一、a.target与iframe.name的使用
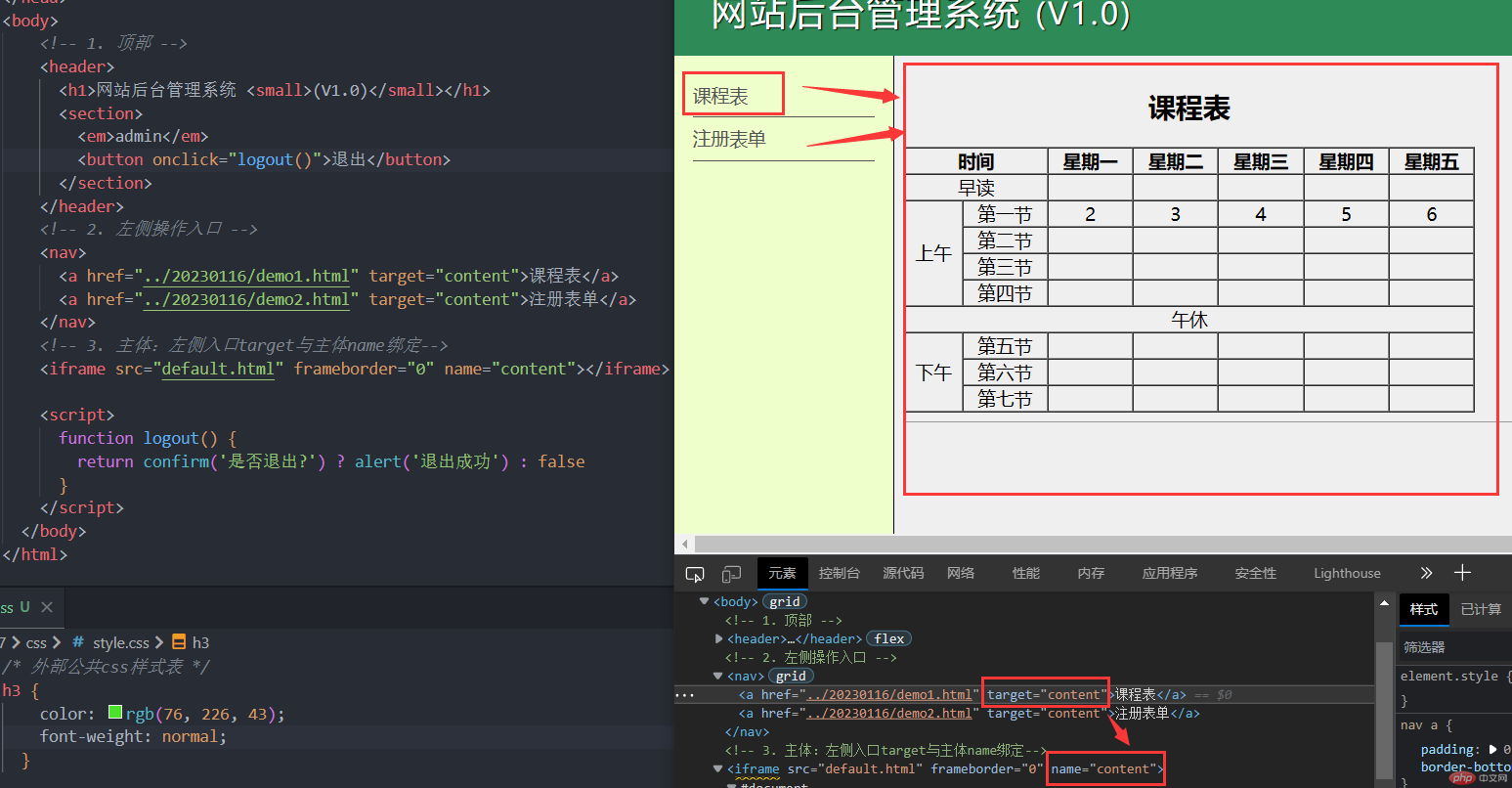
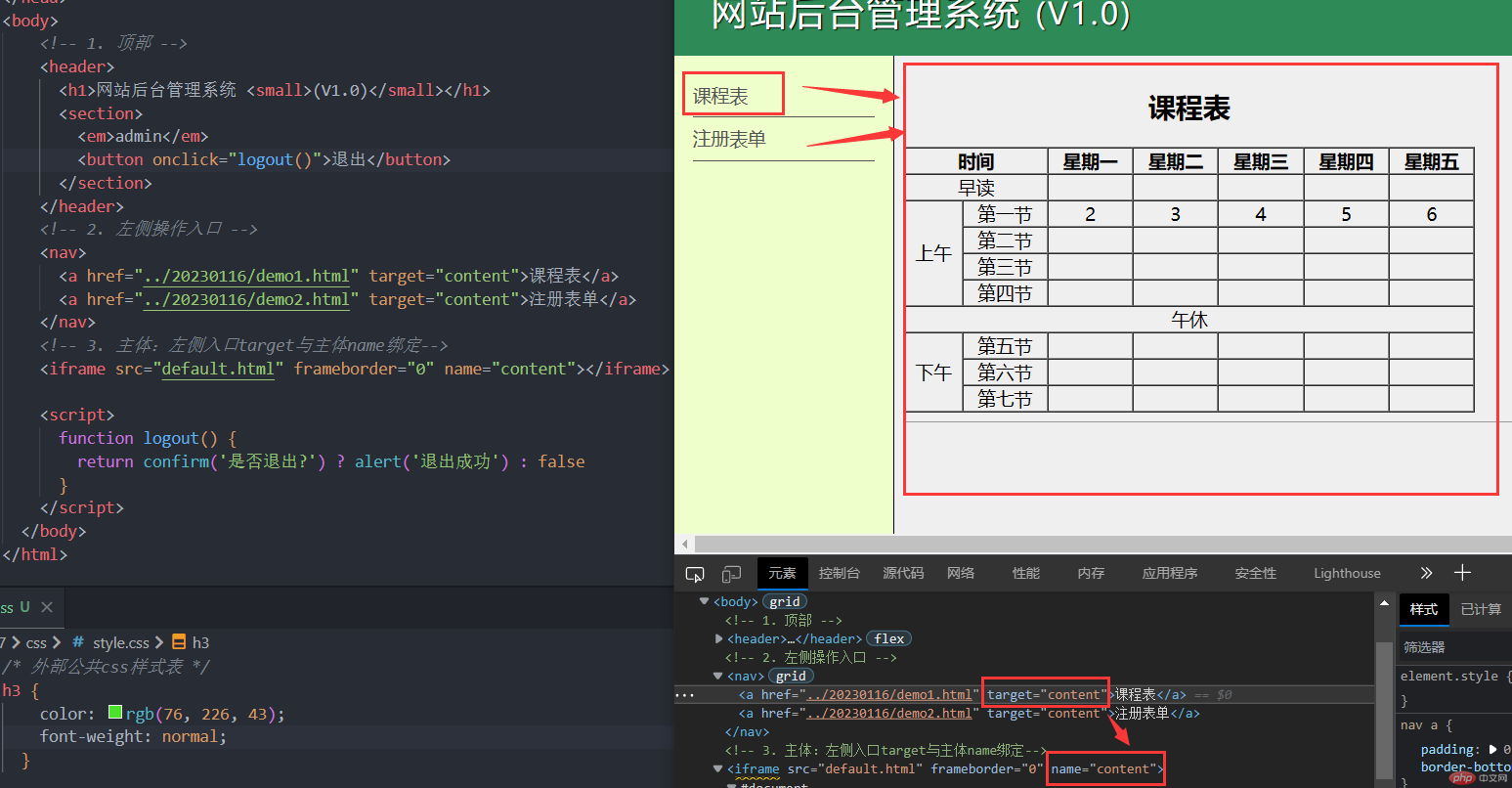
<!-- 2. 左侧操作入口 --> <nav> <a href="../20230116/demo1.html" target="content">课程表</a> <a href="../20230116/demo2.html" target="content">注册表单</a> </nav> <!-- 3. 