-area:行开始 / 列开始 / 行结束 / 列结束
<div class="container"><div class="item">1</div></div><style>.container {width: 300px;height: 150px;display: grid;grid-template-columns: repeat(3, 1fr);grid-template-rows: repeat(3, 1fr);}.container > .item:first-child {font-size: 20px;font-weight: bold;background-color: orange;padding: 10px;/* 可以指定行号: *//* grid-row: 2 / 4; *//* grid-column: 2 / 4; *//* 可以指定跨域单元格的步长(个数) *//* grid-row: 2 / span 2; *//* grid-column: 2 / span 2; *//* 项目跨越多个单元格形成1个网格区域,可以用grid-area设置 *//* grid-area:行开始 / 列开始 / 行结束 / 列结束 */grid-area: 2 / 2 / span 2 / span 2;}</style>

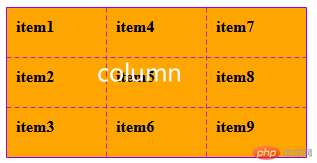
2. 排列规则
项目在网格中的排列规则:
gird-auto-flow:row;默认排列方式,从左到右gird-auto-flow:column;从上到下


3. 隐式网格
- 当超出显式网格数量的项目,会创建在隐式网格中,隐式网格会自动生成。
- 超出网格的项目,自动显示在隐式网格,高度默认式内容高度。
- 用grid-auto-rows属性能使容器内的项目高度一致。
<div class="container"><div class="item">item1</div><div class="item">item2</div><div class="item">item3</div><div class="item">item4</div><div class="item">item5</div><div class="item">item6</div><div class="item">item7</div><div class="item">item8</div><div class="item">item9</div><!-- 超出网格的项目 --><div class="item">item10</div><div class="item">item11</div><div class="item">item12</div></div><style>.container {width: 300px;height: 150px;display: grid;grid-template-columns: repeat(3, 1fr);grid-template-rows: repeat(3, 1fr);grid-auto-flow: row;/* 超出网格的项目,自动显示在隐式网格,高度默认式内容高度。 *//* 用grid-auto-rows属性能使容器内的项目高度一致。 */grid-auto-rows: 1fr;}.container > .item {font-size: 16px;font-weight: bold;background-color: orange;}

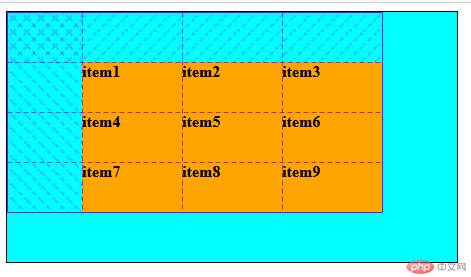
4. 项目在容器中的对齐
<div class="container"><div class="item">item1</div><div class="item">item2</div><div class="item">item3</div><div class="item">item4</div><div class="item">item5</div><div class="item">item6</div><div class="item">item7</div><div class="item">item8</div><div class="item">item9</div></div><style>.container {width: 450px;height: 250px;display: grid;grid-template-columns: repeat(3, 100px);grid-template-rows: repeat(3, 50px);grid-auto-flow: row;/* 超出网格的项目,自动显示在隐式网格,高度默认式内容高度。 *//* 用grid-auto-rows属性能使容器内的项目高度一致。 */grid-auto-rows: 1fr;background-color: aqua;border: 1px solid #000;/* place-content: center start; *//* place-content: space-around space-between; *//* place-content: space-between; */place-content: space-evenly;}.container > .item {font-size: 16px;font-weight: bold;background-color: orange;}</style>






4. 项目在单元格中的对齐
place-items: center center;place-items: center;place-items: end;place-items: srart end;place-items: center end;place-items: staft;place-items: center start;

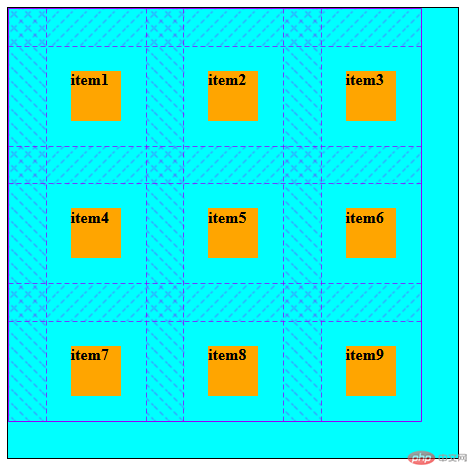
5. 设置网格间距 gap
<div class="container"><div class="item">item1</div><div class="item">item2</div><div class="item">item3</div><div class="item">item4</div><div class="item">item5</div><div class="item">item6</div><div class="item">item7</div><div class="item">item8</div><div class="item">item9</div></div><style>.container {width: 450px;height: 450px;display: grid;grid-template-columns: repeat(3, 1fr);grid-template-rows: repeat(3, 1fr);grid-auto-flow: row;grid-auto-rows: 1fr;background-color: aqua;border: 1px solid #000;/*设置行间距20px,列间距10px*/gap: 20px 10px;}.container > .item {font-size: 16px;font-weight: bold;background-color: orange;}</style>

