HTML5 语义元素
语义= 意义.
语义元素 = 元素的意义.
什么是语义元素?
一个语义元素能够清楚的描述其意义给浏览器和开发者。
无语义 元素实例: <div> 和 <span> - 无需考虑内容.
语义元素实例: <form>, <table>, and <img> - 清楚的定义了它的内容.
浏览器支持

Internet Explorer 9+, Firefox, Chrome, Safari 和 Opera 支持语义元素。
注意: Internet Explorer 8及更早版本不支持该元素. 但是文章底部提供了兼容的解决方法.
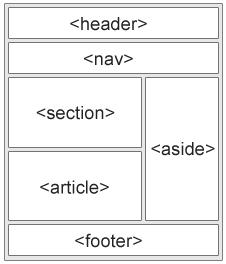
HTML5中新的语义元素
许多现有网站都包含以下HTML代码: <div id="nav">, <div class="header">, 或者 <div id="footer">, 来指明导航链接, 头部, 以及尾部.
HTML5提供了新的语义元素来明确一个Web页面的不同部分:
<标题> <导航> <部分> <文章> <旁白> <图> gt; <页脚> ; |
|
HTML5 <header> 元素
<header>元素描述了文档的头部区域
<header>元素注意用于定义内容的介绍展示区域.
在页面中你可以使用多个<header> 元素.
以下实例定义了文章的头部:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>php中文网(php.cn)</title> </head> <body> <article> <header> <h1>Internet Explorer 9</h1> <p><time pubdate datetime="2016-10-15"></time></p> </header> <p> Windows Internet Explorer 9(缩写为 IE9 )是在2011年3月14日21:00发布的</p> </article> </body> </html>
pubdate 指示 <time> 元素中的日期 / 时间是文档(或最近的前辈 <article> 元素)的发布日期
运行程序尝试一下
HTML5 <nav> 元素
<nav> 标签定义导航链接的部分。
<nav> 元素用于定义页面的导航链接部分区域,但是,不是所有的链接都需要包含在 <nav> 元素中!
实例
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>php中文网(php.cn)</title> </head> <body> <nav> <a href="">HTML</a> | <a href="">CSS</a> | <a href="">JavaScript</a> | <a href="">jQuery</a> </nav> </body> </html>
运行程序尝试一下
HTML5 <section> 元素
<section> 标签定义文档中的节(section、区段)。比如章节、页眉、页脚或文档中的其他部分。
根据W3C HTML5文档: section 包含了一组内容及其标题。
实例
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>php中文网(php.cn)</title> </head> <body> <section> <h1>WWF</h1> <p>世界自然基金会(WWF)是一个国际组织致力于保护问题,研究和恢复环境,前身世界野生动物基金。世界自然基金会成立于1961年。</p> </section> <section> <h1>WWF's Panda symbol</h1> <p>熊猫已经成为世界自然基金会的象征。著名的熊猫世界自然基金会的标志来自一个名为痴痴的熊猫,从北京动物园的伦敦动物园同年世界自然基金会的建立。</p> </section> </body> </html>
运行程序尝试一下
HTML5 <article> 元素
<article> 标签定义独立的内容。.
<article> 元素使用实例:
Forum post(论坛帖子)
Blog post(博客)
News story(新闻故事)
Comment(评论)
实例
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>php中文网(php.cn)</title> </head> <body> <article> <h1>Internet Explorer 9</h1> <p> Windows Internet Explorer 9(缩写为 IE9 )在2011年3月14日21:00 发布。</p> </article> </body> </html>
运行程序尝试一下
HTML5 <aside> 元素
<aside> 标签定义页面主区域内容之外的内容(比如侧边栏)。
aside 标签的内容应与主区域的内容相关.
实例
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>php中文网(php.cn)</title> </head> <body> <p>我很喜欢在php中文网(php.cn)学习HTML知识</p> <aside> <h2>php中文网(php.cn)</h2> <p>php中文网(php.cn)有很多的PHP和HTML教程</p> </aside> </body> </html>
运行程序尝试一下
HTML5 <footer> 元素
<footer> 元素描述了文档的底部区域.
<footer> 元素应该包含它的包含元素
一个页脚通常包含文档的作者,著作权信息,链接的使用条款,联系信息等
文档中你可以使用多个 <footer>元素.
实例
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>php中文网(php.cn)</title> </head> <body> <footer> <p>发布人: 刘奇</p> <p><time pubdate datetime="2016-10-15"></time></p> </footer> </body> </html>
运行程序尝试一下
HTML5 <figure> 和 <figcaption> 元素
<figure>标签规定独立的流内容(图像、图表、照片、代码等等)。
<figure> 元素的内容应该与主内容相关,但如果被删除,则不应对文档流产生影响。
<figcaption> 标签定义 <figure> 元素的标题.
<figcaption>元素应该被置于 "figure" 元素的第一个或最后一个子元素的位置。
实例
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>php中文网(php.cn)</title> <!--[if lt IE 9]> <script src="html5shiv.js"></script> <![endif]--> </head> <body> <p>黄山:世界文化与自然双重遗产,世界地质公园,国家AAAAA级旅游景区,国家级风景名胜区,<br/>全国文明风景旅游区示范点,中华十大名山,天下第一奇山。黄山位于安徽省南部黄山市境内</p> <figure> <img src="http://images.tuniu.com/images/2013-04-07/1/1X52RthA3c9Y5pHv.jpg" alt="黄山风景" width="304" height="228"> <figcaption>Fig.1 -黄山的一张风景图.</figcaption> </figure> </body> </html>
运行程序尝试一下
我们可以开始使用这些语义元素吗?
以上的元素都是块元素(除了<figcaption>).
为了让这些块及元素在所有版本的浏览器中生效,你需要在样式表文件中设置一下属性 (以下样式代码可以让旧版本浏览器支持本章介绍的块级元素):
放到<head></head>中间去
<style>
header, section, footer, aside, nav, article, figure
{
display: block;
}
</style>
Internet Explorer 8 及更早IE版本中的问题
IE8 及更早IE版本无法在这些元素中渲染CSS效果,以至于你不能使用 <header>, <section>, <footer>, <aside>, <nav>, <article>, <figure>, 或者其他的HTML5 elements.
解决办法:你可以使用HTML5 Shiv Javascript脚本来解决IE的兼容问题。HTML5 Shiv下载地址:http://code.google.com/p/html5shiv/
下载后,将以下代码放入的网页中:
<!--[if lt IE 9]>
<script src="html5shiv.js"></script>
<![endif]-->
以上代码在浏览器小于IE9版本时会加载html5shiv.js文件. 你必须将其放置于<head> 元素中,因为 IE浏览器需要在头部加载后渲染这些HTML5的新元素