主体:左侧入口target与主体name绑定--> <iframe src="default.html" frameborder="0" name="content"></iframe>

小结:
a标签的 targer="conter" 与 iframe name="content"进行绑定,点击a链接就会在右侧窗口打开对应的链接。
二、css样式优先级
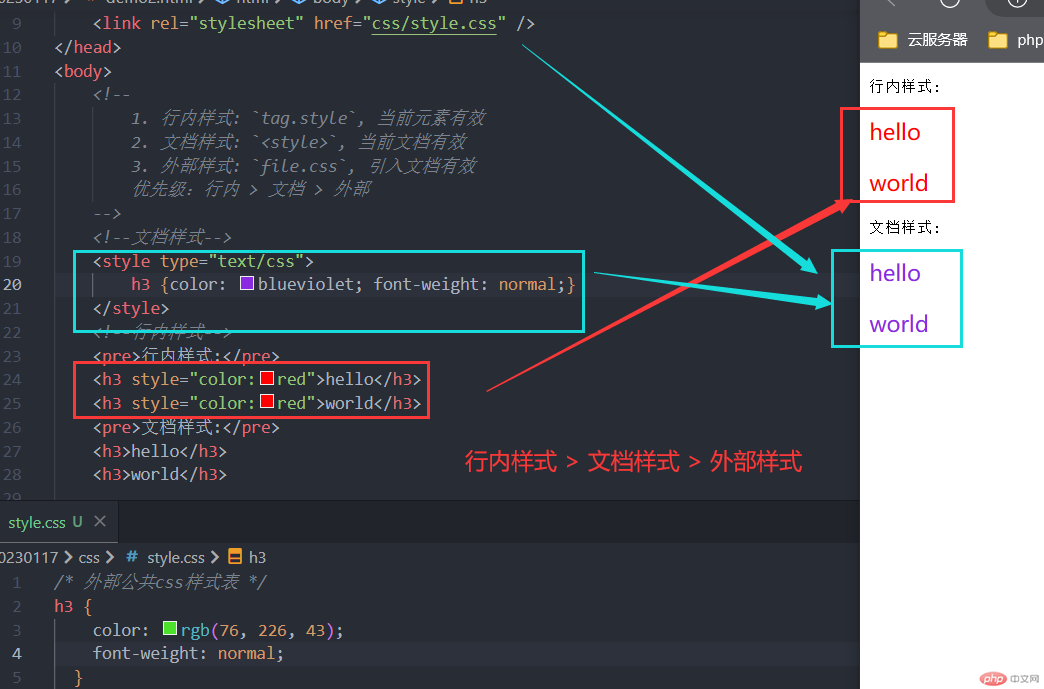
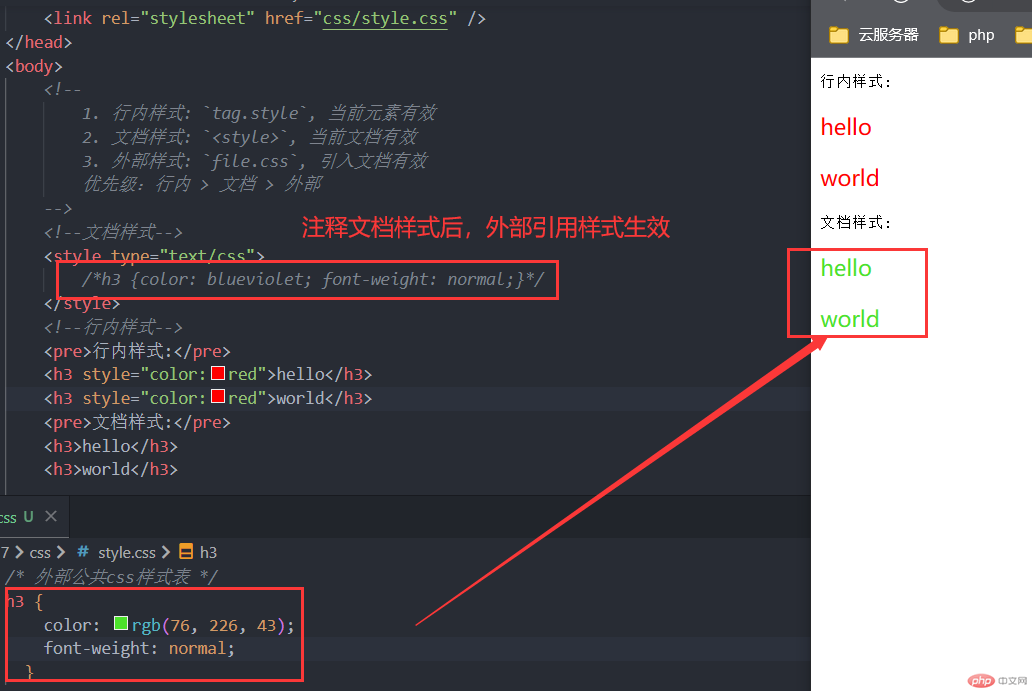