6. 仿PHP.CN模块
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>案例</title><style>* {margin: 0;padding: 0;box-sizing: border-box;}html {font-size: 1rem;}body {background-color: #f5f5f5;color: #666;}.container {/* background-color: #eee; *//* border: 1px solid #000; */padding: 0 10px;}a {text-decoration: none;color: #666;}/* 移动端优先,由小屏到大屏 */@media (max-width: 375px) {/* 当屏幕宽度小于375px时,使用这里面的CSS规则 */.container {margin: 20px auto;width: 375px;}.container > .courseList {grid-template-columns: repeat(2, 1fr);grid-template-rows: repeat(5, 1fr);}}@media (min-width: 375px) and (max-width: 640px) {/* 当屏幕宽度介于375px--640px之间时,使用这里的css规则 */.container {margin: 50px auto;max-width: 640px;}.container > .courseList {grid-template-columns: repeat(3, 1fr);grid-template-rows: repeat(4, 1fr);}}@media (min-width: 640px) {/* 当屏幕大于640px时,使用这里面的CSS规则 */.container {margin: 50px auto;max-width: 1200px;}.container > .courseList {grid-template-columns: repeat(5, 1fr);grid-template-rows: repeat(2, 1fr);}}.container > .newCourse {height: 80px;display: flex;place-content: space-between;place-items: center;}.container > .courseList {/* height: 400px; *//* background: #ccc; */display: grid;gap: 30px 20px;}figure {border-radius: 8px;overflow: hidden;background-color: #fff;}figure > img {width: 100%;}figure > figcaption {font-size: 0.875rem;line-height: 1.5rem;padding: 10px;}figure > figcaption > span {background-color: bisque;color: #f90;padding: 2px 5px;font-size: small;margin-right: 10px;}figure > p {display: flex;place-content: space-between;font-size: smaller;padding: 10px;}</style></head><body></body><div class="container"><div class="newCourse"><h3 class="left">最新课程</h3><p class="right"><a href="#">更多 ></a></p></div><div class="courseList"><figure><img src="img/63bbd15353895588.jpg" /><figcaption><span>初级</span><a href="#">零基础前端课程【Vue进阶学习及实战应用】</a></figcaption><p><span>1124次学习</span><span>收藏</span></p></figure><figure><img src="img/63be61f9c82a1759.jpg" /><figcaption><span>初级</span>Vue3.0从0到搭建通用后台管理系统项目实战</figcaption><p><span>1124次学习</span><span>收藏</span></p></figure><figure><img src="img/63bfcb2974f91471.jpg" /><figcaption><span>初级</span>前端项目-尚优选【HTML/CSS/JS技术综合实</figcaption><p><span>1124次学习</span><span>收藏</span></p></figure><figure><img src="img/63c251a5378af408.jpg" /><figcaption><span>初级</span>极致CMS零基础建站教学视频</figcaption><p><span>1124次学习</span><span>收藏</span></p></figure><figure><img src="img/63c4f5a167a4b379.jpg" /><figcaption><span>初级</span>WordPress零基础新手搭建个人博客及企业网站</figcaption><p><span>1124次学习</span><span>收藏</span></p></figure><figure><img src="img/63c64f278df45107.jpg" /><figcaption><span>初级</span><a href="#">帝国CMS企业仿站教程</a></figcaption><p><span>1124次学习</span><span>收藏</span></p></figure><figure><img src="img/63d8e62db5e5c880.png" /><figcaption><span>初级</span>PHP+MySQL網站程式入門課(廣東話/粵語) 梁浩賢</figcaption><p><span>1124次学习</span><span>收藏</span></p></figure><figure><img src="img/63db62f3d0b65880.jpg" /><figcaption><span>初级</span>Apipost从入门到精通</figcaption><p><span>1124次学习</span><span>收藏</span></p></figure><figure><img src="img/63db6ec52e1a3840.jpg" /><figcaption><span>初级</span>PHP入门速学(台湾同胞版)</figcaption><p><span>1124次学习</span><span>收藏</span></p></figure><figure><img src="img/63e202276944f543.jpg" /><figcaption><span>初级</span>Laravel 8 课程精讲(台湾同胞版)</figcaption><p><span>1124次学习</span><span>收藏</span></p></figure></div></div></html>
PC

ipad

手机