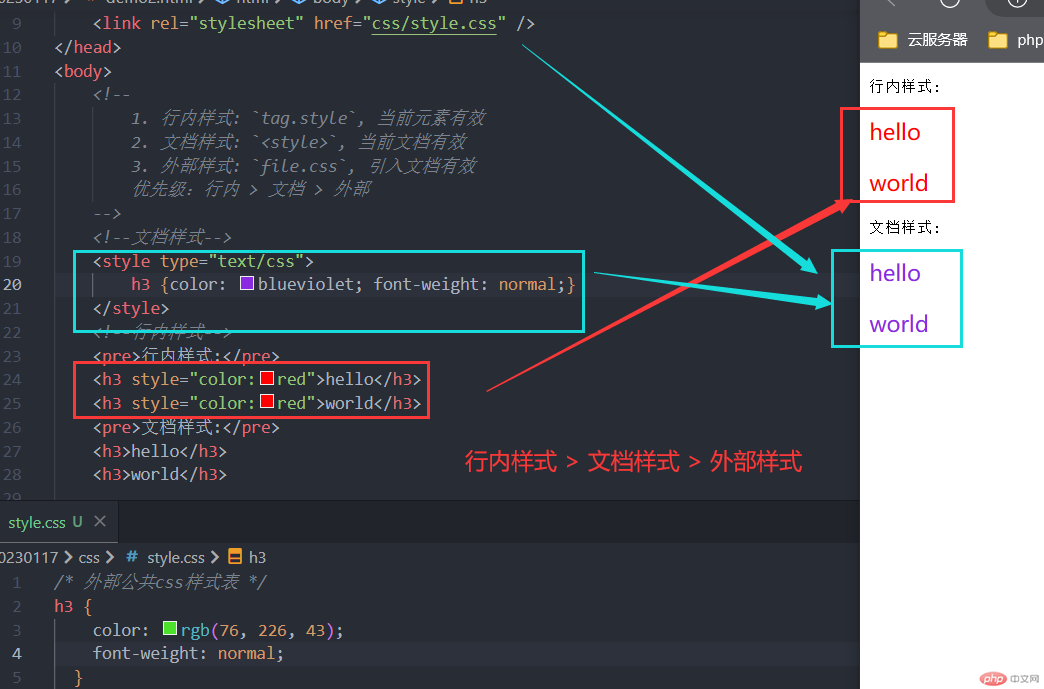
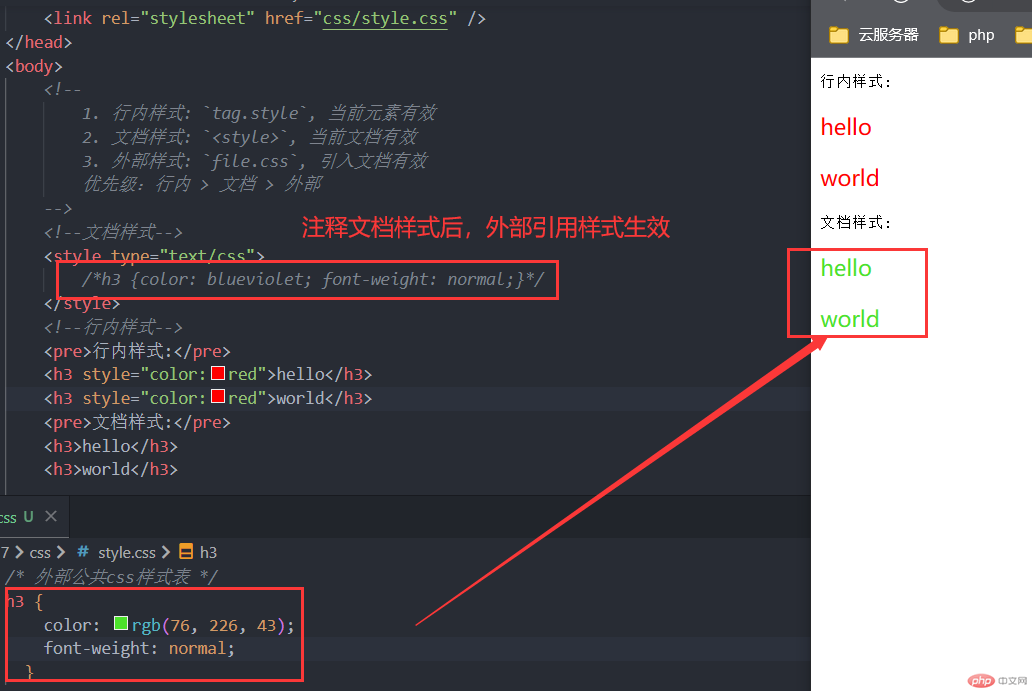
<title>样式优先级</title> <!-- 引用外部css样式文件,异步加载 --> <link rel="stylesheet" href="css/style.css" /></head><body> <!--文档样式--> <style type="text/css"> h3 {color: blueviolet; font-weight: normal;} </style> <!--行内样式--> <pre>行内样式:</pre> <h3 style="color:red">hello</h3> <h3 style="color:red">world</h3> <pre>文档样式:</pre> <h3>hello</h3> <h3>world</h3>


小结:
1. 行内样式: `tag.style`, 当前元素有效 2. 文档样式: `<style>`, 当前文档有效 3. 外部样式: `file.css`, 引入文档有效 优先级:行内 > 文档 > 外部